JavaScript — добавить строку в форме с textareas [php]
Я хочу добавить новую строку в форму, но я не могу. После нажатия кнопки btn ничего не происходит. Если я поменяю тэг на, то я могу добавить строку, но она плохо выглядит и не правильно, я думаю.
Это мой Javascript:
$(document).ready(function(){
var i = 2;
var rowTemplate = jQuery.format($("#template").val());
function addRow(){
var ii = i++;
$("#list tbody").append(rowTemplate(ii));
$("#delete_" + ii).click(function(){
$("#row_" + ii).remove();
});
}
$(".add_row").click(addRow);
});
Это мой HTML:
<table id="template" style="display:none;">
<tr id="row_{0}">
<td><input type="text" size="20" name="numer[]"></td>
<td><textarea style="resize:both;" name="tresc[]"></textarea></td>
<td><textarea style="resize:both;" name="zmianaZapisu[]"></textarea></td>
<td><textarea style="resize:both;" name="uzasadnienie[]"></textarea></td>
<td><img src="/../_img/row_del.png" id="delete_{0}" alt="usun"></td>
</tr>
</table>
<table id="list">
<thead >
<tr>
<th>Numer jednostki <br />redakcyjnej</th>
<th>Treść</th>
<th>Proponowana zmiana brzmienia zapisu <br />lub treść nowego zapisu</th>
<th>Uzasadnienie</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type ="text" size="20" name="numer[]"></td>
<td><textarea style="resize:both;" name="tresc[]"></textarea></td>
<td><textarea style="resize:both;" name="zmianaZapisu[]"></textarea></td>
<td><textarea style="resize:both;" name="uzasadnienie[]"></textarea></td>
</tr>
</tbody>
</table>
$oForm->formHTML('<div class="add_btn_block"><div class="row_add_btn add_row">Dodaj wiersz harmonogramu</div></div>');
$oForm->formHTML(addRows());
Понятия не имею, что может быть не так, но что-то не так. Вы можете мне помочь?
РЕДАКТИРОВАТЬ:
После добавления справки работает строка, но форма выглядит плохо.
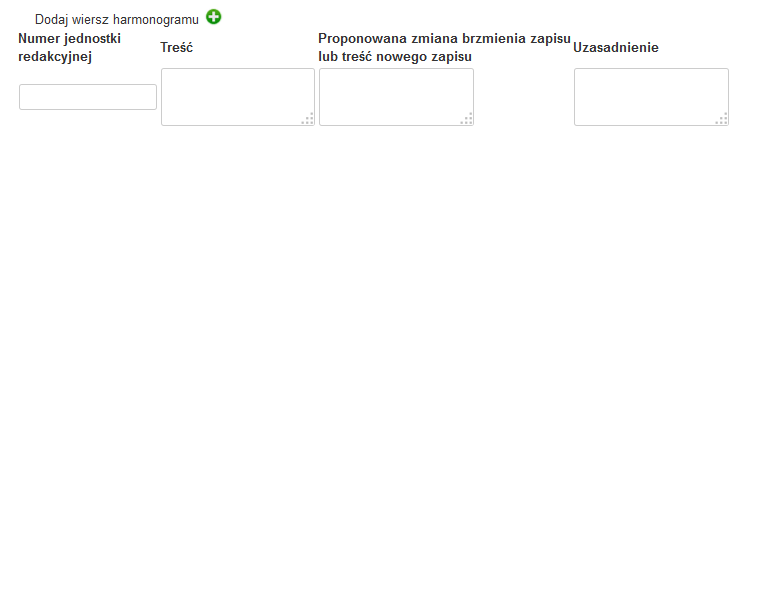
Вот как это должно выглядеть:

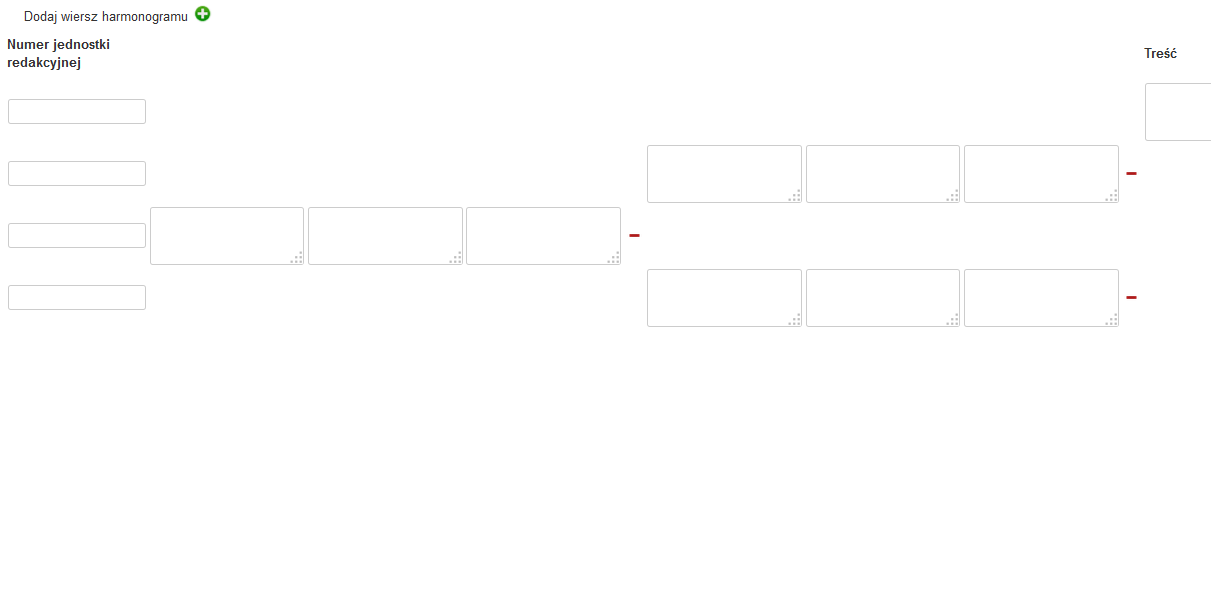
И вот как это выглядит сейчас:

Как это изменить?
Решение
<script>
$(document).ready(function(){
var i = 2;
var rowTemplate = $("#template").html();
function addRow(){
var ii = i++;
$("#app_here").append(rowTemplate); // changed from '#list tbody' to '#app_here'
$("#delete_" + ii).click(function(){
$("#row_" + ii).remove();
});
}
$(".add_row").click(addRow);
});
</script>
<table id="template" style="display:none;">
<tr id="row_{0}">
<td><input type="text" size="20" name="numer[]"></td>
<td><textarea style="resize:both;" name="tresc[]"></textarea></td>
<td><textarea style="resize:both;" name="zmianaZapisu[]"></textarea></td>
<td><textarea style="resize:both;" name="uzasadnienie[]"></textarea></td>
<td><img src="/../_img/row_del.png" id="delete_{0}" alt="usun"></td>
</tr>
</table>
<table id="list">
<thead >
<tr>
<th>Numer jednostki <br />redakcyjnej</th>
<th>Treść</th>
<th>Proponowana zmiana brzmienia zapisu <br />lub treść nowego zapisu</th>
<th>Uzasadnienie</th>
<th> </th> <!-- Added this column as you have image column -->
</tr>
</thead>
<tbody>
<tr>
<td><input type ="text" size="20" name="numer[]"></td>
<td><textarea style="resize:both;" name="tresc[]"></textarea></td>
<td><textarea style="resize:both;" name="zmianaZapisu[]"></textarea></td>
<td><textarea style="resize:both;" name="uzasadnienie[]"></textarea></td>
<td> </td> <!-- Added this column as you have image column -->
</tr>
<!-- HTML will be appended here now.. -->
<tr>
<td colspan="5" id="app_here">
</td>
</tr>
</tbody>
</table>
Вы добавили как
<table>
<tr>
<td></td>
</tr>
<table>
<tr>
<td></td>
</tr>
</table>
</table>
что не совсем правильно .. Я добавил <tr><td> HEre table will be appeneded </td></tr>..
Проверьте мою HTML-часть кода ..
Другие решения
Вы использовали $("#template").val()
.val() работает только на элементах формы.
Попробуйте изменить это на
$("#template").html()
и посмотрим, поможет ли это.
