javascript — datatables {& quot; ошибка & quot;: & quot; произошла ошибка SQL: SQLSTATE [42S22]: столбец не найден: 1054 Неизвестный столбец «имя пользователя» в «списке полей» & quot;}
Попытка получить данные от вызова ajax, используя jQuery, datatable и php.
Я получаю сообщение об ошибке:
{«error»: «Произошла ошибка SQL: SQLSTATE [42S22]: столбец не найден: 1054 Неизвестный столбец ‘имя пользователя’ в ‘списке полей'»}
при получении ответа
это мой HTML и JQuery код:
<table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>id</th> <th>username</th> <th>password</th> <th>Position</th> <th>mail</th> </tr> </thead> <tfoot> <tr> <th>id</th> <th>username</th> <th>password</th> <th>Position</th> <th>mail</th> </tr> </tfoot> </table>$('#example').dataTable( { "processing": true, "serverSide": true, "ajax": { "url": "server.php", "dataType": "jsonp"} } );
это мой php код на стороне сервера:
// DB table to use $table = 'users';
// Table's primary key
$primaryKey = 'id';
// Array of database columns which should be read and sent back to DataTables.
// The `db` parameter represents the column name in the database, while the `dt`
// parameter represents the DataTables column identifier. In this case simple
// indexes
$columns = array(
array( 'db' => 'username', 'dt' => 0 ),
array( 'db' => 'password', 'dt' => 1 ),
array( 'db' => 'mail', 'dt' => 2 ),
);
$sql_details = array(
'user' => 'root',
'pass' => '',
'db' => 'autocomplete',
'host' => 'localhost'
);/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* If you just want to use the basic configuration for DataTables with PHP
* server-side, there is no need to edit below this line.
*/
require( 'ssp.class.php' );
echo $_GET['callback'].'('.json_encode(
SSP::simple( $_GET, $sql_details, $table, $primaryKey, $columns )
).');';
Пожалуйста, кто-нибудь, помогите мне, я со вчерашнего дня

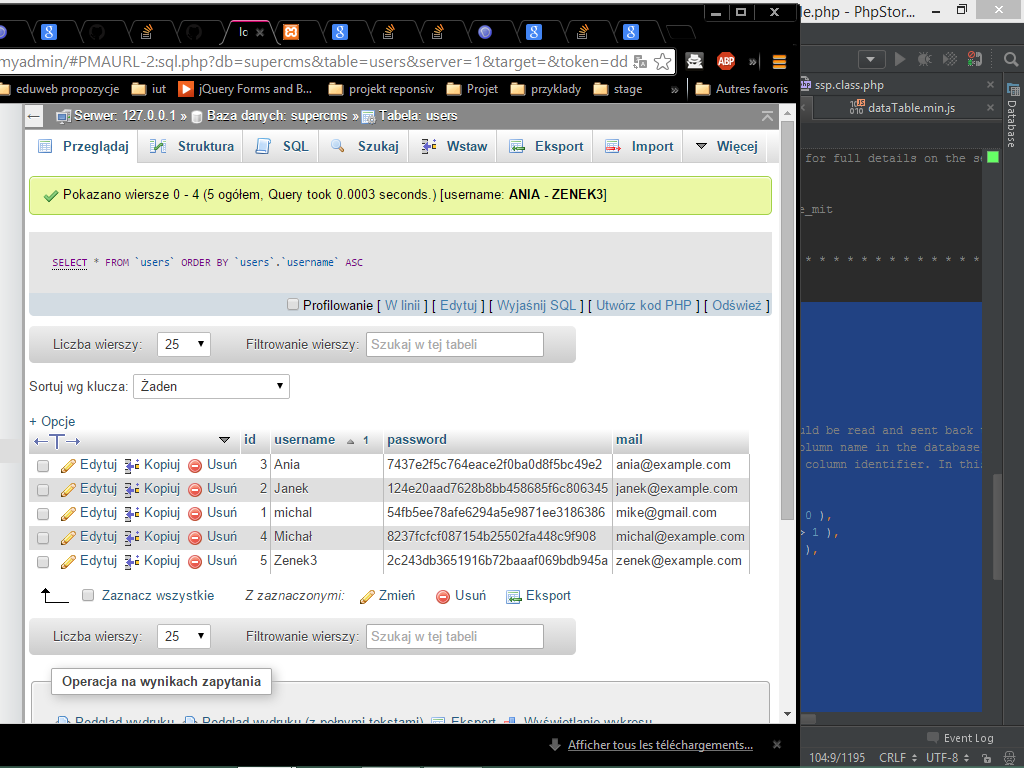
это моя структура таблицы
столбец «username» отсутствует в таблице. — Дипак 31 секунду назад
у меня есть столбец имени пользователя в моей таблице
Решение
Проверьте имя базы данных $ sql_details.
ДБ зовут supercms ??
Может быть, имя вашей фотографии правильно ..
Другие решения
Других решений пока нет …
