Избегайте разрыва страницы в одной строке таблицы при печати
Я создаю некоторый PHP-скрипт, который вызывается для печати. Но, к сожалению, у меня есть небольшая проблема ..
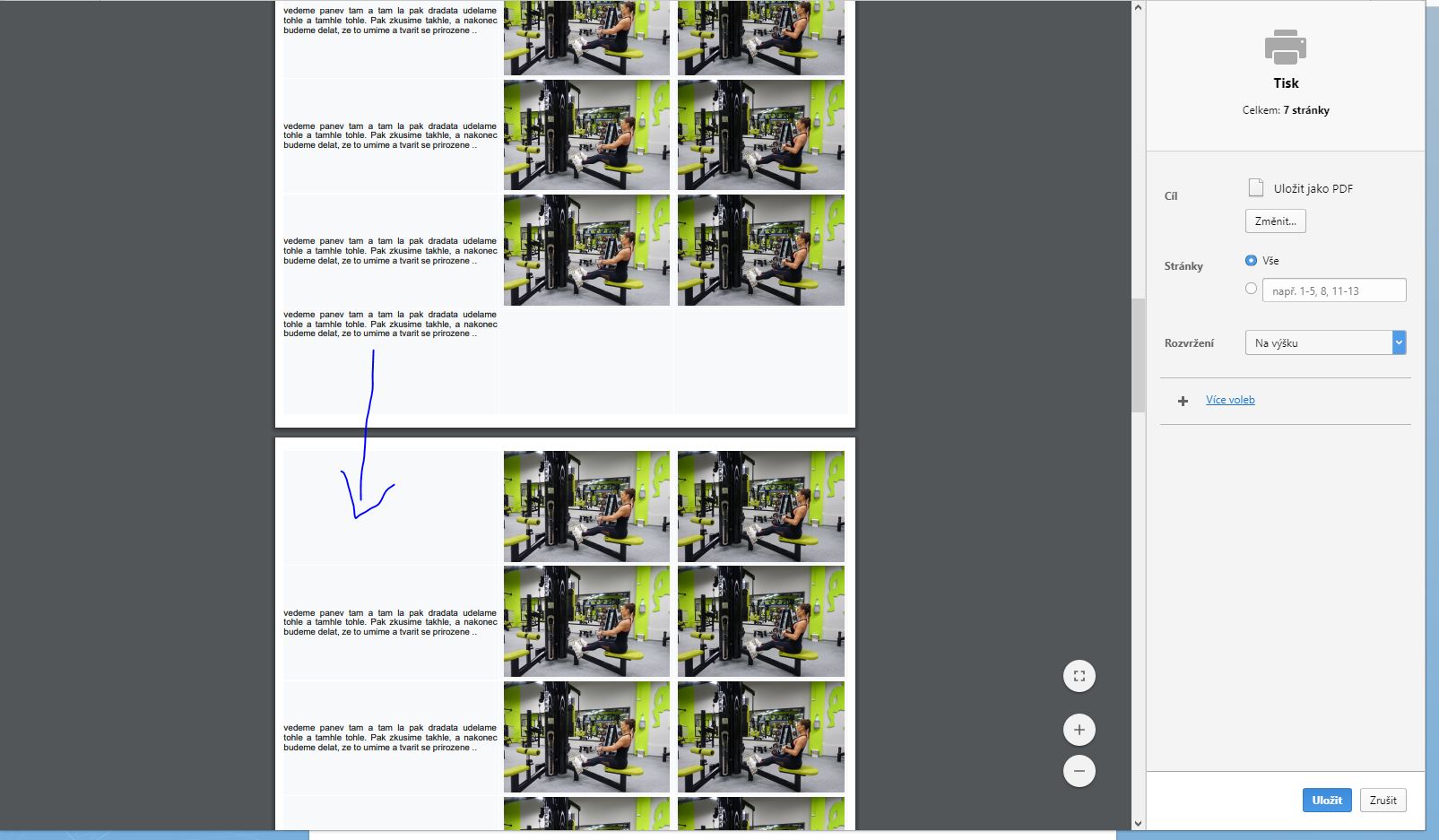
Вы можете увидеть проблему на фото:

Мне нужно обеспечить этот разрыв страницы, когда текст в первом ТД находится на последней странице, а изображения во втором и третьем ТД находятся на новой странице.
Я пытался использовать
разрыв страницы: избегать! важно;
чем
пустое пространство: nowrap;
… но помочь
вот моя таблица CSS.
table.prvni {
margin: 100px 10px 0px 10px;
padding-bottom: 50px;
page-break-inside: avoid !important;
}
caption {
text-align: left;
font-weight: 600;
font-size: 13px;
padding-bottom: 15px;
}
th:first-child {
width: 250px;
padding: 3px 6px;
}
th:last-child {
width: 200px;
padding: 3px 3px;
}
th {
width: 200px;
padding: 3px 6px;
}
tr:first-child {
background: #ecefef;
font-size: 13px;
font-weight: 600;
}
tr {
background: #f7fafa;
font-size: 11px;
font-weight: 400;
}
td:first-child {
text-align: justify;
font-size: 12px;
font-weight: 400;
font-style: normal;
}
td:last-child {
font-style: normal;
font-weight: 400;
font-size: 12px;
}
td {
font-style: italic;
font-size: 12px;
text-align: center;
}
Кто-нибудь может помочь?
Решение
Решаемые.
Просто измените CSS, важны параметры разрыва страницы.
table.prvni {
margin: 100px 10px 0px 10px;
padding-bottom: 50px;
page-break-inside:auto;
page-break-after: always;
}
table.druha {
margin: 50px 10px 0px 10px;
padding-bottom: 50px;
page-break-inside:auto;
}
caption {
text-align: left;
font-weight: 600;
font-size: 13px;
padding-bottom: 15px;
}
th:first-child {
width: 250px;
padding: 3px 6px;
}
th:last-child {
width: 200px;
padding: 3px 3px;
}
th {
width: 200px;
padding: 3px 6px;
}
tr {
background: #f7fafa;
font-size: 11px;
font-weight: 400;
page-break-inside:avoid;
page-break-after:auto;
}
td:first-child {
text-align: justify;
font-size: 12px;
font-weight: 400;
font-style: normal;
}
td:last-child {
font-style: normal;
font-weight: 400;
font-size: 12px;
}
td {
font-style: italic;
font-size: 12px;
text-align: center;
}
#maly {
font-style: normal;
font-weight: 400;
font-size: 10px;
}
Другие решения
Других решений пока нет …
