Использование typeahead.js с laravel
Я пытаюсь использовать твиттер typeahead.js с laravel, но он не работает. Вот мой код
create.blade.php
<!-- app/views/nerds/create.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Crear Detalle</title>
<link rel="stylesheet" href="{{ asset('css/bootstrap.min.css') }}">
<link rel="stylesheet" type="text/css" href="{{ URL::asset('css/main.css') }}" />
<script type="text/javascript" src="{{ URL::asset('js/jquery-2.1.1.min.js') }}" ></script>
<script type="text/javascript" src="{{ URL::asset('js/bootstrap.min.js') }}" ></script>
<script type="text/javascript" src="{{ URL::asset('js/typeahead.js') }}" ></script>
</head>
<script>
$(document).ready(function()
{
$.ajax({
type: "POST",
url: "http://chapincar.dev/notas_detalle/create",
data: "autocomplete="+$("input[name=autocomplete]").val(),
success: function(data)
{
json = $.parseJSON(data);//parseamos el json
var codigo = json
console.log(codigo)
$('#remote .typeahead').typeahead({
minLength: 3,
highlight: true,
},
{
name: 'codigo',
source: codigo
});
},
error: function(data)
{
json = $.parseJSON(data);//parseamos el json
var error = json
console.log(error)
}
});
});
</script>
<body>
<div class="container">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="{{ URL::to('nota_detalle') }}">Panel de Detalles de Ordenes</a>
</div>
<ul class="nav navbar-nav">
<li><a href="{{ URL::to('nota_detalle') }}">Ver todos los Detalles</a></li>
<li><a href="{{ URL::to('nota_detalle/create') }}">Crear un Detalle</a>
</ul>
</nav><h1>Crear Detalle</h1>
<!-- if there are creation errors, they will show here -->
{{ HTML::ul($errors->all() )}}
{{ Form::open(array('url' => 'nota_detalle', 'class' => '')) }}
<table>
<tr>
<td class="ancho">
<div class="form-group">
{{ Form::label('codigo_nota', 'Codigo Orden') }}
{{ Form::text('codigo_nota', Input::old('codigo_nota'), array('class' => 'form-control')) }}
</div>
</td>
<td class="ancho">
<a href="#" class="btn btn-default"data-toggle="modal"data-target="#modalCliente">Buscar</a>
</td>
</tr>
<tr>
<td class="ancho">
<div class="form-group">
{{ Form::label('cantidad_detalle', 'Cantidad') }}
{{ Form::text('cantidad_detalle', Input::old('cantidad_detalle'), array('class' => 'form-control')) }}
</div>
</td>
</tr>
<tr>
<td class="ancho">
<div class="form-group">
{{ Form::label('descripcion_detalle', 'Descripción') }}
{{ Form::textarea('descripcion_detalle', Input::old('descripcion_detalle'), array('class' => 'form-control')) }}
</div>
</td>
</tr>
<tr>
<td class="ancho">
<div class="form-group">
{{ Form::label('precioIVA_detalle', 'Precio con IVA') }}
{{ Form::number('precioIVA_detalle', Input::old('precioIVA_detalle'), array('class' => 'form-control')) }}
</div>
</td>
</tr>
<tr>
<td class="ancho">
<div class="form-group">
{{ Form::label('precioSinIVA_detalle', 'Precio sin IVA') }}
{{ Form::number('precioSinIVA_detalle', null, array('class' => 'form-control', 'size' => '30x4')) }}
</div>
</td>
</tr>
<tr>
<td class="ancho">
<div class="form-group">
{{ Form::label('precioTotal_detalle', 'Precio Total') }}
{{ Form::number('precioTotal_detalle', null, array('class' => 'form-control')) }}
</div>
</td>
</tr>
</table>
{{ Form::submit('Agregar Detalle!', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
<!-- Modal -->
<div class="modal fade" id="modalCliente" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">&times;</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<div class="form-group remote">
<label for="query">Search:</label>
<input class="form-control" name="autocomplete" id="autocomplete" placeholder="Start typing something to search..." type="text">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" aria-hidden="true">Cerrar</button>
</div>
</div>
</div>
</div>
{{Form::close()}}
</div>
</body>
</html
>
Это мой файл rout.php
Route::post("nota_detalle/create", function(){
$search = Input::get("autocomplete");
$query = DB::table("notas_cabecera")->where('chapa_vehiculo', 'LIKE', '%'.$search.'%')->get(['codigo_nota']);
Response::json($query);
});
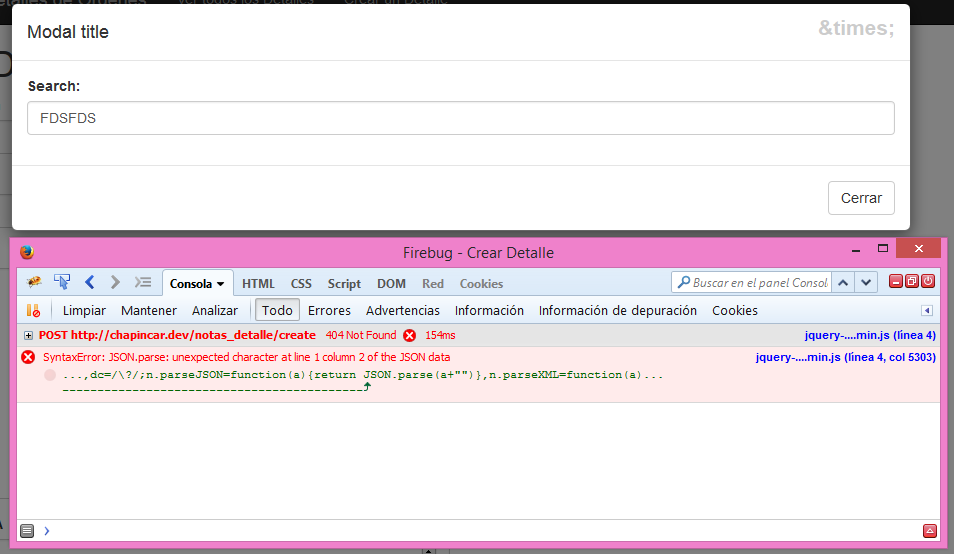
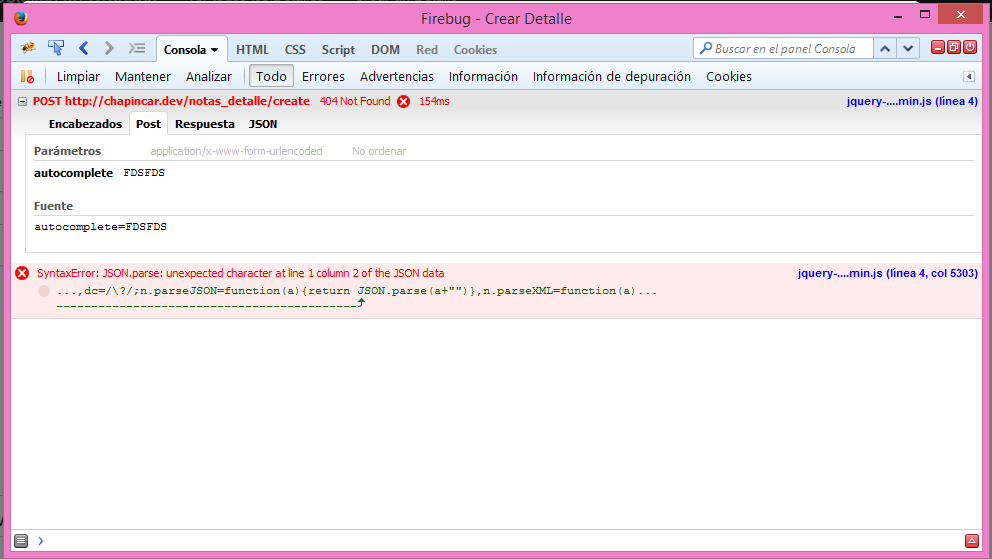
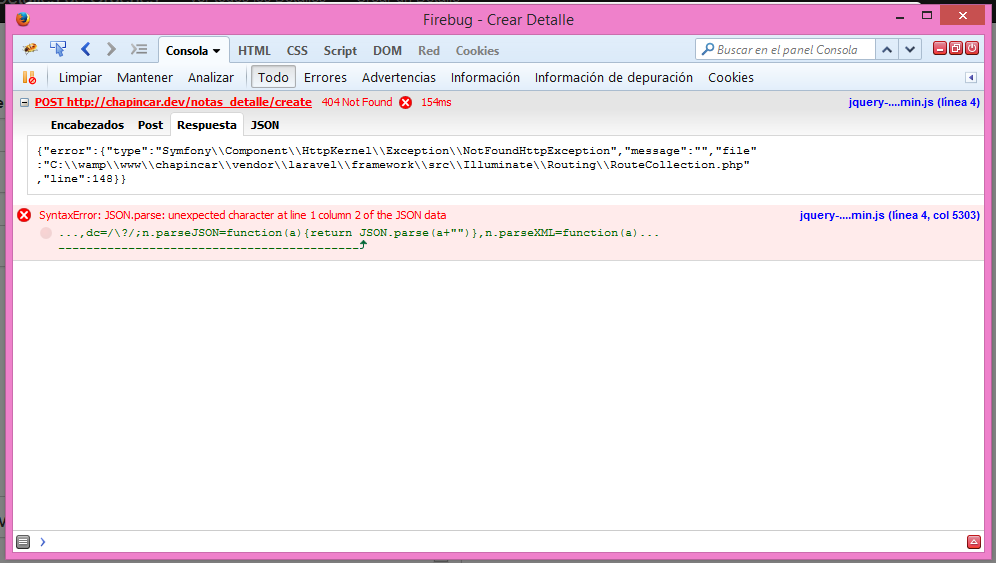
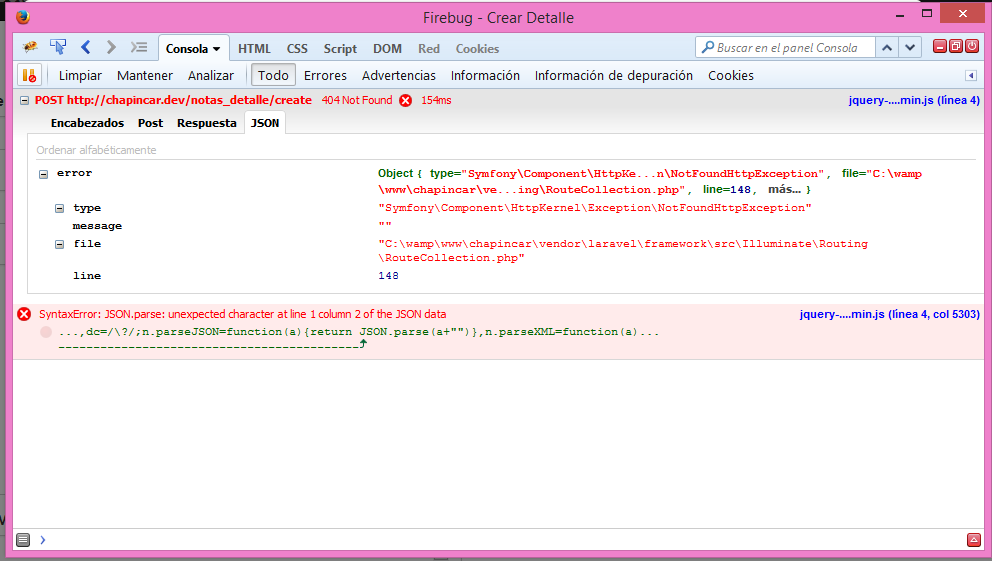
Это мои журналы ошибок:




Это моя база данных:
https://www.dropbox.com/s/1li3hhylw7ukbv0/Imagen%202.png?dl=0
Не могли бы вы мне помочь
Решение
Так, согласно комментарию @Loz Cherone на стороне сервера, в вашем маршрутизаторе Laravel этот параметр query,
Другое дело, что вы вручную используете echo json_encode, не используйте это, используйте встроенную функцию laravel return Response::json($query); это немного чище, и вы не хотите использовать эхо в вашем файле маршрутов.
Больше информации об ответах Laravel — http://laravel.com/docs/4.2/responses#special-responses
если у вас возникли дополнительные проблемы, проверьте консоль в вашем браузере, чтобы помочь нам более подробно.
Другие решения
Других решений пока нет …
