Я получаю сообщение об ошибке 406 при попытке сделать запрос https (Примечание: при использовании только http не возникает ошибка)
Я использую кордова передача файлов Плагин для того, чтобы пользователи могли загружать картинки в мое приложение.
Мой код прекрасно работает при выполнении обычного http-запроса на страницу php на моем сервере.
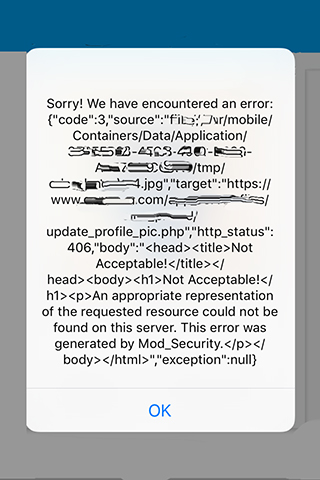
Я хотел бы сделать безопасный запрос, поэтому я пытаюсь использовать https, однако получаю ошибку 406 (подробности об ошибках см. На скриншоте)
Все другие запросы ajax, которые я делаю в приложении, успешно работают с использованием https.
В настоящее время я не отправляю заголовки при выполнении запроса, однако есть возможность сделать это с помощью плагина передачи файлов.
Я посмотрел, как я могу решить эту ошибку (например, этот вопрос здесьОднако я все еще не уверен, что мне нужно делать в моем случае.
Мне было интересно, вы можете помочь определить, какие заголовки мне нужны?
Вот мой код:
function uploadProfilePic(){
var token = localStorage.getItem("usertoken");
var defs = [];
var def = $.Deferred();
function win(r) {
if($.trim(r.response) === "0") {
alert("Sorry! We have encountered an error");
def.resolve(0);
}else{
def.resolve(1);
}
}
function fail(error) {
//upload of pic failed.
alert("Sorry! We have encountered an error: " + JSON.stringify(error));
def.resolve(0);
}
var uri = encodeURI("https://www.example.com/update_profile_pic.php");
var options = new FileUploadOptions();
options.fileKey="profile_pic_image_file";
options.mimeType="image/jpeg";
var params = new Object();
params.usertoken = token;
params.app_root_url = app_root_url;
//not sure what headers to add here.
//var headers={'headerParam':'headerValue'};
//options.headers = headers;
options.params = params;var ft = new FileTransfer();
ft.onprogress = function(progressEvent){
if(progressEvent.lengthComputable){
loadingStatus.setPercentage(progressEvent.loaded / progressEvent.total);
}else{
loadingStatus.increment();
}
};
ft.upload($ESAPI.encoder().encodeForURL(profileImage), uri, win, fail, options);
defs.push(def.promise());
$.when.apply($, defs).then(function() {
//pic uploaded fine
});
}
header("Access-Control-Allow-Origin: *");
if(isset($_FILES['profile_pic_image_file'])){
$data['profile_image_is_set'] = true;//do stuff with profile image here
echo json_encode($data);
}else{
$data['profile_image_is_set'] = false;
//image not set
echo json_encode($data);
}
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …