JavaScript — Html2canvas: комментарии к плагину Facebook
У меня есть веб-сайт, который использует комментарии плагинов Facebook. Я ищу способ, чтобы эти комментарии были внутри скриншота. Если я использую простой html2canvas, я получаю пустое поле вместо них. Поэтому я пытаюсь использовать html2canvasproxy, но теперь он печатает некоторый журнал консоли javascript вместо комментариев на Facebook.
Это должно быть как  но я получаю
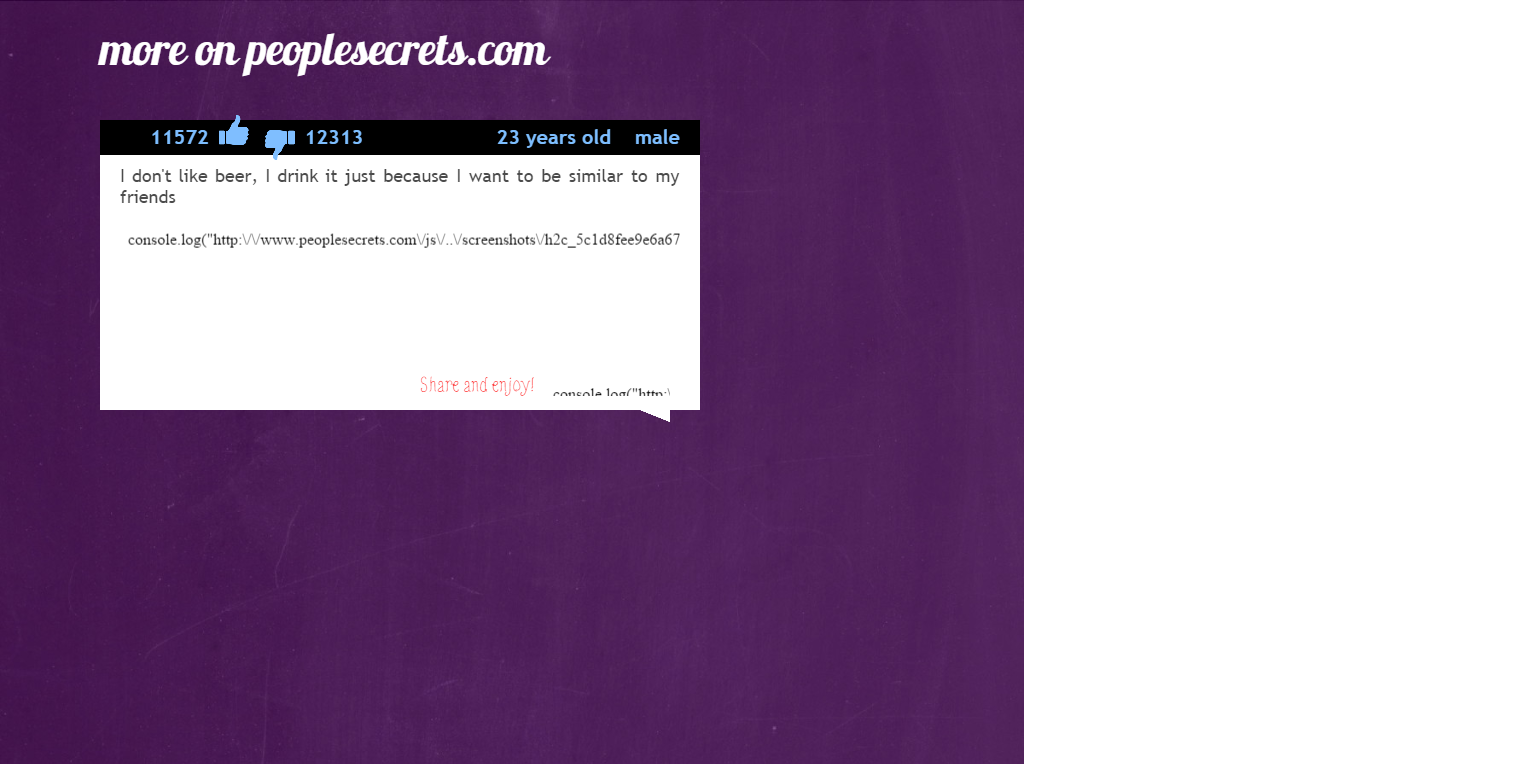
но я получаю  . Я заметил, что html2canvasproxy.php правильно сохраняет html плагина facebook.
. Я заметил, что html2canvasproxy.php правильно сохраняет html плагина facebook.
Я не могу найти ошибку JavaScript в журнале консоли.
Я использую следующий код, чтобы сделать снимок экрана:
html2canvas(document.body, {
"logging": true, //Enable log (use Web Console for get Errors and Warnings)
"proxy":"js/html2canvasproxy.php",
"onrendered": function(canvas) {
var img = new Image();
img.onload = function() {
img.onload = null;
document.body.appendChild(img);
};
img.onerror = function() {
img.onerror = null;
if(window.console.log) {
window.console.log("Not loaded image from canvas.toDataURL");
} else {
alert("Not loaded image from canvas.toDataURL");
}
};
img.src = canvas.toDataURL("image/png");
}
});
И у меня есть эти настройки в html2canvasproxy.php:
//Turn off errors because the script already own uses "error_get_last"error_reporting(0);
//setup
define('JSLOG', 'console.log'); //Configure alternative function log, eg. console.log, alert, custom_function
define('PATH', '../screenshots');//relative folder where the images are saved
define('CCACHE', 60 * 5 * 1000);//Limit access-control and cache, define 0/false/null/-1 to not use "http header cache"define('TIMEOUT', 30);//Timeout from load Socket
define('MAX_LOOP', 10);//Configure loop limit for redirect (location header)
define('CROSS_DOMAIN', 0);//Enable use of "data URI scheme"
//constants
define('EOL', chr(10));
define('WOL', chr(13));
define('GMDATECACHE', gmdate('D, d M Y H:i:s'));
Решение
Первая идея, которую я получил во время чтения, — это включить некоторое время ожидания — немного более долгое ожидание (скажем, 200 мс), чтобы у вас была большая вероятность загрузки вещей.
Но после прочтения этого на сайте плагина: «Сценарий позволяет вам делать« скриншоты »веб-страниц или их частей непосредственно в браузере пользователя. Снимок экрана основан на DOM и, как таковой, может не быть на 100% точным по отношению к реальному представление, поскольку это не делает фактический снимок экрана, но строит снимок экрана на основе информации, доступной на странице. » это не могло помочь.
Лично я бы исследовал, используя другое решение — как, например, PhantomJS:
«PhantomJS — это автономный сценарий WebKit с JavaScript API. Он имеет быструю и встроенную поддержку различных веб-стандартов: обработка DOM, селектор CSS, JSON, Canvas и SVG».
Это легко так:
var page = require('webpage').create();
page.open('http://github.com/', function() {
page.render('github.png');
phantom.exit();
});
Другие решения
Других решений пока нет …
