Изображения не отображаются в Сове Карусель
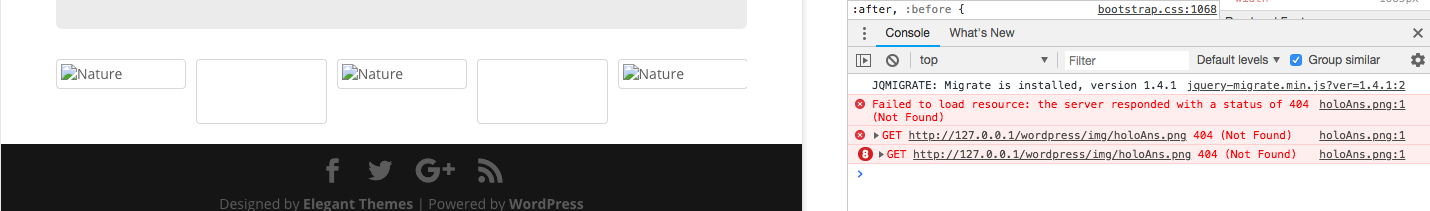
Я создал дочернюю тему Divi, которую я использую для настройки. Я пытаюсь внедрить слайдер совы для карусели изображений, но по какой-то причине изображение не отображается. Я вижу контур окна, где он должен отображаться, поэтому я думаю, что он распознает путь, но я могу ошибаться. Вот изображение проблемы с моей консоли разработчика Chrome:
Вот строка кода, которую я использую в своем .php-файле для вызова этого:
<div class="clients owl-carousel owl-theme">
<div class="thumbnail">
<img src="http://127.0.0.1/wordpress/wp-content/uploads/2018/08/holoNike.png" alt="nike">
</div>
<div class="thumbnail">
<img src="img/holoAns.png" alt="Nature">
</div>
Это показывает ошибку для изображения с альтернативным текстом, потому что я еще не включил это изображение, поэтому ошибка ожидается. Хотя я не уверен, почему он показывает только пустой контур изображения для изображения, которое у меня есть (логотип Nike), поскольку путь должен быть правильным (при вводе URL-адреса изображение также отображается на моем локальном хосте). Есть идеи, что может пойти не так? Благодарю.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …