использование PHP-файла вместо шаблонов EJS
Вместо этого я пытаюсь использовать add.php для добавления add.ejs (шаблонов) в мои api-модули. Я попытался использовать ‘php-node-npm’, но после запуска сервера я получил следующую ошибку:
var render = require('../view/index.js')({bin:"c://php//"});
^
TypeError: require(...) is not a function
at Object.<anonymous>
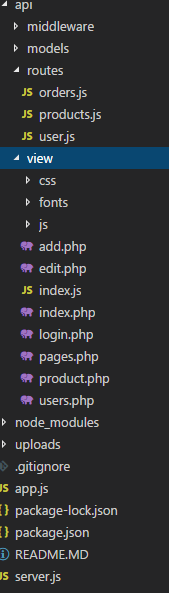
Я новичок в этом, поэтому не могу понять это. Вот мой код и структура каталогов моих файлов:
const express = require("express");
const router = express.Router();
const mongoose = require("mongoose");
const multer = require('multer');
const path = require('path');
const crypto = require('crypto');
const GridFsStorage = require('multer-gridfs-storage');
const Grid = require('gridfs-stream');
const methodOverride = require('method-override');
const app = express();
// Middleware
var render = require('../view/index.js')({bin:"c://php//"});
render(__dirname+'./add.php', {}, function(e, r) {
console.log(r);
})
// use PHP as view engine in Express
var phpnode = require('../view/index.js')({bin:"c:\\php\\php.exe"});
router.set('view', __dirname);
router.engine('php', phpnode);
router.set('view engine', 'php');
// Mongo URI
// Create storage engine
const storage = new GridFsStorage({
url: mongoURI,
file: (req, file) => {
return new Promise((resolve, reject) => {
crypto.randomBytes(16, (err, buf) => {
if (err) {
return reject(err);
}
const filename = buf.toString('hex') + path.extname(file.originalname);
const fileInfo = {
filename: filename,
bucketName: 'uploads'
};
resolve(fileInfo);
});
});
}
});
const upload = multer({ storage });
// @route GET /
// @desc Loads form
router.all('./add.php', function(req, res) {
res.render('add');
})
// @route POST /upload
// @desc Uploads file to DB
router.post('/upload', upload.single('file'), (req, res) => {
// res.json({ file: req.file });
res.redirect('/');
});
// @route GET /files
// @desc Display all files in JSON
router.get('/files', (req, res) => {
gfs.files.find().toArray((err, files) => {
// Check if files
if (!files || files.length === 0) {
return res.status(404).json({
err: 'No files exist'
});
}
// Files exist
return res.json(files);
});
});
// @route GET /files/:filename
// @desc Display single file object
router.get('/files/:filename', (req, res) => {
gfs.files.findOne({ filename: req.params.filename }, (err, file) => {
// Check if file
if (!file || file.length === 0) {
return res.status(404).json({
err: 'No file exists'
});
}
// File exists
return res.json(file);
});
});
// @route GET /image/:filename
// @desc Display Image
router.get('/image/:filename', (req, res) => {
gfs.files.findOne({ filename: req.params.filename }, (err, file) => {
// Check if file
if (!file || file.length === 0) {
return res.status(404).json({
err: 'No file exists'
});
}
// Check if image
if (file.contentType === 'image/jpeg' || file.contentType === 'image/png') {
// Read output to browser
const readstream = gfs.createReadStream(file.filename);
readstream.pipe(res);
} else {
res.status(404).json({
err: 'Not an image'
});
}
});
});
// @route DELETE /files/:id
// @desc Delete file
router.delete('/files/:id', (req, res) => {
gfs.remove({ _id: req.params.id, root: 'uploads' }, (err, gridStore) => {
if (err) {
return res.status(404).json({ err: err });
}
res.redirect('/');
});
});
const Product = require("../models/product");
router.post("/", upload.single('file'), (req, res, next) => {
const product = new Product({
_id: new mongoose.Types.ObjectId(),
name: req.body.name,
price: req.body.price,
productImage: req.file,
reference: req.body.reference,
description: req.body.description,
quantity: req.body.quantity,
date: req.body.date,
category: req.body.category,
newProduct: req.body.newProduct,
relatedProduct: req.body.relatedProduct
});
product
.save()
.then(result => {
console.log(result);
res.status(201).json({
message: "Created product successfully",
createdProduct: {
name: result.name,
price: result.price,
_id: result._id,
request: {
type: 'GET',
url: "http://localhost:3000/products/" + result._id
}
}
});
})
.catch(err => {
console.log(err);
res.status(500).json({
error: err
});
});
});
Решение
var render = require('../view/index.js')({bin:"c://php//"});
Вы принимаете все ../view/index.js экспорт и пытается вызвать его как функцию.
Это не функция.
Вам нужно либо:
- + Изменить
../view/index.jsпоэтому он экспортирует функцию или же - Изменить то, что вы делаете с тем, что он экспортирует
Другие решения
Других решений пока нет …