javascript — цикл в vue js, как в php foreach, чтобы получить HTML-таблицу
У меня есть массив таких объектов
types:[
{ name:"Twin/Double", rooms:[{id:4}, {id:5}] },
{ name:"Twin/Double", rooms:[{id:2}, {id:3}] },
{ name:"Twin/Double", rooms:[{id:6}, {id:7}] },
];
Поэтому я хочу зациклить их в vue.js, как в цикле php foreach в таблице, и получить такой результат.
PHP цикл.
<table v-for="type in rooms">
<tbody>
@foreach($types as $type)
<tr>
<td>{{ type->name }}</td>
</tr>
@foreach($type->rooms as $room)
<tr>{{ $room->id }}
@endforeach
@endforeach
</tbody>
</table>
Но в директиве vue.js v-for я не могу сделать то же самое, пытаясь что-то вроде этого.
Цикл Vue.
<tbody>
<div v-for="type in rooms">
<tr>
<td>{{ type.name }}</td>
</tr>
<tr v-for="room in type.rooms">{{ room.id }}</tr>
</div>
</tbody>
Но моя структура таблицы изменилась. Я хочу получить структуру именно так.
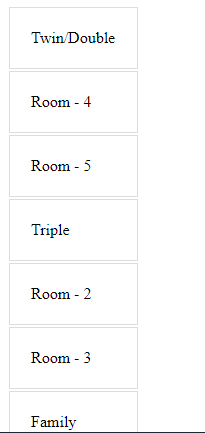
Результат HTML таблицы
<tbody>
<tr>
<td>Twin/Double</td>
</tr>
<tr>
<td>Room - 4</td>
</tr>
<tr>
<td>Room - 5</td>
</tr>
<tr>
<td>Triple</td>
</tr>
<tr>
<td>Room - 2</td>
</tr>
<tr>
<td>Room - 3</td>
</tr>
<tr>
<td>Family</td>
</tr>
<tr>
<td>Room - 6</td>
</tr>
<tr>
<td>Room - 7</td>
</tr>
визуальный результат должен быть таким.
пожалуйста, помогите мне
Решение
Так что, кажется, Vamsi технически дал решение, но разметку нужно было также исправить с помощью дополнительного <td></td> вокруг комнаты ID.
<template>
<table>
<tbody>
<template v-for="type in types">
<tr>
<td>{{ type.name }}</td>
</tr>
<tr v-for="room in type.rooms">
<td>Room - {{ room.id }}</td>
</tr>
</template>
</tbody>
</table>
</template>
<script>
export default {
data() {
return {
types:[
{ name:"Twin/Double", rooms:[{id:4}, {id:5}] },
{ name:"Triple", rooms:[{id:2}, {id:3}] },
{ name:"Family", rooms:[{id:6}, {id:7}] },
]
}
}
}
</script>
<style>
tr, td {
border: 1px solid #ddd;
padding: 1.314em;
}
</style>
Другие решения
Просто используйте <template> тег вместо <div> для зацикливания, чтобы структура таблицы не нарушалась:
<tbody>
<template v-for="type in rooms">
<tr>
<td>{{ type.name }}</td>
</tr>
<tr v-for="room in type.rooms">{{ room.id }}</tr>
</template>
</tbody>
<template> тег не будет отображаться, но будет отображаться его дочерний элемент. Вы можете думать <template> тег как заполнитель