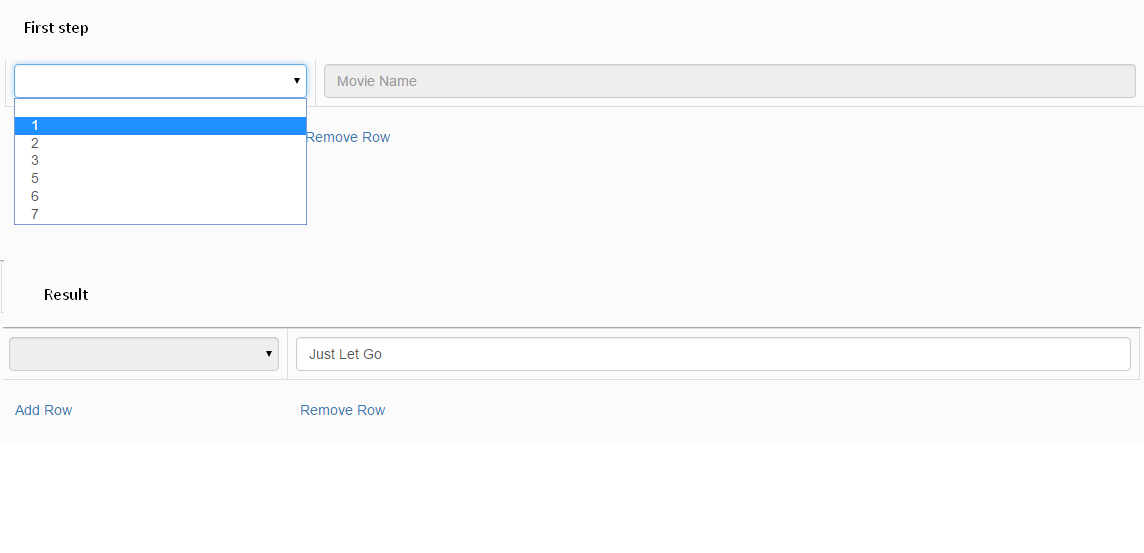
Я хочу, чтобы ответ Ajax внутренний HTML в рабочей таблице TR
Я выбрал поле выбора и свободное поле ввода в строке таблицы (tr).
когда я выбираю какую-то опцию, поле чувствует себя с помощью ajax.
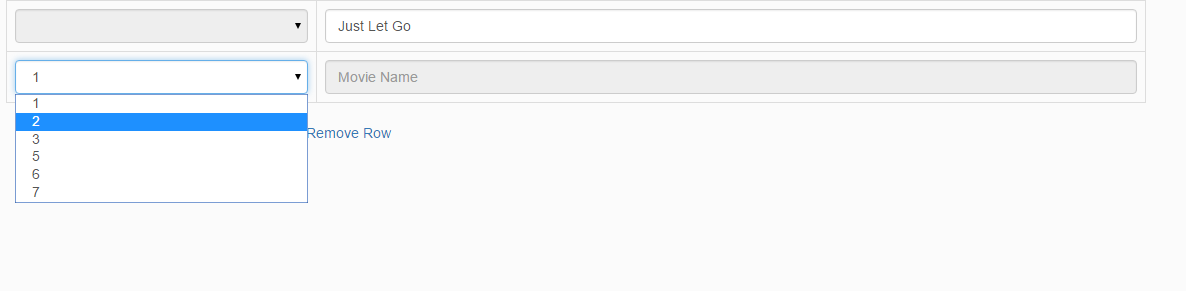
когда я добавляю новую строку, я хочу чувствовать поле ввода этой новой строки, а не в первой строке.
это HTML-код таблицы:
<table class="table table-bordered" id="tbl1">
<tr id="rowId">
<td>
<select class="form-control" onchange="fetch_select(this.value)">
<option></option>
<?php
$conn = mysqli_connect('localhost','root','','trailers');
$query = "SELECT * FROM trailers";
$run = mysqli_query($conn,$query);
while($row = mysqli_fetch_array($run)){
$id = $row[0];
echo '<option value="'.$id.'">'.$id.'</option>';
}
?>
</select>
</td>
<td><input type="text" name="text" class="form-control" placeholder="Movie Name" value="" readonly></td>
</tr>
</table>
это мой код Java-сценария
function fetch_select(val){
$.ajax({
type: 'post',
url: 'rs.php',
data: {
get_option:val
},
success: function (response) {
document.getElementById("rowId").innerHTML=response;
}
});
}
это добавить / удалить код сценария Java:
$(document).ready(function(){
var cnt = 2;
var a = '<?php $query = "SELECT * FROM trailers";
$run = mysqli_query($conn,$query);
while($row = mysqli_fetch_array($run)){
$id = $row[0];
echo "<option>".$id."</option>";
}?>';
$("#anc_add").click(function(){
$('#tbl1 tr').last().after('<tr><td></td><td><input type="text" name="text" class="form-control" placeholder="Movie Name" value="" readonly></td></tr>');
$('#tbl1 tr:last-child td:first').append('<select class="form-control" onchange="fetch_select(this.value)"><option></'+a+'</select>');
cnt++;
});
$("#anc_rem").click(function(){
if($('#tbl1 tr').size()>1){
$('#tbl1 tr:last-child').remove();
}else{
alert('One row should be present in table');
}
});
});
это мой rs.php
<?php
$conn = mysqli_connect('localhost','root','','trailers');
$req = $_POST['get_option'];
if(isset($req)){
$query = "SELECT * FROM trailers WHERE id = '$req'";
$run = mysqli_query($conn,$query);
while($row = mysqli_fetch_array($run)){
$nm = $row[1];
echo '<tr>';
echo '<td><select class="form-control" readonly></select></td>';
echo '<td><input type="text" class="form-control" name="text" value="'.$nm.'"></td>';
echo '</tr>';
exit;
}
}
Решение
В этом случае вы используете:
$('#rowId').append(response);
Проверьте здесь: http://api.jquery.com/append/
Другие решения
Других решений пока нет …