javascript — древовидная панель ExtJs 4.2
Я застрял в создании примера панели дерева. Я получаю только бесконечное дерево. Что я делаю не так?
МОДЕЛЬ
Ext.define('mdlDocumentosTree', {
extend: 'Ext.data.Model',
fields:[
{name:'id', type:'string', mapping:''},
{name:'text', type:'string', mapping:''},
{name:'leaf', type:'boolean', mapping:''},
{name:'iconCls', type:'string', mapping:''}
]
});
ХРАНИТЬ
Ext.define('strDocumentosTree', {
extend: 'Ext.data.TreeStore',
model: 'mdlDocumentosTree',
autoLoad: false,
proxy: {
type: 'ajax',
api: {read: 'some url'},
reader: {
type: 'json',
root: 'data',
totalProperty: 'total',
successProperty: 'success'
}
}
});
ПОСМОТРЕТЬ
var arbolcarpetas=new Ext.tree.Panel({
itemId:'arbolcarpetas',
title:'Archivos del Expediente',
region:'west',
width:250,
collapsible:true,
border: false,
autoScroll:true,
store:almacenDocumentos,
rootVisible: false
})
КОНТРОЛЛЕР
В контроллере я загружаю хранилище деревьев с помощью этой команды:
Ext.ComponentQuery.query('viewFichaDetalle #arbolcarpetas')[0].getStore().load();
И php магазина это:
<?php
$x=0;
$nodes = array();
while($x<10){
array_push($nodes,array('text'=>"A".$x, 'id'=>$x,'children'=>array('text'=>"A".rand(10,100),'id'=>$x,leaf=>true,'iconCls'=>'icon-excel')));
$x++;
}
echo json_encode($nodes);
?>
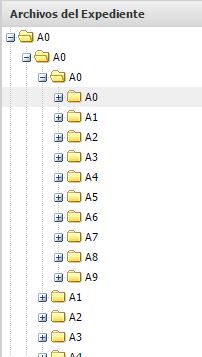
Результатом является это бесконечное дерево:
Что я делаю не так? Любая подсказка?
Решение
Пожалуйста, убедитесь, что ваши данные ответа должны быть под тегом «data», потому что в вашем магазине вы упомянули корневой узел как ‘data’ [root: ‘data’], но кажется, что вы отправляете массив дочерних узлов, которые не находятся под узел данных. Пожалуйста, опубликуйте ваши ответы также.
Другие решения
На самом деле дерево работает так, если оно не листовое, когда вы открываете его, оно запрашивает указанный URL. Если это лист, то перестанет посылать запрос. поэтому в бэкэнде вы должны управлять своим ответом, и вы должны сделать лист истинным для всех конечных узлов, тогда он будет работать, иначе это будет бесконечное дерево.
В вашем случае сначала вы запрашиваете один API, так что сервер дает ответ, но листья всех узлов ложны. Когда вы снова открываете узел A0, он запрашивает тот же URL-адрес и получает тот же ответ в этом ответе, что все листья ложны, это продолжается вечно. Таким образом, вы должны обработать это в бэкэнде, что для всех конечных узлов вы должны сделать лист истинным, тогда он будет работать нормально