JavaScript — как интегрировать TinyMCE 4 с файловым отзывчивым менеджером
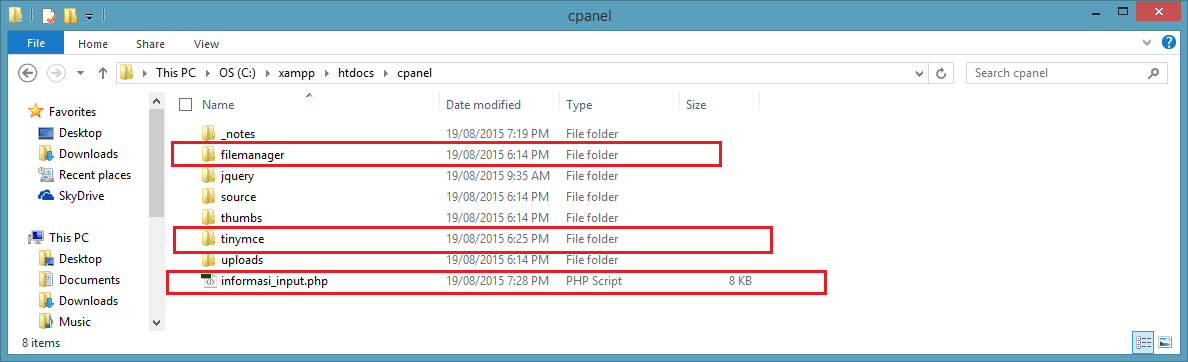
Я пытаюсь интегрировать диспетчер реагирования на файлы с TinyMCE 4, после того, как я прочитал и следую ДОКУМЕНТАЦИИ от http://www.responsivefilemanager.com Как установить и интегрировать диспетчер реагирования на файлы с TinyMCE 4. Моя структура папок выглядит следующим образом  .
.
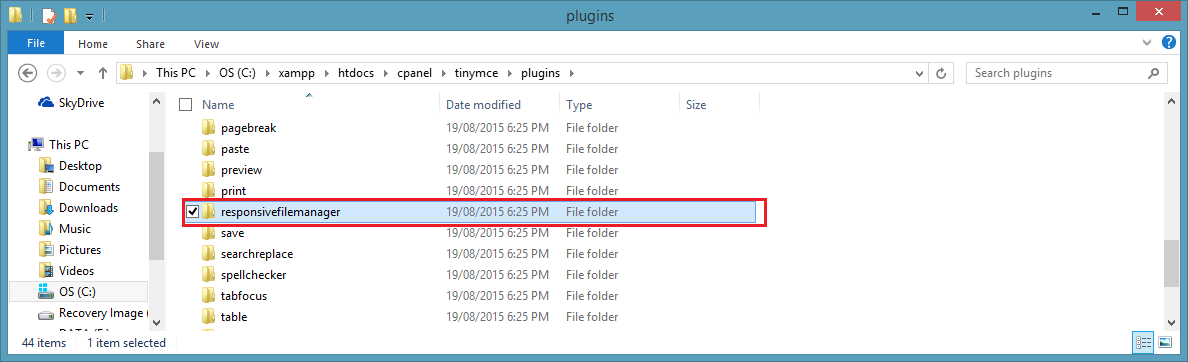
У меня также есть копия папки tinymce / plugins / respivefilemanager в папку tinymce / plugins /. так что моя папка tinymce / plugins / похожа на это изображение

Я не настраиваю filemanager / config / config.php, я просто добавляю папку для выгрузки, как вы можете видеть на моем первом изображении выше, папку config в filemanager / config / config.php вот так
'base_url' => ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] && ! in_array(strtolower($_SERVER['HTTPS']), array( 'off', 'no' ))) ? 'https' : 'http') . '://' . $_SERVER['HTTP_HOST'],
'upload_dir' => '/uploads/',
'current_path' => '../uploads/',
'thumbs_base_path' => '../thumbs/',
В моем informasi_input.php я установил tinymce.init как из документации
<script type="text/javascript" src="tinymce/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: "#isi",theme: "modern",width: 680,height: 300,
plugins: [
"advlist autolink link image lists charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars insertdatetime media nonbreaking",
"table contextmenu directionality emoticons paste textcolor responsivefilemanager"],
toolbar1: "undo redo | bold italic underline | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | styleselect",
toolbar2: "| responsivefilemanager | link unlink anchor | image media | forecolor backcolor | print preview code ",
image_advtab: true ,
external_filemanager_path:"/filemanager/",
filemanager_title:"Responsive Filemanager" ,
external_plugins: { "filemanager" : "/filemanager/plugin.min.js"}
});
</script>
Мой HTML-код для моей формы
<p>
Judul <br /><textarea name="judul" id="judul" cols="55" rows="2" required="required"></textarea>
</p>
<p>
Pengantar <br />
<textarea name="pengantar" id="pengantar" cols="55" rows="3" required="required"></textarea>
</p>
<p>
Isi <br />
<textarea name="isi" id="isi" cols="55" rows="9" required="required"></textarea>
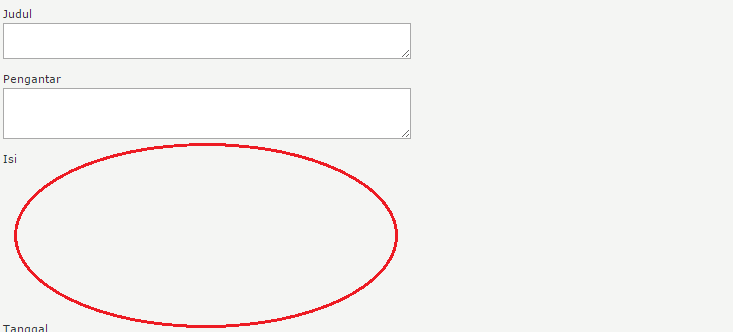
Когда я вызываю php-файл с localhost, я получаю текстовую область без текста редактора, как это изображение
Я пытаюсь удалить код
external_filemanager_path:"/filemanager/",
filemanager_title:"Responsive Filemanager" ,
external_plugins: { "filemanager" : "/filemanager/plugin.min.js"}
от tinymce.init функция в моем PHP-файле (informasi_input.php)
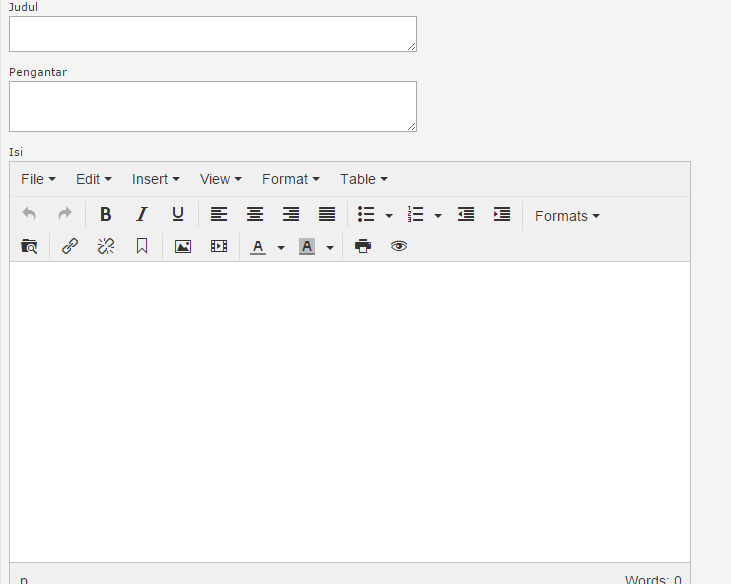
Я получаю свою картинку обратно, как это изображение, но без файлово-адаптивного менеджера
Так что любая помощь, что не так, не так с моей tinymce.init код функции?
Решение
Со многими испытаниями я решил свою проблему, с редактировать двухстрочный код из моего tinymce.init функция
до:
external_filemanager_path:"/filemanager/",
... ,
external_plugins: { "filemanager" : "/filemanager/plugin.min.js"после:
external_filemanager_path:"/cpanel/filemanager/",
... ,
external_plugins: { "filemanager" : "/cpanel/filemanager/plugin.min.js"Другие решения
Других решений пока нет …