javascript — информация об учетной записи вызова Magento, блок phtml
Мы делаем другую страницу на нашем сайте с макетом информации об учетной записи.
Мы хотели вызвать этот блок, но в итоге мы получили заголовок h3: Информация об учетной записи.
Мы использовали это:
{{block type="core/template" template="customer/account/dashboard.phtml"}}
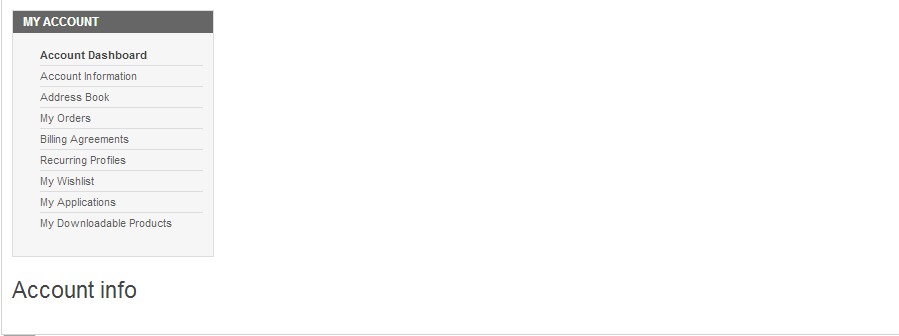
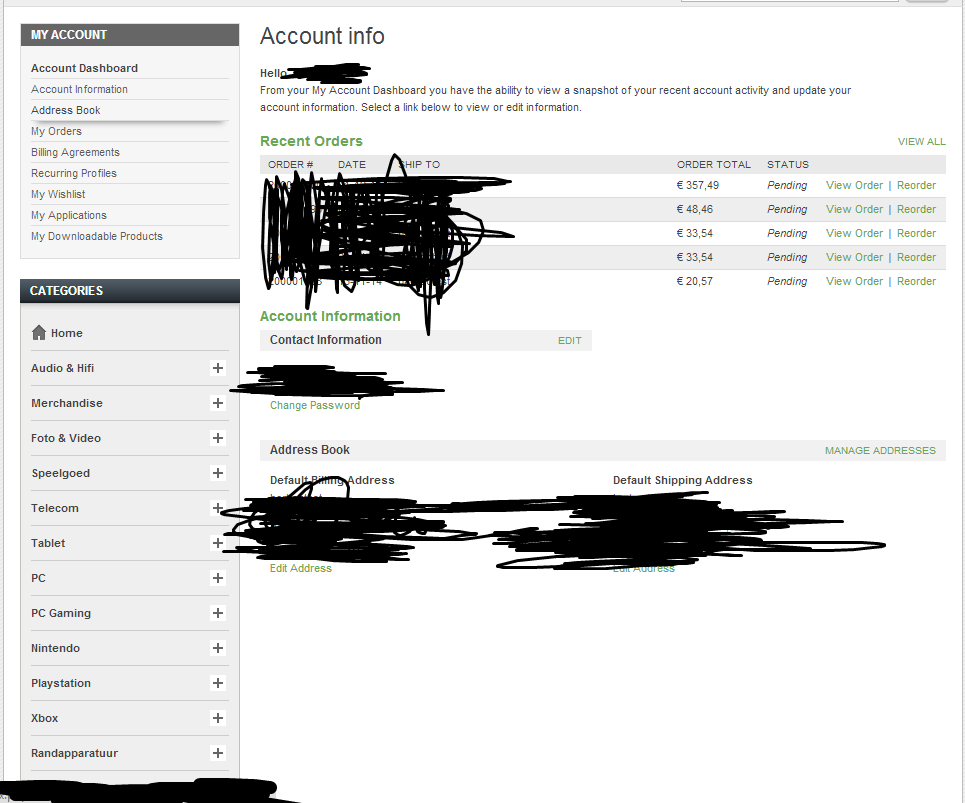
Результат:

Что мы хотим:

Фигу категории!
Есть ли что-то, что мы делаем неправильно, ну, очевидно, мы делаем что-то не так.
Нужна дополнительная информация? Не стейсняйся спросить!
Решение
Сначала вам нужно установить шаблон страницы для этого действия в макете XML.
Вроде следующего:
<reference name="root">
<action method="setTemplate"><template>page/2columns-left.phtml</template></action>
</reference>
И вы положили свой код блока в <reference name="content"> ..... </reference> блок.
Другие решения
Когда вы выводите объявление {{block …}}, вы делаете это в содержимом страницы, то, что вы хотите сделать, это использовать макет XML, чтобы вставить ваше меню в «левый» блок a.k.a на левой боковой панели
В меню «Дизайн»> «Макет страницы»> «Макет» выберите левую боковую панель в 2 столбца, затем вставьте этот блок в раздел XML (удалите ненужные ссылки, если хотите):
<reference name="left">
<block type="customer/account_navigation" name="customer_account_navigation" before="-" template="customer/account/navigation.phtml">
<action method="addLink" translate="label" module="customer"><name>account</name><path>customer/account/</path><label>Account Dashboard</label></action>
<action method="addLink" translate="label" module="customer"><name>account_edit</name><path>customer/account/edit/</path><label>Account Information</label></action>
<action method="addLink" translate="label" module="customer"><name>address_book</name><path>customer/address/</path><label>Address Book</label></action>
<action method="addLink" translate="label" module="downloadable"><name>downloadable_products</name><path>downloadable/customer/products</path><label>My Downloadable Products</label></action>
<action method="addLink" translate="label" module="newsletter"><name>newsletter</name><path>newsletter/manage/</path><label>Newsletter Subscriptions</label></action>
<action method="addLink" translate="label" module="oauth"> <name>OAuth Customer Tokens</name> <path>oauth/customer_token</path> <label>My Applications</label> </action>
<action method="addLink" translate="label" module="review"><name>reviews</name><path>review/customer</path><label>My Product Reviews</label></action>
<action method="addLink" translate="label" module="sales"><name>orders</name><path>sales/order/history/</path><label>My Orders</label></action>
<action method="addLink" translate="label" module="tag"><name>tags</name><path>tag/customer/</path><label>My Tags</label></action>
<action method="addLink" translate="label" module="wishlist" ifconfig="wishlist/general/active"><name>wishlist</name><path>wishlist/</path><label>My Wishlist</label></action>
</block>
</reference>
Этот ответ является частичной ссылкой на этот пост с небольшим исследованием мной на дополнительных блоках от magento
Существуют также ограничения этой реализации, так как вы не можете сделать эту страницу безопасной. Насколько я знаю, вам нужно будет создать собственный модуль для этого, это статья @AlanStorm должен помочь вам
