JavaScript — Как настроить функциональность jsignature?
Я работаю над плагином захвата подписи с именем «jsignature» в моем проекте.
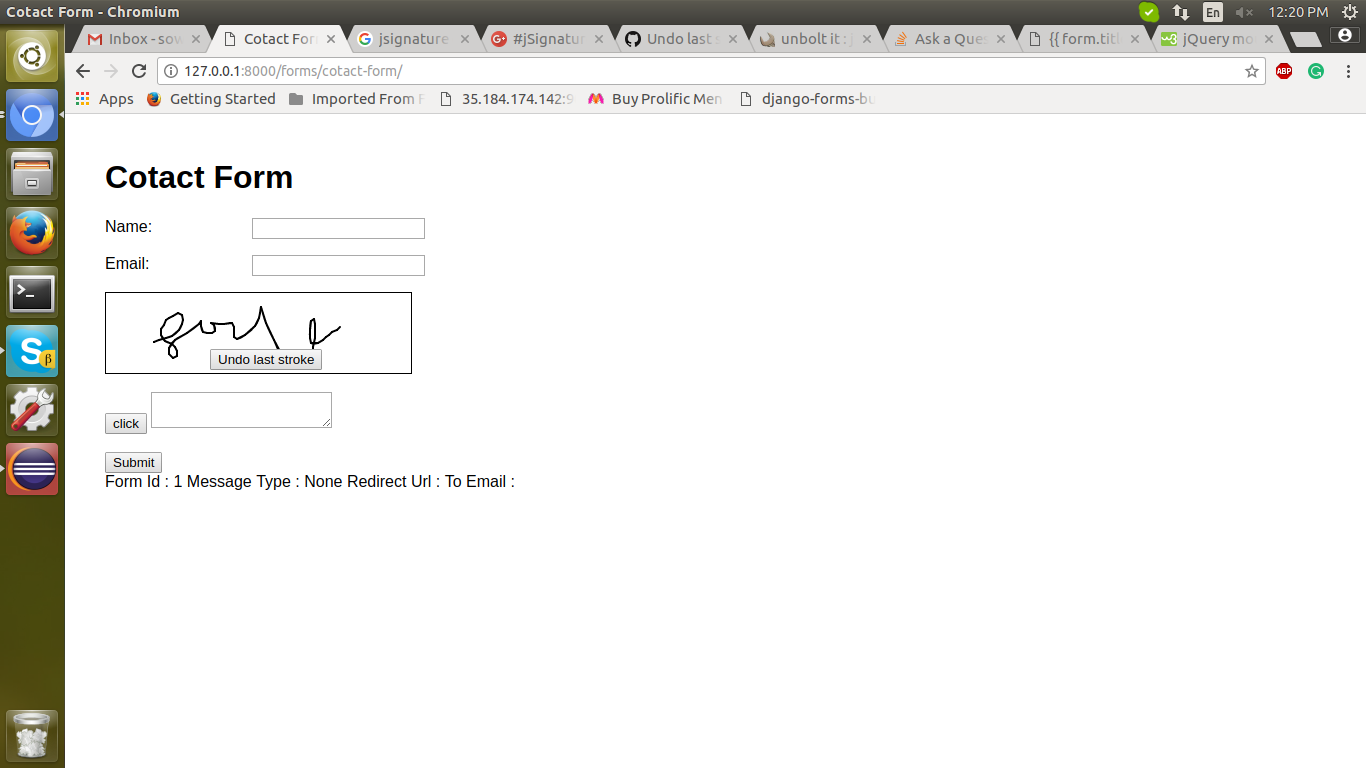
Я хочу добавить его в качестве одного из полей в моей форме, как показано ниже.

Но я не хочу использовать функцию щелчка в форме, а также текстовую область в форме. Только изменяя подпись и отправляя данные следует сохранять в посте. Я хочу настроить это с помощью javascript, к сожалению, мне не удается это выяснить.
Мой код выглядит так:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<!-- jQuery -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/libs/jSignature.min.js"></script>
<!--[if lt IE 9]>
<script type="text/javascript" src="libs/flashcanvas.js"></script>
<![endif]-->
<!-- jSignature -->
<style>
#signature {
width: 100%;
height: auto;
border: 1px solid black;
}
</style>
<form method="post" action="test.php">
<!-- Signature area -->
<div id="signature"></div>
<br /> <input type='button' id='click' value='click'>
<textarea id='output' name='sig'></textarea>
<br />
<!-- Preview image -->
<img src='' id='sign_prev' style='display: none;' /> <input
type="submit" name="submit">
</form>
<!-- Script -->
<script>
$(document).ready(function() {
// Initialize jSignature
var $sigdiv = $("#signature").jSignature({
'UndoButton' : true
});
true
$('#click').click(function() {
// Get response of type image
var data = $sigdiv.jSignature('getData', 'image');
// Storing in textarea
$('#output').val(data);
// Alter image source
$('#sign_prev').attr('src', "data:" + data);
$('#sign_prev').show();
});
});
</script>
</html>
Я не знаю, где изменить код. Я хочу сохранить данные в базе данных после отправки формы без текстовых полей и кнопок. Может кто-нибудь предложить мне пост, учебник или помощь?
Решение
я думаю, это то, что вы ищете
<script>
$(document).ready(function() {
// Initialize jSignature
var $sigdiv = $("#signature").jSignature({
'UndoButton' : true
});
true
$('#signature').change(function() {
var data = $sigdiv.jSignature('getData', 'image');
// Storing in textarea
$('#output').val(data);
// Alter image source
$('#sign_prev').attr('src', "data:" + data);
$('#sign_prev').show();
});
});
</script>
Другие решения
Других решений пока нет …
