JavaScript — конфликт виджетов корзины Woocommerce?
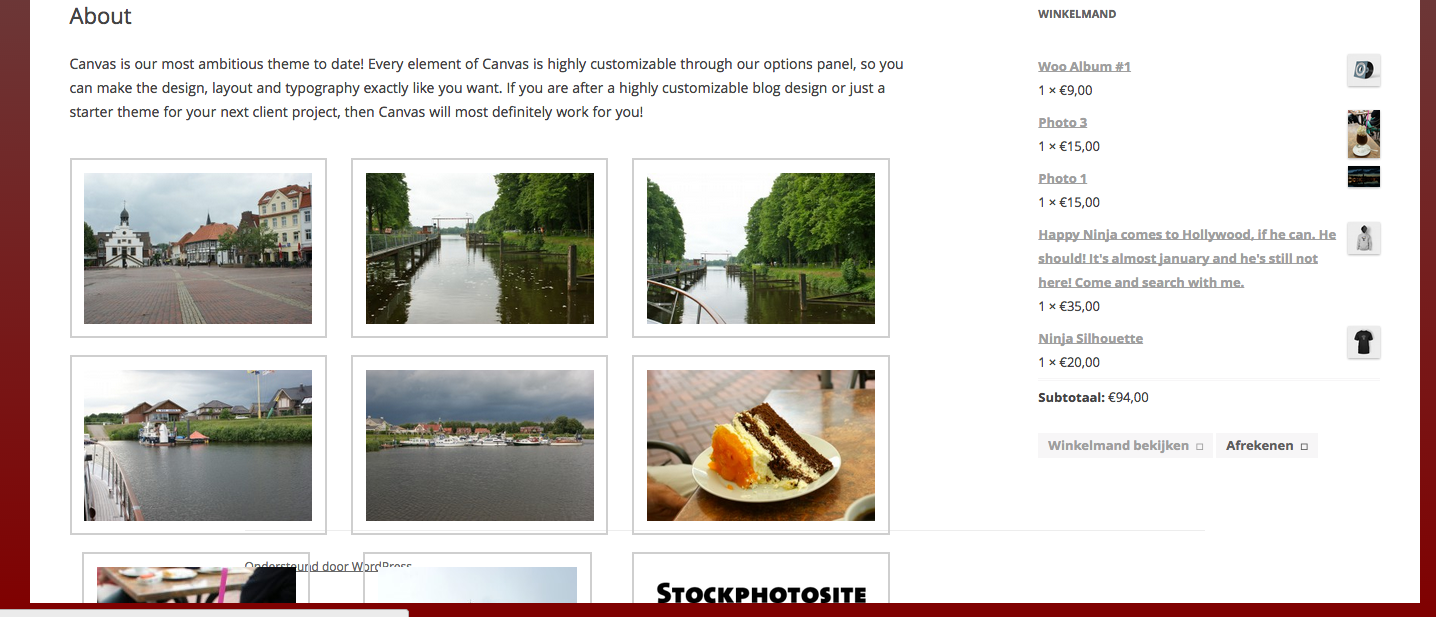
Я разместил несколько вопросов о масонстве на странице магазина de Woocommerce. В итоге у меня возникла проблема с перекрытием изображения. Я нашел решение в каменная кладка десандро. Мне нужен был скрипт imagesLoaded. ОК, это работает. Вторая проблема, с которой я столкнулся, заключалась в том, что корзина покупок не была видна на моих страницах, только заголовок виджета. Ты можешь видеть Вот пост об этой теме.
С помощью я обнаружил, что проблема заключалась в сценарии масонства, как я его реализовал. То, как я это сделал, пришло из курса на lynda.com.
Вот код:
function twentytwelve_child_masonry() {
if (!is_admin()) {
wp_enqueue_script('masonry');
add_action('wp_footer', 'twentytwelve_child_add_masonry');
function twentytwelve_child_add_masonry() { ?>
<script>
(function( $ ) {
"use strict";
$(function() {
//set the container that Masonry will be inside of in a var
var container = document.querySelector('.products');
//create empty var msnry
var msnry;
// initialize Masonry after all images have loaded
//-> imagesLoaded( container, function() {
msnry = new Masonry( container, {
itemSelector: '.product',
isAnimated: true
});
});
//-> });
}(jQuery));
</script>
<?php
}
}
}
add_action('init', 'twentytwelve_child_masonry');
Две строки, помеченные // ->, отвечают за запуск или отсутствие запуска сценария imagesLoaded.
Однако, когда этот скрипт imagesLoaded выполняется, кладка работает отлично, виджет корзины woocommorce — нет.
Когда сценарий imagesLoaded закомментирован, де масонство представляет собой беспорядок (перекрывающиеся изображения), но виджет корзины woocommerce работает как очарование.
Есть идеи? Я новичок, поэтому любая помощь очень ценится.
РЕДАКТИРОВАТЬ
Смотрите обновленный код ниже.
function script_imagesLoaded (){
wp_register_script ('images_loaded' , get_stylesheet_directory_uri() . '/js/imagesloaded.js' , Array() , '3.1.8' ,true);
wp_enqueue_script ('images_loaded');
}
add_action('init' , 'script_imagesLoaded');
function twentytwelve_child_masonry() {
if (!is_admin()) {
wp_enqueue_script('masonry');
add_action('wp_footer', 'twentytwelve_child_add_masonry');
function twentytwelve_child_add_masonry() { ?>
<script>
(function( $ ) {
"use strict";
$(function() {
imagesLoaded( 'body', function() {
alert ('All images have loaded!');
});
//set the container that Masonry will be inside of in a var
var container = document.querySelector('.products');
//create empty var msnry
var msnry;
// initialize Masonry after all images have loaded
imagesLoaded( container, function() {
msnry = new Masonry( container, {
itemSelector: '.product',
isAnimated: true
});
});
});
}(jQuery));
</script>
<?php
}
}
}
add_action('init', 'twentytwelve_child_masonry');
EDIT3

Решение
Из ваших комментариев это звучит как imagesLoaded.js не загружается, поэтому у вас возникают проблемы:
- Перейти к Загруженная страница изображений на Github и загрузите последнюю версию.
- Поместите загруженные файлы в папку вашей темы с другими файлами JS.
- Поставьте скрипт в очередь, используя
wp_enqueue_script— вот довольно хороший гид о том, как это сделать, если вы никогда не делали этого раньше. Загрузка его в нижний колонтитул должна быть в порядке.
Сделав все, что вы можете подтвердить, что он загружен и работает, вставив следующий JS на странице / в ваших файлах скриптов:
imagesLoaded( 'body', function() {
alert ('All images have loaded!');
});
Это должно вызвать предупреждение, когда все изображения на странице загружены.
Кстати, вы упомянули, что вы получили этот код с курса на Lynda.com — у вас есть ссылка на это? Я удивлен, что они не указали, что вам нужно убедиться, что вы включили сценарии ImagesLoaded.
Другие решения
Получилось наконец-то. Всего нужно было скачать 4 скрипта js с GitHub.
masonry.pkgd.min.js
inagesloaded.js
eventie.js
eventemitter.js
Далее я создал следующую функцию:
function twentytwelve_child_masonry() {
if (!is_admin()) {
wp_register_script ('eventemitter_loaded' , get_stylesheet_directory_uri() . '/js/eventEmitter.js' , Array() , '4.2.11' ,true);
wp_enqueue_script ('eventemitter_loaded');
wp_register_script ('eventie_loaded' , get_stylesheet_directory_uri() . '/js/eventie.js' , Array() , '1.0.5' ,true);
wp_enqueue_script ('eventie_loaded');
wp_register_script ('images_loaded' , get_stylesheet_directory_uri() . '/js/imagesloaded.js' , Array() , '3.1.8' ,true);
wp_enqueue_script ('images_loaded');
wp_register_script('twentytwelve_child_masonry', get_stylesheet_directory_uri() . '/js/masonry.pkgd.min.js' , array(),'3.2.1', true);
wp_enqueue_script('twentytwelve_child_masonry');
add_action('wp_footer', 'twentytwelve_child_add_masonry');
function twentytwelve_child_add_masonry() { ?>
<script>
(function( $ ) {
"use strict";
$(function() {
//set the container that Masonry will be inside of in a var
var container = document.querySelector('#masonry_wrapper');
//create empty var msnry
var msnry;
// initialize Masonry after all images have loaded
imagesLoaded( container, function() {
msnry = new Masonry( container, {
itemSelector: '.product',
isAnimated: true
});
});
});
}(jQuery));
</script>
<?php
}
}
}
В файле product-archive.php я поместил цикл в отдельный div. (#Masonry_wrapper).
Следующим и последним я вызвал функцию выше изнутри product-archive.php.
Отдельное спасибо Дре, который мне очень помог. Смотрите комментарии выше.
