Изображения обновляются без перезагрузки страницы
У меня есть страница, которая загружает 200 или более изображений на одной странице.
Все изображения загружаются нормально, но через несколько секунд я отправляю запрос, используя
setInterval(function() {
var d = new Date();
$("#img<?php echo $row['id']; ?>").attr("src", "<?php echo SS_TLRM_IMG_EDITOR.str_replace("../","",$row['src_path']).$row['image_name']; ?>?"+d.getTime()); },
8000);
и я загружаю новые изображения на эту же страницу. Я называю эту функцию в while петля.
Что я ищу:
Есть ли способ обновить только изображения, которые были изменены?
Что подразумевается под изменением?
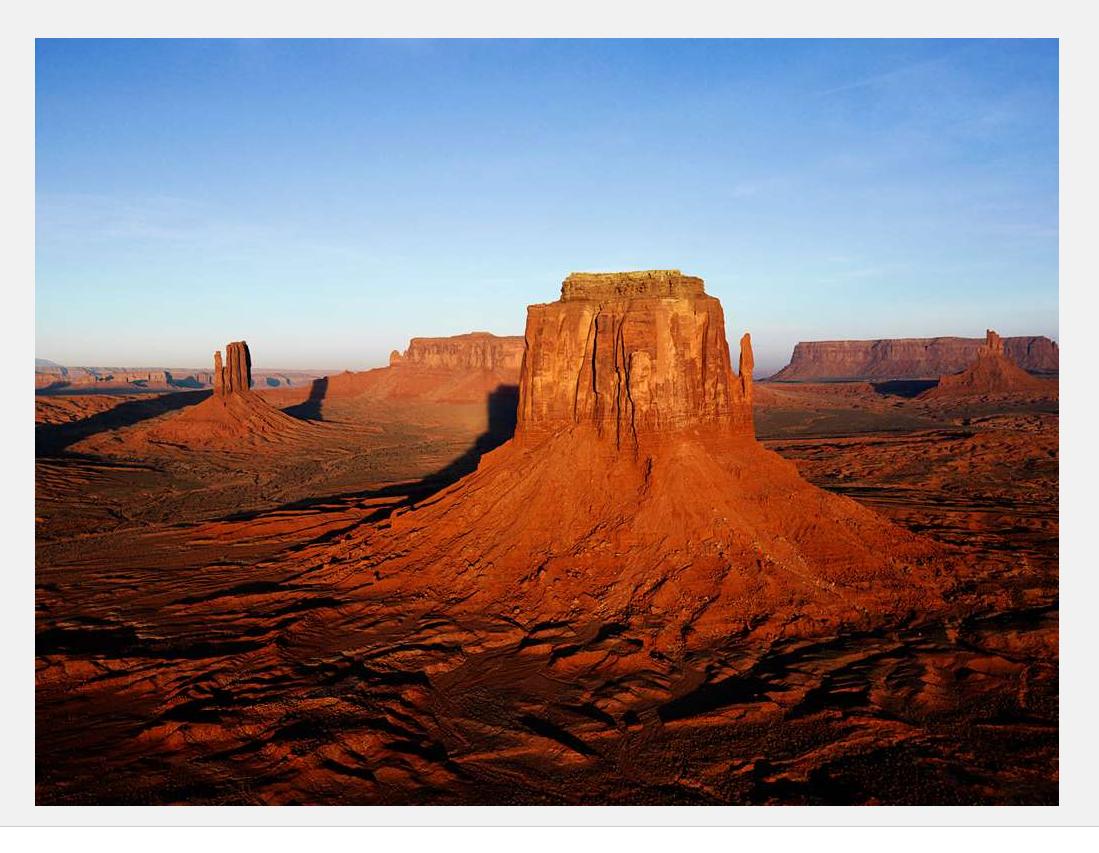
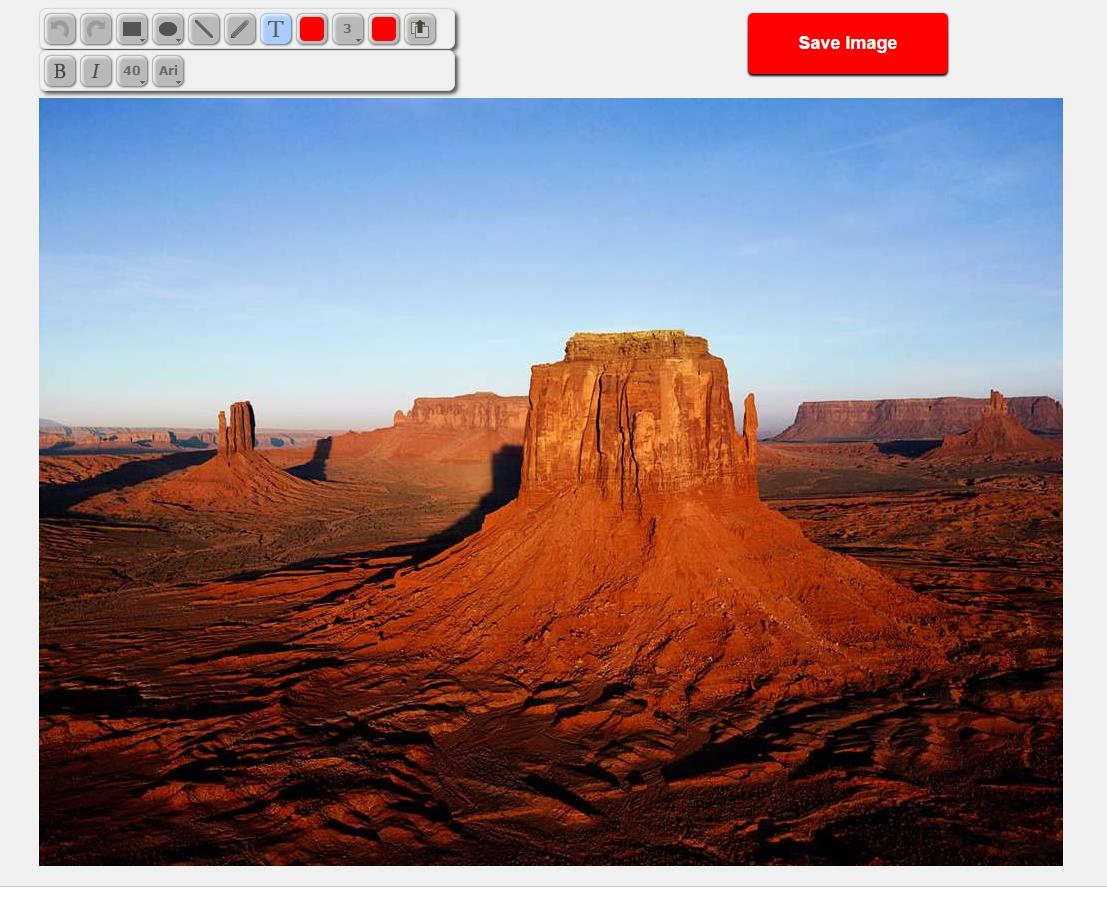
На самом деле, у меня есть две страницы, одна используется для редактирования изображений, а другая — программа просмотра, которую я использую. wPaint js для редактирования изображений. Ниже вы найдете скриншоты обеих страниц.
Страница редактора
Код страницы редактора
//while loop start here
<div class="wPaint" id="edit_<?php echo $row['id']; ?>" style="position:relative; width:<?php echo $width.'px'; ?>; height:<?php echo $height.'px'; ?>; margin:60px auto 20px auto;">
<input type="hidden" class="editEnable" value="0">
<a href="javascript:void(0);" class="saveImgBtn" id="saveImg<?php echo $row['id']; ?>">Save Image</a>
</div>
<script type="text/javascript">
function saveImg(image) {
var _this = this;
$.ajax({
type: 'POST',
<?php if($_REQUEST['nz']==1){ ?>
url: 'ajax/upload-nz.php?imgName=<?php echo $row['
image_name ']; ?>&imgID=<?php echo $row['
id ']; ?>',
<?php }else{?>
url: 'ajax/upload.php?imgName=<?php echo $row['image_name ']; ?>&imgID=<?php echo $row['id ']; ?>',
<?php } ?>
data: {
image: image
},
success: function(resp) {
if (resp == 1 || parseInt(resp) == 1) {
_this._displayStatus('Image saved successfully');
$(this).find(".editEnable").attr('value', '2');
setTimeout(function() {
$("#saveImg<?php echo $row['id']; ?>").css({
'pointer-events': '',
'opacity': '1'
});
}, 800);
} else {
alert('Some one delete this image. You can not edit or save this image now.');
}
}
});
}
// both funciton use to load image on page load
function loadImgBg() {
this._showFileModal('bg', images);
}
function loadImgFg() {
this._showFileModal('fg', images);
}
// init wPaint
$('.wPaint').wPaint({
path: '', // set absolute path for images and cursors
autoScaleImage: true, // auto scale images to size of canvas (fg and bg)
autoCenterImage: true, // auto center images (fg and bg, default is left/top corner)
menuHandle: false, // setting to false will means menus cannot be dragged around
menuOffsetLeft: 0,
menuOffsetTop: -90,
saveImg: saveImg,
loadImgBg: loadImgBg,
loadImgFg: loadImgFg,
bg: '<?php echo SS_TLRM_IMG_EDITOR.str_replace("../","",$row['
src_path ']).$row['
image_name ']; ?>?cache=<?php echo str_replace(" ","",microtime()); ?>', // set bg on init
imageStretch: false, // stretch smaller images to full canvans dimensions
mode: 'text',
fontSize: '40',
fillStyle: '#FF0000',
fontBold: true,
strokeStyle: '#F00',
});
</script>
//while loop ended here
Просмотр кода страницы
//while loop start here
<div id="edit_<?php echo $row['id']; ?>" style="position:relative; width:<?php echo $width.'px'; ?>; height:<?php echo $height.'px'; ?>; margin:0px auto 20px auto;">
<span id='ex<?php echo $row[' id ']; ?>' class="zoom"><img src='<?php echo SS_TLRM_IMG_EDITOR.str_replace("../","",$row['src_path']).$row['image_name']; ?>?cache=<?php echo str_replace(" ","",microtime()); ?>' id="img<?php echo $row['id']; ?>" />
</span>
</div>
<script>
setInterval(function() {
// Date use to prevent browser cache
var d = new Date();
$("#img<?php echo $row['id']; ?>").attr("src", "<?php echo SS_TLRM_IMG_EDITOR.str_replace(".. / ","",$row['src_path']).$row['image_name']; ?>?" + d.getTime());
}, 15000);
</script>
//while loop ended here
Решение
Ваш php-код загружается один раз при загрузке страницы. Ваш setInterval не повторно инициализирует ваш php-код.
Вы можете сделать одну из трех вещей.
1. Создайте ajax-вызов, который запрашивает таблицу изображений и обновляет при необходимости, и поместите ajax-вызов в setInterval
2.При отправке изменения есть правильный ответ php с идентификатором изображения, сохраненным в новой переменной, скажем, newId и новый imgSrc в переменной newImgSrc. Затем с:
$("#img"+newId).attr("src", newImgSrc+"?"+d.getTime());
Вы можете обновить непосредственно поврежденное изображение.
-
Когда вы загружаете страницу, вы можете хранить все изображения, используя jquery. Для этого вам понадобится либо общий селектор, либо родитель для изображений. Так что вы можете заключить все изображения в div с id = «images-parent». В этом случае вы можете поместить все в setInterval и обновить его так:
setInterval(function() {
var d = new Date();
$("#images-parent").children("img").each(function() {
var newImgSrc = $(this).attr("src");
$(this).attr("src",newImgSrc+"?"+d.getTime());
});
},8000);
Другие решения
Других решений пока нет …