javascript — динамическое добавление полей в форму с помощью codeigniter
Я адаптирую это руководство в codeigniter: http://www.quirksmode.org/dom/domform.html, чтобы создать форму с динамическими полями, все функции работают хорошо, однако, когда я пытаюсь отобразить данные в моем контроллере с помощью:
echo '<pre>'.print_r($this->input->post(),TRUE).'</pre>';
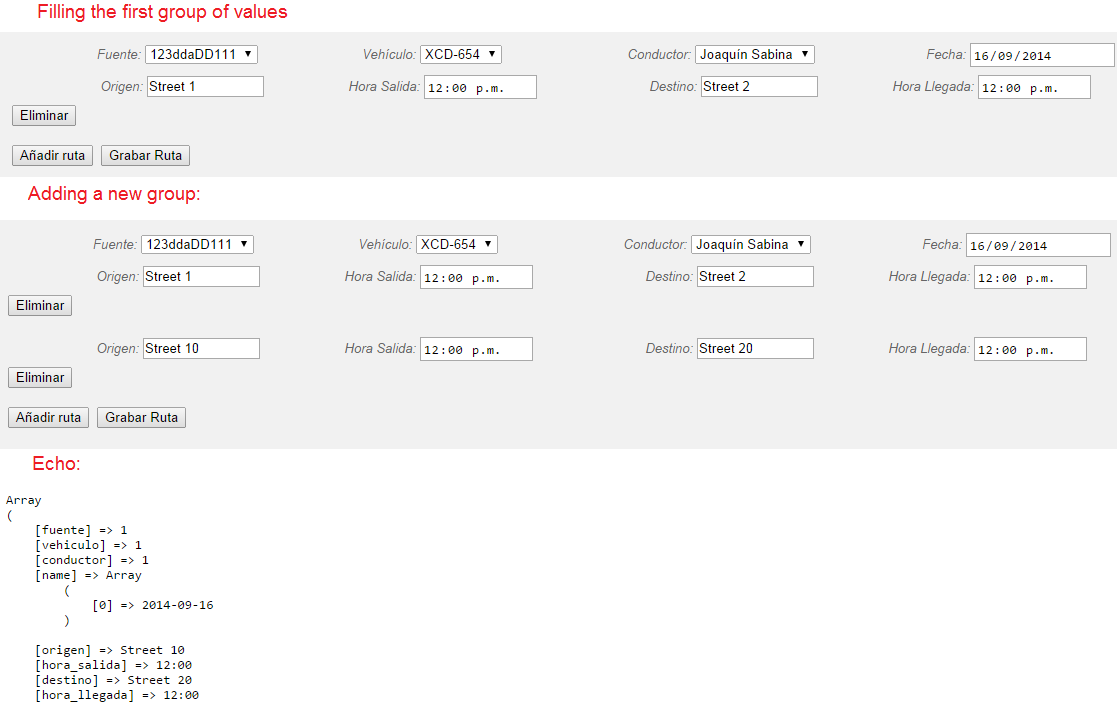
он просто печатает последнюю группу значений, которые были добавлены в представление.
то есть

Вот функция js:
var counter = 0;
function init() {
document.getElementById('moreFields').onclick = moreFields;
}
function moreFields() {
counter++;
var newFields = document.getElementById('readroot').cloneNode(true);
newFields.id = '';
newFields.style.display = 'block';
var newField = newFields.childNodes;
for (var i=0;i<newField.length;i++) {
var theName = newField[i].name
if (theName)
newField[i].name = theName + counter;
}
var insertHere = document.getElementById('writeroot');
insertHere.parentNode.insertBefore(newFields,insertHere);
}
Вот код формы:
<?php echo form_open('admin/grabar_ruta'); ?>
<table width="100%">
<tr>
<td width="12%" align="right">Fuente:</td>
<td width="13%" align="left"><select name="fuente">
<?php foreach($fuentes as $row) { echo '<option value="'.$row->id.'">'.$row->serial.'</option>'; } ?> </select></td>
<td width="12%" align="right">Vehículo:</td>
<td width="13%" align="left"><select name="vehiculo">
<?php foreach($vehiculos as $row) { echo '<option value="'.$row->id.'">'.$row->placa.'</option>'; } ?> </select></td>
<td width="12%" align="right">Conductor:</td>
<td width="13%" align="left"><select name="conductor">
<?php foreach($conductores as $row) { echo '<option value="'.$row->id.'">'.$row->nombre.'</option>'; } ?> </select></td>
<td width="12%" align="right">Fecha:</td>
<td width="13%" align="left"><input type="date" name="name[]"></td>
</tr>
</table>
<div id="readroot" >
<table width="100%">
<tr>
<td width="12%" align="right">Origen:</td>
<td width="13%" align="left"><input type="text" name="origen" size="12"></td>
<td width="12%" align="right">Hora Salida:</td>
<td width="13%" align="left"><input type="time" name="hora_salida"></td>
<td width="12%" align="right">Destino:</td>
<td width="13%" align="left"><input type="text" name="destino" size="12"></td>
<td width="12%" align="right">Hora Llegada:</td>
<td width="13%" align="left"><input type="time" name="hora_llegada"></td>
</tr>
</table>
<input type="button" value="Eliminar"onclick="this.parentNode.parentNode.removeChild(this.parentNode);" /><br /><br />
</div>
<span id="writeroot"></span>
<input type="button" id="moreFields" value="Añadir ruta" />
<input type="submit" value="Grabar Ruta" />
<?php echo form_close(); ?>
Решение
О, я могу решить мою проблему, мне просто нужно использовать имена массивов для динамических компонентов в представлении:
<?php echo form_open('admin/grabar_ruta'); ?>
<table width="100%">
<tr>
<td width="12%" align="right">Fuente:</td>
<td width="13%" align="left"><select name="fuente">
<?php foreach($fuentes as $row) { echo '<option value="'.$row->id.'">'.$row->serial.'</option>'; } ?> </select></td>
<td width="12%" align="right">Vehículo:</td>
<td width="13%" align="left"><select name="vehiculo">
<?php foreach($vehiculos as $row) { echo '<option value="'.$row->id.'">'.$row->placa.'</option>'; } ?> </select></td>
<td width="12%" align="right">Conductor:</td>
<td width="13%" align="left"><select name="conductor">
<?php foreach($conductores as $row) { echo '<option value="'.$row->id.'">'.$row->nombre.'</option>'; } ?> </select></td>
<td width="12%" align="right">Fecha:</td>
<td width="13%" align="left"><input type="date" name="fecha"></td>
</tr>
</table>
<div id="readroot" >
<table width="100%">
<tr>
<td width="12%" align="right">Origen:</td>
<td width="13%" align="left"><input type="text" name="origen[]" size="12"></td>
<td width="12%" align="right">Hora Salida:</td>
<td width="13%" align="left"><input type="time" name="hora_salida[]"></td>
<td width="12%" align="right">Destino:</td>
<td width="13%" align="left"><input type="text" name="destino[]" size="12"></td>
<td width="12%" align="right">Hora Llegada:</td>
<td width="13%" align="left"><input type="time" name="hora_llegada[]"></td>
</tr>
</table>
<input type="button" value="Eliminar"onclick="this.parentNode.parentNode.removeChild(this.parentNode);" /><br /><br />
</div>
<span id="writeroot"></span>
<input type="button" id="moreFields" value="Añadir ruta" />
<input type="submit" value="Grabar Ruta" />
<?php echo form_close(); ?>
Другие решения
Других решений пока нет …
