javascript — jQPlot Дата не работает на оси X
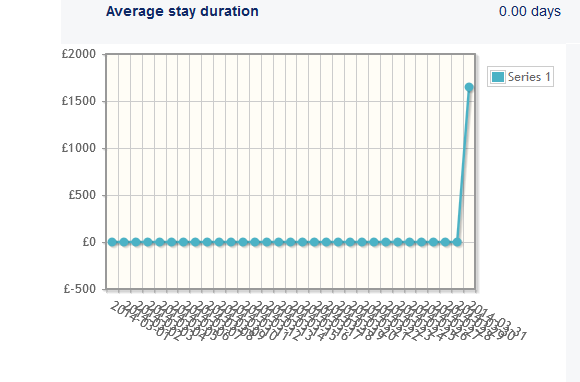
Обратитесь к приложенному изображению. Строки даты из php в формате Y-m-d нанесены на ось x. Но, как вы можете видеть, чем больше дат, тем больше они аннулированы. Я хотел использовать свойство tickInterval в jqplot, но оно просто не работает!
Он полностью игнорирует интервал и просто отображает каждый день. Так что, если у меня есть 1000 дней, это становится совершенно нечитаемым.

var plot1 = $.jqplot("analyse-bottom-left",[yValues],{
highlighter: { show: true, tooltipAxes: 'both' },
seriesDefaults:{
//renderer:$.jqplot.BarRenderer,
rendererOptions: {fillToZero: true},},
axesDefaults:{
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
},
legend: {
show: true,
placement: 'outsideGrid'
},
//series:seriesNames,
axes:{
xaxis:{
renderer: $.jqplot.CategoryAxisRenderer,
rendererOptions: { tickRenderer: $.jqplot.dateAxisRenderer },
ticks:xValues,
tickOptions:{
angle:30,
formatString:'Y-m-d'
},
tickInterval:'2 days'
},
yaxis:{
tickOptions: {formatString: '£%d'}
}
}
});
Решение
Ваш xaxis параметры не действительны. Вы установили это как CategoryAxisRenderer а затем попробуйте установить галочки как DateAxisRenderer, Это не будет работать, потому что сама ось должна использовать DateAxisRenderer,
Попробуй это:
xaxis:{
renderer: $.jqplot.DateAxisRenderer,
ticks: xValues,
tickOptions:{
angle: 30,
formatString: '%Y-%m-%d'
},
tickInterval: '2 days',
min: xValues[0]
}
Я создал jsfiddle продемонстрировать использование. У jqPlot есть много причуд — в этом случае, чтобы заставить tickInterval работать, вы должны указать значение ‘min’.
Другие решения
Других решений пока нет …
