javascript — как создать & quot; скриншот & quot; HTML Div с внешними изображениями?
У меня есть HTML div с внешними изображениями. (Ниже приведен пример, но в данном случае я использую Amazon S3, поэтому загрузка и сохранение изображения на одном сервере невозможна) В настоящее время я использую html2canvas конвертировать div в изображение. Однако внешнее изображение всегда заменяется пробелом.
Код, который я использую для захвата изображения:
$(function() {
$("#btnSave").click(function() {
html2canvas($("#widget"), {
onrendered: function(canvas) {
theCanvas = canvas;
document.body.appendChild(canvas);
// Convert and download as image
Canvas2Image.saveAsPNG(canvas);
$("#img-out").append(canvas);
}
});
});
});
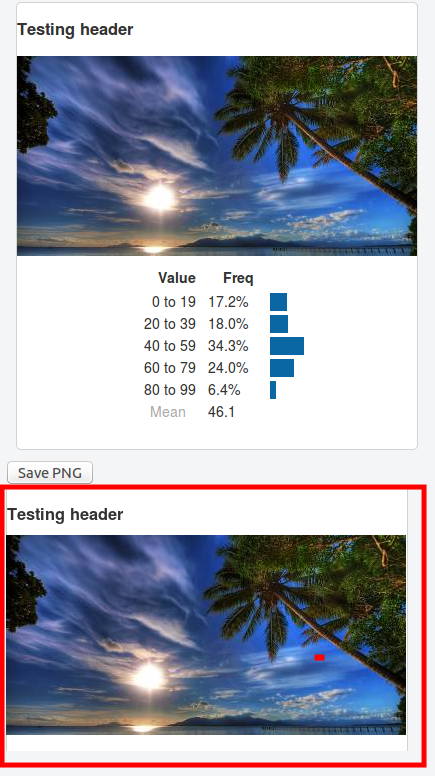
Отредактировано: jsfiddle: https://jsfiddle.net/0y2zxxL8/3/
Я могу использовать другую библиотеку. Я также могу сделать это в бэкэнде. (Я использую PHP + laravel 5 для бэкэнда) Есть ли способ, которым я могу создать «скриншот» HTML-div с внешними изображениями?
Обновить Текущий ответ работают после редактирования. Тем не менее, для моего реального использования будет несколько изображений с их положением, заданным пользователем путем перетаскивания. Я все еще могу получить позицию, но для меня было бы лучше, если бы можно было не устанавливать позицию специально.
Решение
Ваш JSFiddle дано ReferenceError: Canvas2Image is not defined пока нажата кнопка «Сохранить PNG». Поэтому проверьте ваш код (не скрипку) на ту же ошибку.
ОБНОВИТЬ
Видеть это JSFiddle пример в качестве ссылки. Пусть этот поможет тебе.
ОБНОВЛЕНИЕ 2
Я помещаю некоторый код в твой, проверь его. Надеюсь, что это будет вашим решением ..!
Рабочий результат с FF v44 и его работа. Снято с JSFiddle код

$(function() {
$("#btnSave").click(function() {
html2canvas($("#widget"), {
onrendered: function(canvas) {
var context=canvas.getContext("2d"); // returns the 2d context object
var img=new Image() //creates a variable for a new image
img.src= "http://lorempixel.com/400/200/"; // specifies the location of the image
context.drawImage(img,0,50); // draws the image at the specified x and y location
// Convert and download as image
theCanvas = canvas;
document.body.appendChild(canvas);
// Convert and download as image
Canvas2Image.saveAsPNG(canvas);
$("#img-out").append(canvas);
}
});
});
});
ОБНОВЛЕНИЕ 3 (12/29/2016) JSFiddle
После исследования выяснилось, что проблема в том, что мы только назначаем источник изображения, который является только передачей сообщения в браузер для извлечения данных.
Дальнейший элемент изображения может быть не доступен в браузере, если щелкнуть на нем холст. Мы просто говорим коду, чтобы загрузить его, и все готово.
Измените код, чтобы решить проблему хрома в OP, как показано ниже:
img.onload = function() {
context.drawImage(img, 0, 50);// draws the image at the specified x and y location
}
ОБНОВЛЕНИЕ 4 JSFiddle
Сделать динамическое положение изображения на основе требований OP.
Другие решения
Вы можете попробовать отсканировать источник изображения на наличие внешних URL-адресов, изменить их на свой веб-сайт и загрузить с помощью php.
Что-то вроде
$(function() {
var imageproxy = "http://example.com/imageproxy.php"; //Change this
var mydomain = new RegExp(location.host);
$("#btnSave").click(function() {
$("#widget").find('img').each(function(){
var img_src = $(this).attr('src');
if(!mydomain.test(img_src)){
$(this).attr('src', imageproxy + "?url=" + encodeURIComponent(img_src));
}
});
html2canvas($("#widget"), {
onrendered: function(canvas) {
var link = $('<a target="_blank">Download</a>');
link.attr('download', 'test.png');
link.attr('href', canvas.toDataURL());
$("#btnSave").after(link);
}
});
});
});
imageproxy.php
<?php
if(!empty($_GET['url'])){
$url = urldecode($_GET['url']);
$img_type = "image/jpeg";
$chunks = explode('.', $url);
if(is_array($chunks) && count($chunks) > 1){
$ext = end($chunks);
switch ($ext){
case 'jpg':
case 'jpeg':
$img_type = "image/jpeg";
break;
case 'png':
$img_type = "image/png";
break;
case 'gif':
$img_type = "image/gif";
break;
}
}$img = file_get_contents($url);
header ("Content-Type: $img_type");
echo $img;
}
примечание: php скрипт очень прост, распознавание изображений не работает на 100%, это просто покажет вам идею. Если вы используете некоторые библиотеки php image для загрузки и получения типа изображения, вы можете сделать это всего за несколько строк кода. Вы также можете попробовать «php readfile».
онрендер больше не работает ..
я решил эту проблему, добавив опцию «allowTaint»
{ allowTaint: true }
Решение 2018 года:
html2canvas(document.getElementById('result'), { allowTaint: true }).then(function (canvas) {
document.body.appendChild(canvas);
});
