Используйте результаты БД для заполнения 1-го выпадающего меню и значение 1-го выпадающего меню для заполнения 2-го
Я пытался найти аналогичный ответ, однако, похоже, я не могу найти ничего похожего.
У меня есть две таблицы в БД MySQL. User а также Team, Каждый пользователь находится под определенной командой.
Проблема в том, что я хочу заполнить два выпадающих списка. Первый выпадающий список должен получить все доступные команды. Второй раскрывающийся список должен заполнять данные в соответствии с тем, какую группу пользователь выбирает в первом раскрывающемся списке. Поэтому, если, например, пользователь выбирает команду AВторой выпадающий список должен заполнять пользователей, которые назначены в команде A,
$sql = "SELECT teamID FROM team";
$result = mysql_query($sql);
echo "<select name='team'>";
while ($row = mysql_fetch_array($result)) {
echo "<option value='".$row['teamID']."'>".$row['teamID']."</option>";
}
echo "</select>";
Решение
echo "<select name='team' id='firstSelect'>";
while ($row = mysql_fetch_array($result)) {
echo "<option value='" . $row['teamID'] ."'>" . $row['teamID'] ."</option>";
}
echo "</select>";
echo '<div id="secondSelect">new form or select will go here</div>';
Jquery
$('#firstSelect').on('change', function(){
var teamId= $(this).val();
$.post('yourPHPscript.php',
{
'teamId' : teamId
},
function (response, status) {
//response is the form or select generated from firstSelect
document.getElementById('secondSelect').value= response;
// or $('#secondSelect').html(response);
} ); // end post
}); // end function
В yourPHPscript.php возьмите переменную и отобразите select (я предлагаю форму), который использует данные firstSelect. Когда это будет отражено, оно появится во втором div. Я надеюсь, что я не сделал слишком много опечаток.
Другие решения
Вам нужно будет сделать несколько реконфигураций в соответствии с вашими данными таблицы и предпочтениями вывода, но это рабочий метод на моем сервере / базе данных …
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<?php
if(!$con=mysqli_connect("host","user","pass","db")){
echo "Failed to connect to MySQL: ",mysqli_connect_error();
}else{
$include_empty_teams_query="SELECT T.id AS `Tid`,T.name AS `Tname`,P.id AS `Pid`,P.name AS `Pname` FROM Teams T LEFT JOIN Players P ON T.id=P.teamid GROUP BY T.id,P.id HAVING P.id IS NOT NULL ORDER BY T.name,P.name;";
$exclude_empty_teams_query="SELECT T.id AS `Tid`,T.name AS `Tname`,P.id AS `Pid`,P.name AS `Pname` FROM Teams T LEFT JOIN Players P ON T.id=P.teamid GROUP BY T.id,P.id HAVING P.id IS NOT NULL ORDER BY T.name,P.name;";
if($result=mysqli_query($con,$include_empty_teams_query)){
if(mysqli_num_rows($result)){
$select1="<select name=\"team\"><option value=\"0\">All</option>";
$select2="<select name=\"player\"></select>";
$last_team=NULL;
while($row=mysqli_fetch_assoc($result)){
$data[]=$row;
if($row["Tname"]!=$last_team){
if($row["Pid"]===NULL){
$select1.="<option disabled>{$row["Tname"]}</option>";
}else{
$select1.="<option value=\"{$row["Tid"]}\">{$row["Tname"]}</option>";
}
}
$last_team=$row["Tname"];
}
$select1.="</select>";
echo $select1," ",$select2;
mysqli_free_result($result);
}else{
echo "Query Logic Error";
}
}else{
echo "Query Syntax Error: ",mysqli_error($con);
}
}
?>
</body>
<script>
var json=<?=json_encode($data)?>; // cache for future referencing
$('[name="team"]').on('change',function(e){
var selVal=$(this).find(":selected").val();
if($(this).val()!=0){ // filter json
var newOptions=$(json).filter(function(i,sub){return sub.Tid==selVal});
}else{
var newOptions=json;
}
var $select2=$('[name="player"]');
$select2.empty(); // remove old options
$.each(newOptions,function(i,sub){
$select2.append($("<option></option>").attr("value",sub.Pid).text(sub.Pname));
});
}).change(); // trigger change() onload
</script>
</html>
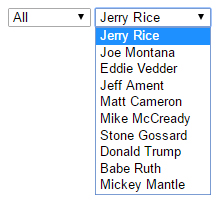
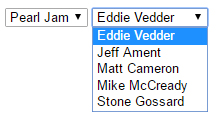
Отрендеренные выходы ([default / onload] и [Pearl Jam selected]):
Исходный код на выходе:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<select name="team"><option value="0">All</option><option value="2">49'ers</option><option value="3">Pearl Jam</option><option value="5">Trump</option><option value="1">Yankees</option></select> <select name="player"></select></body>
<script>
var json=[{"Tid":"2","Tname":"49'ers","Pid":"4","Pname":"Jerry Rice"},{"Tid":"2","Tname":"49'ers","Pid":"3","Pname":"Joe Montana"},{"Tid":"3","Tname":"Pearl Jam","Pid":"5","Pname":"Eddie Vedder"},{"Tid":"3","Tname":"Pearl Jam","Pid":"6","Pname":"Jeff Ament"},{"Tid":"3","Tname":"Pearl Jam","Pid":"9","Pname":"Matt Cameron"},{"Tid":"3","Tname":"Pearl Jam","Pid":"8","Pname":"Mike McCready"},{"Tid":"3","Tname":"Pearl Jam","Pid":"7","Pname":"Stone Gossard"},{"Tid":"5","Tname":"Trump","Pid":"10","Pname":"Donald Trump"},{"Tid":"1","Tname":"Yankees","Pid":"2","Pname":"Babe Ruth"},{"Tid":"1","Tname":"Yankees","Pid":"1","Pname":"Mickey Mantle"}]; // cache for future referencing
$('[name="team"]').on('change',function(e){
var selVal=$(this).find(":selected").val();
if($(this).val()!=0){ // filter json
var newOptions=$(json).filter(function(i,sub){return sub.Tid==selVal});
}else{
var newOptions=json;
}
var $select2=$('[name="player"]');
$select2.empty(); // remove old options
$.each(newOptions,function(i,sub){
$select2.append($("<option></option>").attr("value",sub.Pid).text(sub.Pname));
});
}).change();
</script>
</html>
Преимущества моего кода:
- Ajax-звонков нет. Это означает, что нет ненужной нагрузки на сервер из-за нескольких изменений команды со стороны пользователя. База данных запрашивается один раз, и все данные хранятся в переменной javascript.
- Я удалил старую
mysql_функции и реализованыmysqli_функции для модернизации вашего процесса. - Я объявил два отдельных запроса, но использую только один в своем сообщении. Это позволяет вам решить, хотите ли вы включить команды в свой первый выпадающий список, в которых нет игроков.
- я использую
mysqli_fetch_assoc()вместоmysqli_fetch_array()потому что я не использую числовые ключи, которые он предоставляет. - Если вы включите команды без игроков, название команды будет отображаться, но с
disabledатрибут, чтобы его нельзя было выбрать — это преднамеренная функция UX. - я использую
<?=а также?>как сокращение для повторить это значение PHP вокругjson_encode()на$data, - я использую
.change()в конце моей функции jquery onchange, так что функция запускается при загрузке страницы.
Используемые таблицы базы данных:
CREATE TABLE `Teams` (
`id` int(10) NOT NULL,
`name` varchar(100) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
INSERT INTO `Teams` (`id`, `name`) VALUES
(1, 'Yankees'),
(2, '49\'ers'),
(3, 'Pearl Jam'),
(4, 'Empty Team'),
(5, 'Trump');
ALTER TABLE `Teams`
ADD PRIMARY KEY (`id`);
ALTER TABLE `Teams`
MODIFY `id` int(10) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=6;
CREATE TABLE `Players` (
`id` int(10) NOT NULL,
`name` varchar(100) NOT NULL,
`teamid` int(10) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
INSERT INTO `Players` (`id`, `name`, `teamid`) VALUES
(1, 'Mickey Mantle', 1),
(2, 'Babe Ruth', 1),
(3, 'Joe Montana', 2),
(4, 'Jerry Rice', 2),
(5, 'Eddie Vedder', 3),
(6, 'Jeff Ament', 3),
(7, 'Stone Gossard', 3),
(8, 'Mike McCready', 3),
(9, 'Matt Cameron', 3),
(10, 'Donald Trump', 5);
ALTER TABLE `Players`
ADD PRIMARY KEY (`id`);
ALTER TABLE `Players`
MODIFY `id` int(10) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=11;