Изменение дизайна формы варианта в WooCommerce / WordPress
Я изучаю, как создать интернет-магазин на WordPress и WooCommerce с собственным дизайном. Другими словами, я создал страницы макета HTML + CSS. А сейчас мне нужно перейти на Woocommerce
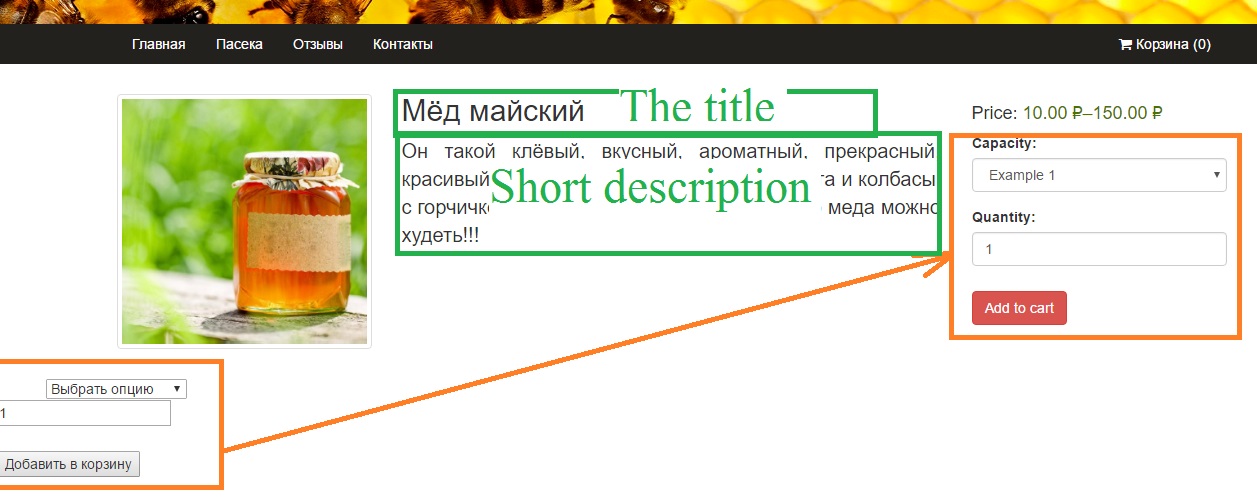
Я столкнулся с небольшой проблемой. Товары в этом магазине имеют вариации в зависимости от вместимости банки (тема магазина — мед).

И я не знаю, как обернуть стандартный выбор и ввод количества в мой дизайн.
Я знаю о копировании шаблонов WooCommerce в папку с моей темой WordPress. И я этим пользуюсь. Все в порядке с заголовком, кратким описанием (я работаю с Содержание продукт-single.php файл.
У меня сейчас что-то подобное (фрагмент кода):
<div class="container content details">
<div class="col-lg-3">
<img class="img-responsive img-thumbnail" src="<?php the_post_thumbnail_url(); ?>">
</div>
<div class="col-lg-6">
<h2><?php the_title();?></h2>
<p><?php the_excerpt();?></p>
</div>
<div class="col-lg-3">
<h4>Price: <span id="price"><?php global $product; echo $product->get_price_html(); ?></span></h4>
<label for="value">Capacity:</label>
<select class="form-control" id="value">
<option>Example 1</option>
<option>Example 2</option>
<option>Example 3</option>
<option>Example 4</option>
</select>
<label id="q" for="quantity">Quantity:</label>
<input type="number" class="form-control" id="quantity" name="quant" value="1" min="1" max="5">
<button type="button" class="btn btn-danger">Add to cart</button>
</div>
Как вы видите, мне нужно обернуть стандартную форму выбора и ввода формы вариации в мой макет начальной загрузки. Не могли бы вы сказать мне, пожалуйста, как я могу это сделать? Заранее благодарю!
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
