javascript — jquery nestable возвращает json в laravel
я использую msurguy / Laravel-магазин-меню он перезапускает результаты как json, в то время как он возвращает результаты html для других моих моделей.
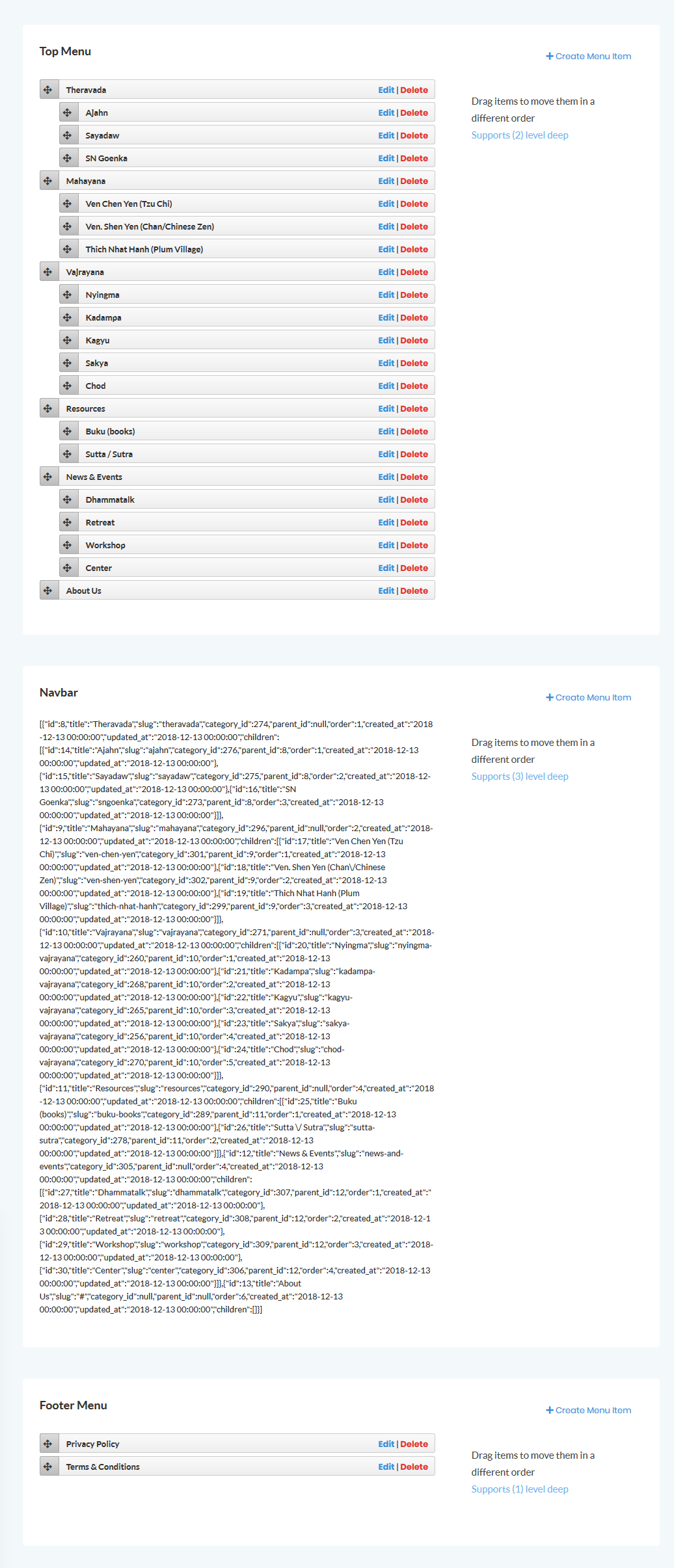
Как вы можете видеть, два моих меню работают нормально, но одно из них возвращается как JSON.
Коды одинаковы для всех, я просто получаю другой класс
имена в коде JavaScript, чтобы разделить их.
Model
public function buildMenu($menu, $parentid = 0)
{
$result = null;
foreach($menu as $item)
if ($item->parent_id == $parentid) {
$result .= "<li class='dd-item nested-list-item' data-order='{$item->order}' data-id='{$item->id}'>
<div class='dd-handle nested-list-handle'>
<i class='fas fa-arrows-alt'></i>
</div>
<div class='nested-list-content'>{$item->title}
<div class='float-right'>
<a href='/admin/menusnav/{$item->id}'>Edit</a> |
<a href='#' class='delete_toggle text-danger' rel='{$item->id}'>Delete</a>
</div>
</div>".$this->buildMenu($menu, $item->id) . "</li>";
}
return $result ? "\n<ol class=\"dd-list\">\n$result</ol>\n" : null;
}
// Getter for the HTML menu builder
public function getHTML($items)
{
return $this->buildMenu($items);
}
controller
$navbars = NavbarMenu::orderby('order', 'asc')->get();
$navbar = new NavbarMenu;
$navbar = $navbar->getHTML($navbars);
Blade
<div class="dd navbarf" id="nestable">
{!! $navbar !!}
</div>
Javascript
<script type="text/javascript">
$(document).ready(function() {
$(function() {
$('.navbarf').nestable({
dropCallback: function(details) {
var order = new Array();
$("li[data-id='"+details.destId +"']").find('ol:first').children().each(function(index,elem) {
order[index] = $(elem).attr('data-id');
});
if (order.length === 0){
var rootOrder = new Array();
$("#nestable > ol > li").each(function(index,elem) {
rootOrder[index] = $(elem).attr('data-id');
});
}
var token = $('form').find( 'input[name=_token]' ).val();
$.post('{{url("admin/menusnav/reorder/")}}',
{
source : details.sourceId,
destination: details.destId,
order:JSON.stringify(order),
rootOrder:JSON.stringify(rootOrder),
_token: token
},
function(data) {
// console.log('data '+data);
})
.done(function() {
$( "#success-indicator1" ).fadeIn(100).delay(1000).fadeOut();
})
.fail(function() { })
.always(function() { });
}
});
//delete item
$('.delete_toggle').each(function(index,elem) {
$(elem).click(function(e){
e.preventDefault();
$('#postvalue').attr('value',$(elem).attr('rel'));
$('#deleteModal').modal('toggle');
});
});
});
});
</script>
Любая идея?
dd($navbar); в контроллере
"""\n
<ol class="dd-list">\n
<li class='dd-item nested-list-item' data-order='1' data-id='8'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Theravada\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/8'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='8'>Delete</a>\n
\t </div>\n
\t </div>\n
<ol class="dd-list">\n
<li class='dd-item nested-list-item' data-order='1' data-id='14'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Ajahn\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/14'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='14'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='2' data-id='15'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Sayadaw\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/15'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='15'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='3' data-id='16'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>SN Goenka\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/16'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='16'>Delete</a>\n
\t </div>\n
\t </div></li></ol>\n
</li><li class='dd-item nested-list-item' data-order='2' data-id='9'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Mahayana\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/9'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='9'>Delete</a>\n
\t </div>\n
\t </div>\n
<ol class="dd-list">\n
<li class='dd-item nested-list-item' data-order='1' data-id='17'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Ven Chen Yen (Tzu Chi)\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/17'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='17'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='2' data-id='18'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Ven. Shen Yen (Chan/Chinese Zen)\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/18'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='18'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='3' data-id='19'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Thich Nhat Hanh (Plum Village)\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/19'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='19'>Delete</a>\n
\t </div>\n
\t </div></li></ol>\n
</li><li class='dd-item nested-list-item' data-order='3' data-id='10'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Vajrayana\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/10'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='10'>Delete</a>\n
\t </div>\n
\t </div>\n
<ol class="dd-list">\n
<li class='dd-item nested-list-item' data-order='1' data-id='20'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Nyingma\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/20'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='20'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='2' data-id='21'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Kadampa\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/21'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='21'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='3' data-id='22'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Kagyu\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/22'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='22'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='4' data-id='23'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Sakya\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/23'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='23'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='5' data-id='24'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Chod\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/24'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='24'>Delete</a>\n
\t </div>\n
\t </div></li></ol>\n
</li><li class='dd-item nested-list-item' data-order='4' data-id='11'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Resources\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/11'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='11'>Delete</a>\n
\t </div>\n
\t </div>\n
<ol class="dd-list">\n
<li class='dd-item nested-list-item' data-order='1' data-id='25'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Buku (books)\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/25'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='25'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='2' data-id='26'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Sutta / Sutra\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/26'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='26'>Delete</a>\n
\t </div>\n
\t </div></li></ol>\n
</li><li class='dd-item nested-list-item' data-order='4' data-id='12'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>News & Events\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/12'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='12'>Delete</a>\n
\t </div>\n
\t </div>\n
<ol class="dd-list">\n
<li class='dd-item nested-list-item' data-order='1' data-id='27'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Dhammatalk\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/27'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='27'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='2' data-id='28'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Retreat\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/28'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='28'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='3' data-id='29'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Workshop\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/29'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='29'>Delete</a>\n
\t </div>\n
\t </div></li><li class='dd-item nested-list-item' data-order='4' data-id='30'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>Center\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/30'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='30'>Delete</a>\n
\t </div>\n
\t </div></li></ol>\n
</li><li class='dd-item nested-list-item' data-order='6' data-id='13'>\n
\t <div class='dd-handle nested-list-handle'>\n
<i class='fas fa-arrows-alt'></i>\n
\t </div>\n
\t <div class='nested-list-content'>About Us\n
\t <div class='float-right'>\n
\t <a href='/admin/menusnav/13'>Edit</a> |\n
\t <a href='#' class='delete_toggle text-danger' rel='13'>Delete</a>\n
\t </div>\n
\t </div></li></ol>\n
"""Решение
Весь код, который вы упомянули, кажется правильным, и то, как вы использовали переменную html, также является правильным.
Иногда то же самое значение переменной заменяется чем-то другим в представлении, которое может вызвать переопределение значения. Так что поменяйте $navbar переменная другим.
И это должно работать.
Другие решения
Других решений пока нет …