javascript — getOrgChart.js для цепочки поставок
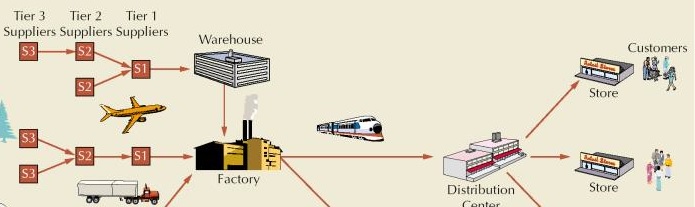
Я пытаюсь создать цепочку поставок на веб-странице

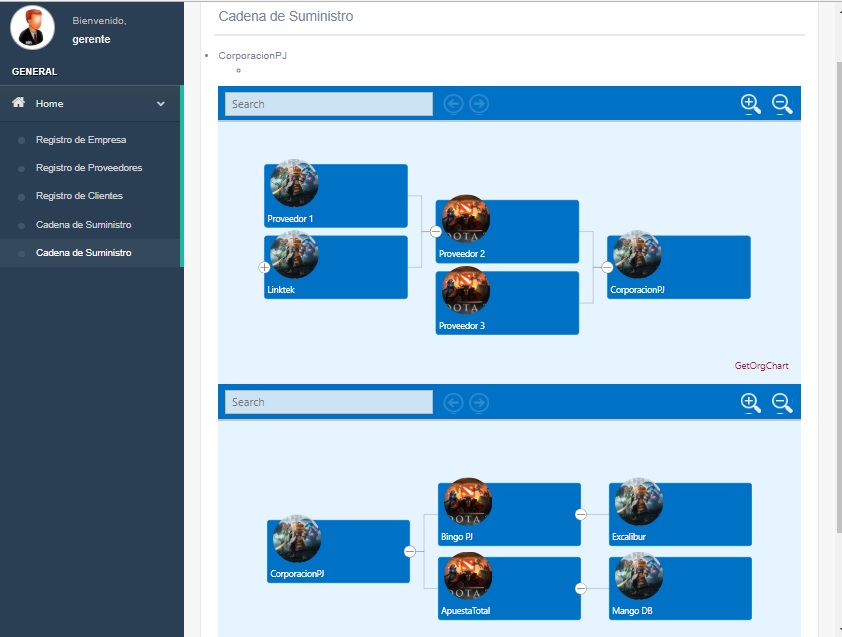
Для этого я использую плагин getOrgChart. Проблема в том, что они позволили мне создавать детей только из родительского узла, а в случае моей проблемы они помогли мне сделать моих клиентов моими поставщиками.

Как видите, я могу показать своих поставщиков и компанию только в одном getorgchart, а ту же компанию со своими клиентами — в другом getorgchart. Моя цель — показать все в одной getorgchart.
Извините за мой английский, я испанский.
Привет.
код JS.
<div id="people"></div>
<div id="people2"></div>
<script type="text/javascript">
$(document).ready(function(){
$.getJSON("listaproCS.php",function(source){
console.log(source);
var peopleElement = document.getElementById("people");
var orgChart = new getOrgChart(peopleElement, {
enableEdit: false,
enableDetailsView: false,
primaryFields: ["nombre"],
photoFields: ["imagen"],
orientation: getOrgChart.RO_RIGHT,
dataSource : source
});
});
$.getJSON("listaclieCS.php",function(data){
console.log(data);
var peopleElement = document.getElementById("people2");
var orgChart = new getOrgChart(peopleElement, {
enableEdit: false,
enableDetailsView: false,
primaryFields: ["nombre"],
photoFields: ["imagen"],
orientation: getOrgChart.RO_LEFT,
dataSource : data
});
});
});
</script>Решение
Multi parent не поддерживается в текущей версии
Другие решения
Других решений пока нет …
