javascript — Laravel Mix Uncaught ReferenceError: $ не определено
Я искал и искал, и я не могу найти ответ на мою проблему на SO. Так вот моя проблема. Я пытаюсь загрузить JQuery в глобальном масштабе с помощью Laravel Mix. Я попытался изменить все виды файлов, и, похоже, ничего не работает … Я все еще получаю ошибку «$ not notfined».
Вот мой код
Bootstrap.js
window._ = require('lodash');
window.Popper = require('popper.js').default;
try {
window.$ = window.jQuery = require('jquery');
require('bootstrap');
} catch (e) {}
window.axios = require('axios');
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
let token = document.head.querySelector('meta[name="csrf-token"]');
if (token) {
window.axios.defaults.headers.common['X-CSRF-TOKEN'] = token.content;
} else {
console.error('CSRF token not found: https://laravel.com/docs/csrf#csrf-x-csrf-token');
}
webpack.mix.js
mix.js('resources/assets/js/app.js', 'public/js')
.js('resources/assets/js/select2.min.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.sass('resources/assets/sass/admin/app.scss', 'public/css/admin')
.copy('resources/assets/css/fontawesome.css', 'public/css')
.copy('resources/assets/css/select2.min.css', 'public/css')
.copy('resources/assets/webfonts', 'public/webfonts')
.copy('resources/assets/js/tinymce', 'public/js/tinymce');
mix.browserSync('http://localhost:8000');
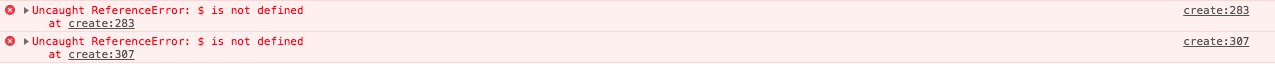
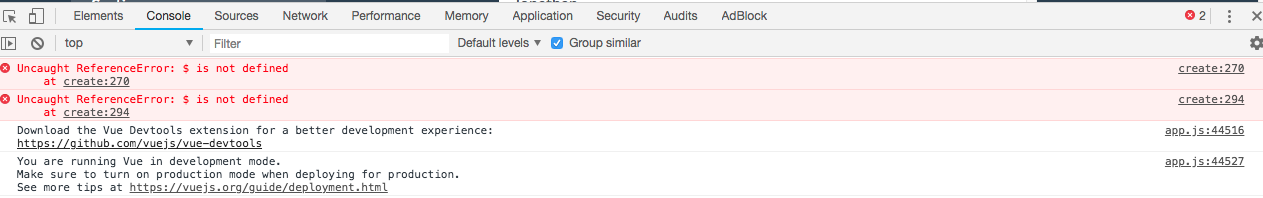
Ошибка, которую я получаю:
Uncaught ReferenceError: $ не определено
Код внутри create.blade.php в @section (‘scripts’)
<script>
$(function(){
alert();
});
</script>
{{-- Tiny MCE --}}
<script src="/js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector:'textarea',
plugins: 'link',
menubar: false,
branding: false,
resize: false,
statusbar: false,
force_br_newlines : false,
force_p_newlines : false,
forced_root_block : '',
toolbar: ['undo redo | cut copy paste | removeformat',
'bold italic underline | link | outdent indent | alignleft aligncenter alignright alignjustify alignnone',],
});
</script>
{{-- Image Javascript --}}
<script type="text/javascript">
$(function() {
// We can attach the `fileselect` event to all file inputs on the page
$(document).on('change', ':file', function() {
var input = $(this),
numFiles = input.get(0).files ? input.get(0).files.length : 1,
label = input.val().replace(/\\/g, '/').replace(/.*\//, '');
input.trigger('fileselect', [numFiles, label]);
});
// We can watch for our custom `fileselect` event like this
$(document).ready( function() {
$(':file').on('fileselect', function(event, numFiles, label) {
var input = $(this).parents('.input-group').find(':text'),
log = numFiles > 1 ? numFiles + ' files selected' : label;
if( input.length ) {
input.val(log);
} else {
if( log ) alert(log);
}
});
});
});
</script>
И, наконец, мой файл макета
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
{{-- Page Specific Scripts --}}
@yield('scripts')
</body>
Что я делаю неправильно?!?!?
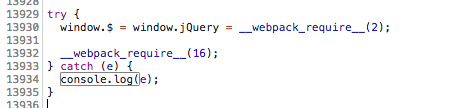
Console.log (e) ничего не возвращает … это означает, что jquery должен загружаться правильно, но это не так.
Решение
Это говорит $ не загружен, потому что вы еще не загрузили jQuery.
Используйте Google CDN для JQuery.
Просто добавьте ссылку Google CDN для JQuery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
прежде чем что-либо под @section('scripts') раздел и весь другой код в разделе скриптов должен идти после cdn, и все должно работать нормально.
Другие решения
Других решений пока нет …