Использование расширенного настраиваемого поля Repeat для создания галереи
Я использую Карусель Owl для создания карусельной галереи логотипов. Я использую функцию повторителя Advanced Custom Field, чтобы захватить все URL-адреса логотипов. Вот разметка для галереи:
<div id="clients">
<?php
$clients = get_field('client_carousel');
$client_logo = get_field('client_logo');
if( $clients ) {
?>
<section>
<div id="owl-clients" class="owl-theme owl-carousel">
<?php foreach( $clients as $client_logo ): ?>
<div class="item">
<img class="featurette-image img-responsive center-block" src="<?php echo $client_logo['url']; ?>" alt="<?php echo $client_logo['alt']; ?>"></div>
<?php endforeach; ?>
</div>
</section>
<?php } ?>
</div><!--end clients-->
Название поля повторителя client_carousel и имя поля в нем client_logo,
У меня есть рабочая демо Вот. Он распознает семь логотипов в группе, но единственное, что я не могу получить — это URL-адрес img src.
Решение
Пара вещей, чтобы отметить. Вы переопределяете переменную $ client_logo, поэтому не уверены, что это был просто заброшенный артефакт в коде, так как похоже, что вы его не используете в любом случае:
$client_logo = get_field('client_logo');
<?php foreach( $clients as $client_logo ): ?>
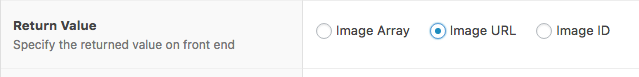
Другое дело, что поле повторителя ACF позволяет вам выбрать вывод типа поля «изображение» — при условии, что это то, что вы установили для поля «url». Теперь предположим, что вы установили «url» в качестве изображения, затем вы можете выбрать вывод в качестве URL-адреса изображения вместо стандартного массива изображений, если вы хотите вернуть необработанный URL-адрес.
Предположим, что это так, как вы его установили, тогда он должен дать вам URL изображения, не изменяя ваш код:
<?php echo $client_logo['url']; ?>
Тем не менее, мы не знаем архитектуру вашей повторяющейся области, и без этого мы не сможем дать дальнейшие рекомендации. Обновите ваш пост, и я могу обновить этот ответ, если эта информация не укажет вам правильное направление.
Другие решения
Других решений пока нет …