JavaScript — как раскрасить изображение, взяв значения пикселей из базы данных
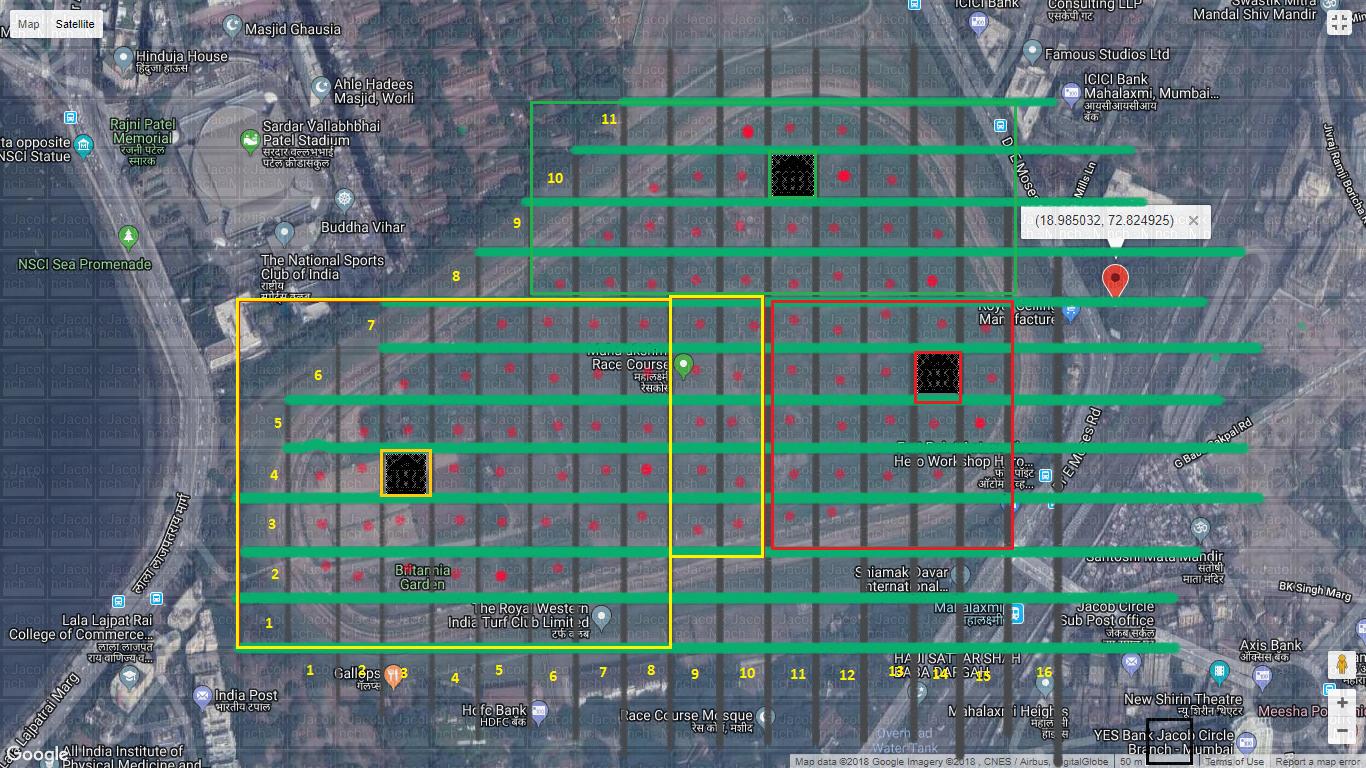
Я хочу сделать тепловую карту, и для этого я снял изображение с карт Google и разделил на сетку, например, 
Теперь я хочу раскрасить конкретную сетку в соответствии с количеством людей, проживающих в этой сетке. Например,
если в сетке 7,5 нет. жителей
7к + раскрась красным цветом.
4k до 7k, раскрасьте его оранжевым цветом.
меньше 4к, раскрась желтым цветом.
Есть ли способ, которым я могу достичь этого.
пс. это веб-приложение.
Спасибо вам за ваши предложения.
Решение
Если ваши данные находятся в 2d массиве, вот так:
data = [ [6323, 9538, 1043, 1023, 4029],
[3912, 5921, 4893, 9836, 2994],
... ];
Затем просто выполните цикл, чтобы создать 2d массив одинакового размера со связанными цветами:
colors = [data.length][data[0].length]
for (let row = 0; row < data.length; row++) {
let colorRow = []
for (let col = 0; col < data[0].length; col++) {
if data[row][col] > 7000 {
colorRow.append('red');
} else if data[row][col] > 4000 {
colorRow.append('orange');
} else {
colorRow.append('yellow');
}
}
colors.append(colorRow);
Затем вы можете просто получить доступ к цвету для любой конкретной ячейки в матрице и делать с этой информацией все, что вам нужно:
color = colors[0][2] //returns 'red' for 9538
Другие решения
Других решений пока нет …
