javascript — как включить и отключить клик по картинке
У меня есть 50 изображений. С функцией OnCLick я бы хотел включить 10 изображений и отключить оставшиеся 40.
Решение
Я предполагаю, что ваша очередь была у вас есть 50 изображений с функцией onclick.i.e.
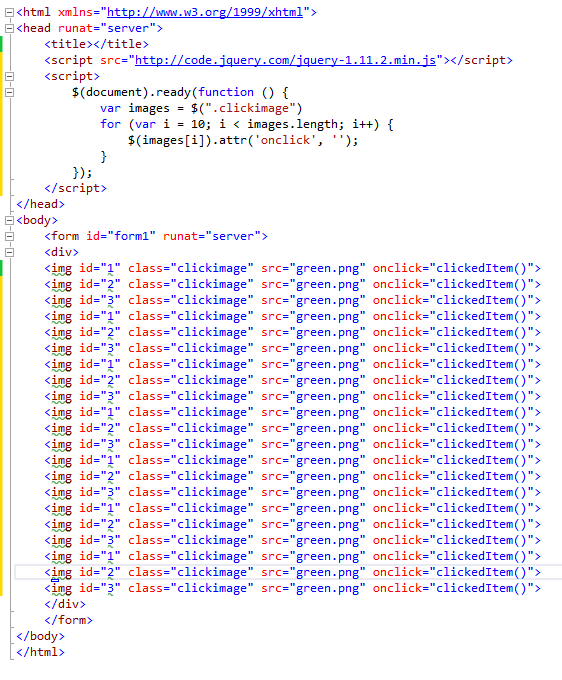
<img id="1" class="clickimage" src="green.png" onclick="clickedItem()">
<img id="2" class="clickimage" src="green.png" onclick="clickedItem()">
<img id="3" class="clickimage" src="green.png" onclick="clickedItem()">
..............................................
<img id="50" class="clickimage" src="green.png" onclick="clickedItem()">
Вы хотите функцию onclick для первых 10.
Если вопрос такой.
ответ:
//get all images
var images = $(".clickimage");
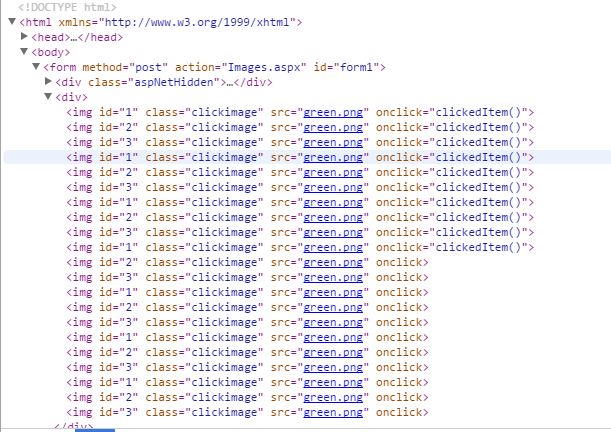
//remove attr onclick after 10th items
for(var i=10;i<images.length;i++){
$(images[i]).attr('onclick','');
}
Благодарю.
Я понимаю вашу проблему. Вы должны написать правильный код в нужном месте.
Код будет как

и положить положить будет в консоли

Другие решения
Других решений пока нет …
