javascript — Gridstack Auto Resize, когда полноэкранный браузер
Здравствуйте, у меня есть плагин сетки, и уже использовать этот плагин
Но у меня есть проблема.
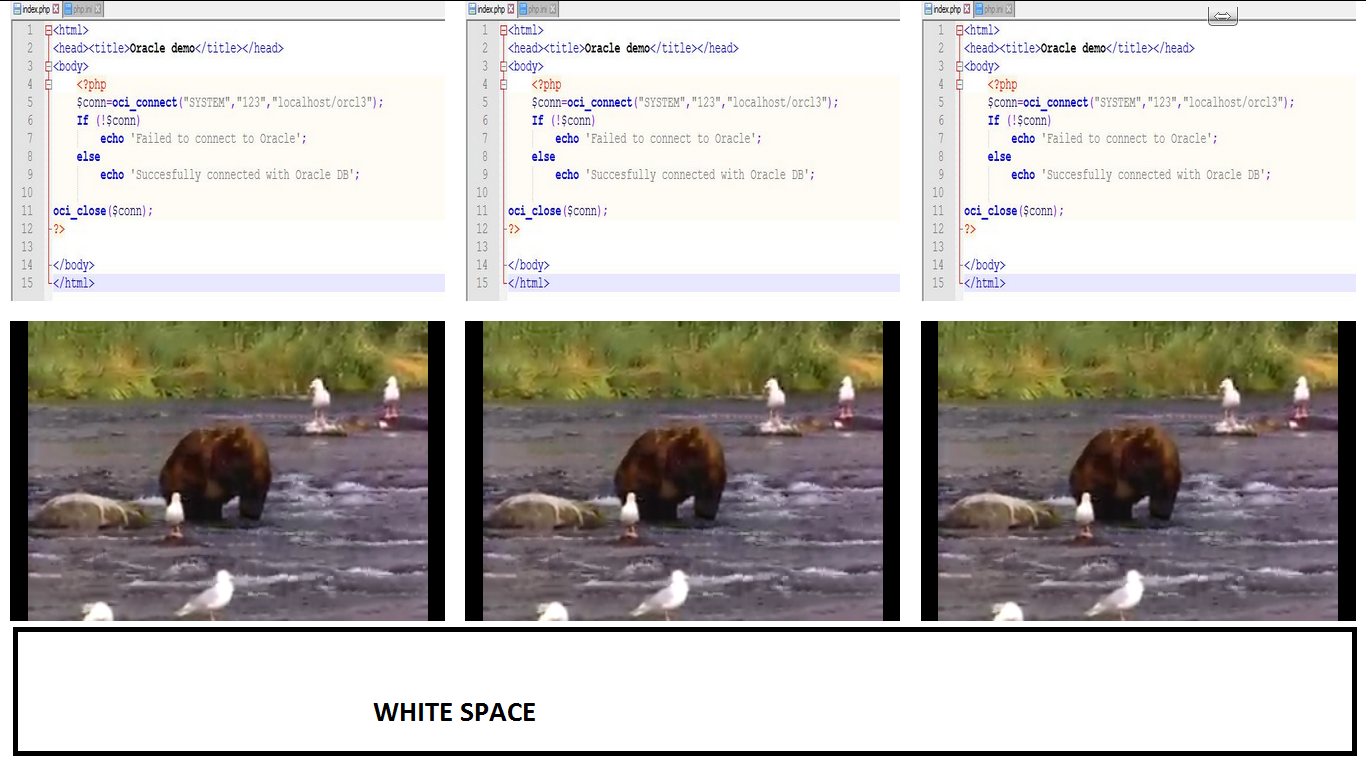
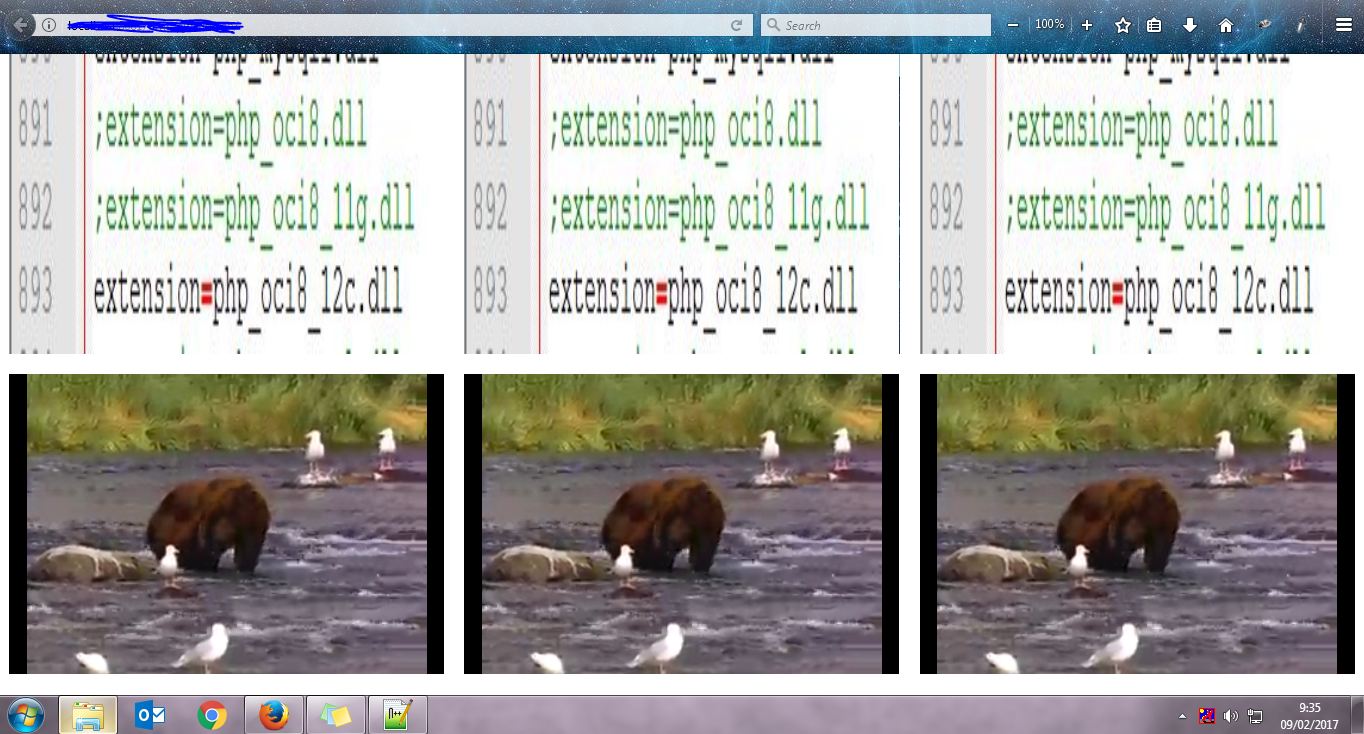
Когда я в полноэкранном браузере, на моей странице отображаются пробелы, но если не в полноэкранном режиме, то эти пробелы исчезли
Я запутался, чтобы это исправить
это мой код
index.php
в пастбине Кликните сюда
<?php include "element/connection.php"; ?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>DMS | PJB UP. Muara Karang</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="dist/css/AdminLTE.min.css">
<!-- iCheck -->
<link rel="stylesheet" href="plugins/iCheck/square/blue.css">
<!-- Favicon -->
<link rel="shortcut icon" href="images/logo-pjb.png">
<!-- Owl Carousel Assets -->
<link href="dist/js/owlcarousel/owl-carousel/owl.carousel.css" rel="stylesheet">
<link href="dist/js/owlcarousel/owl-carousel/owl.theme.css" rel="stylesheet">
<script src="dist/js/owlcarousel/owl-carousel/owl.carousel.js"></script>
<!-- jQuery 2.2.3 -->
<script src="plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
<!-- iCheck -->
<script src="plugins/iCheck/icheck.min.js"></script>
<!-- Highchart -->
<script type="text/javascript" src="dist/js/highchart/highcharts.js"></script>
<script type="text/javascript" src="dist/js/highchart/highcharts-more.js"></script>
<script type="text/javascript" src="dist/js/highchart/exporting.js"></script>
<!-- GridStack -->
<link rel="stylesheet" href="dist/js/gridstack/dist/gridstack.css"/>
<link rel="stylesheet" href="dist/js/gridstack/dist/gridstack-extra.css"/>
<script src="dist/js/jquery-ui.js"></script>
<script src="dist/js/lodash.min.js"></script>
<script src="dist/js/gridstack/dist/gridstack.js"></script>
<script src="dist/js/gridstack/dist/gridstack.jQueryUI.js"></script>
<!-- Owl Carousel Assets -->
<link href="dist/js/owlcarousel/owl-carousel/owl.carousel.css" rel="stylesheet">
<link href="dist/js/owlcarousel/owl-carousel/owl.theme.css" rel="stylesheet">
<script src="dist/js/owlcarousel/owl-carousel/owl.carousel.js"></script>
<style type="text/css">
.grid-stack {
}
.grid-stack-item-content {
color: #2c3e50;
text-align: center;
}
</style>
</head>
<body>
<div id="carousel-example-generic-v1" class="carousel slide widget-carousel" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<?php
$count_circle=0;
$data_circle = mysqli_query($con,"select * from dasboard where active_data='Yes' order by sorting_data asc");
while($circle=mysqli_fetch_object($data_circle))
{ ?>
<li data-target="#carousel-example-generic-v1" data-slide-to="<?php echo $count_circle; ?>"class="circle <?php if($count_circle==0){ echo "active"; }?>">
</li>
<?php
$count_circle++;
} ?>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<?php
$count_data=0;
$data_dash = mysqli_query($con,"select * from dasboard where active_data='Yes' order by sorting_data asc");
while($dash=mysqli_fetch_object($data_dash))
{ ?>
<div class="item <?php if($count_data==0){ echo "active"; }?>">
<div id="grid_<?php echo $count_data ?>" class="widget-gradient widget-gradient-body grid-stack">
</div>
<script type="text/javascript">
LoadPage();
function LoadPage()
{
var options = {
float: false
};
$('#grid_<?php echo $count_data ?>').gridstack(options);
new function () {
this.serializedData = <?php echo $dash->data_show.";" ?>
this.grid = $('#grid_<?php echo $count_data ?>').data('gridstack');
this.loadGrid = function () {
this.grid.removeAll();
var items = GridStackUI.Utils.sort(this.serializedData);
_.each(items, function (node, i) {
this.grid.addWidget($('<div id="induk"><div class="grid-stack-item-content">' + node.content + '</div></div>'),
node.x, node.y, node.w, node.h);
this.grid.movable('.grid-stack-item', false);
this.grid.resizable('.grid-stack-item', false);
}, this);
return false;
}.bind(this);
this.loadGrid();
};
var str = '<?php echo $dash->data_gen ?>';
var str_array = str.split(',');
for(var i = 0; i < str_array.length; i++) {
call_data(i);
}function call_data(i){
str_array[i] = str_array[i].replace(/^\s*/, "").replace(/\s*$/, "");
var widget = $("#data_"+str_array[i]).val();
var convert_data = str_array[i];
$("#del_"+convert_data).remove(); //remove delete icon
$("#label_"+convert_data).remove(); //remove labelvar height_div_parent = $('#wg_'+convert_data).closest('.grid-stack-item-content').height();
var width_div_parent = $('#wg_'+convert_data).closest('.grid-stack-item-content').width();
var formData = 'id_tr=<?php echo $dash->id_tr_halaman_dasboard ?>&id_tr_dt='+str_array[i]+'&id_tr_widget='+widget+'&width='+width_div_parent+'&height='+height_div_parent;$.ajax({
type: "POST",
dataType: "html",
url: "element/get_data_dashboard.php",
data: formData,
success: function(msg){
if(msg == ''){
$("#wg_"+convert_data).empty();
$("#wg_"+convert_data).html("");
}
else{
$("#wg_"+convert_data).empty();
$("#wg_"+convert_data).html(msg);
}
}
});
}
}
</script>
</div>
<?php
$count_data++;
} ?>
</div>
</div>
</body>
</html>
Элемент / get_data_dashboard.php
в пастебине кликните сюда
<?php
include "connection.php";
$id_tr = $_REQUEST['id_tr']; //header dashboard
$id_tr_widget = $_REQUEST['id_tr_widget']; //id tr widget
$id_tr_dt = $_REQUEST['id_tr_dt']; //id tr detail
$width = $_REQUEST['width']; //width
$height = $_REQUEST['height']; //height
$mw_wg = mysqli_fetch_object(mysqli_query($con,"select * from tr_widget where id_tr_widget='".$id_tr_widget."'"));
$my_konek = mysqli_fetch_object(mysqli_query($con,"select * from connection where id_con='".$mw_wg->id_con."'"));
$sql_view = mysqli_fetch_object(mysqli_query($con,"SELECT query from sql_view where id_sql_view='".$mw_wg->id_sql_view."'"));
$id_type_widget = $mw_wg->id_type_widget;
if($my_konek->port=="" or $my_konek->port==null)
{
$mydb = new mysqli($my_konek->host,$my_konek->username,$my_konek->pwd,$my_konek->database_name);
if($mydb->connect_errno > 0){
die('Unable to connect to database' . $mydb->connect_error);
}
}
else
{
$mydb = new mysqli($my_konek->host,$my_konek->username,$my_konek->pwd,$my_konek->database_name,$my_konek->port);
if($mydb->connect_errno > 0){
die('Unable to connect to database' . $mydb->connect_error);
}
}
// Image Slider
if($id_type_widget=="9"){
$RandomAccountNumber = uniqid();
?>
<center><div id="owl-demo_<?php echo $id_tr?>_<?php echo $id_tr_dt?>_<?php echo $RandomAccountNumber ?>" class="owl-carousel">
<?php
$list_value = $mw_wg->file_name;
$var=explode('***zzz****',$list_value);
$count = count($var);
foreach($var as $row) {
if (--$count <= 0) {
break;
}
?>
<div class="item"><img onerror="this.onerror=null;this.src='images/no_image.png';" style="height:<?php echo $height?>px; width:<?php echo $width?>px" src="images/images_video/<?php echo $row?>"></div>
<?php } ?>
</div></center>
<script>
$(document).ready(function() {
$("#owl-demo_<?php echo $id_tr?>_<?php echo $id_tr_dt?>_<?php echo $RandomAccountNumber ?>").owlCarousel({
autoPlay : true,
navigation : false,
singleItem : true,
pagination: false
});
});
</script>
<?php }
// Video
else if($id_type_widget=="7"){
$ext_file = end((explode(".",$mw_wg->file_name)))
?>
<head>
<link href="dist/js/videojs/video-js.css" rel="stylesheet">
<!-- If you'd like to support IE8 -->
<script src="dist/js/videojs/videojs-ie8.min.js"></script>
</head>
<body>
<video controls loop autoplay preload="auto" id="my-video" class="video-js" controls preload="auto" style="height:<?php echo $height?>px; width:<?php echo $width?>px" data-setup="{}" poster="images/fff.png">
<source src="images/images_video/<?php echo $mw_wg->file_name; ?>" type='video/<?php echo $ext_file?>'>
</video>
<script src="dist/js/videojs/video.js"></script>
</body>
<?php } ?>
Смотрите эту ссылку кликните сюда
Я запутался, чтобы удалить пробелы в полноэкранном режиме.
Помоги мне поблагодарить
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …