Использование JEST в & lt; Laravel + React & quot; проект для тестирования API приложения (Backend)
Я следовал этому уроку:
https://blog.pusher.com/react-laravel-application/
Я сделал обе части: Backend а также Frontend,
Когда я запустил приложение (после компиляции Frontend с: $ npm run devЯ побежал Laravel приложение с: $ php artisan serve,
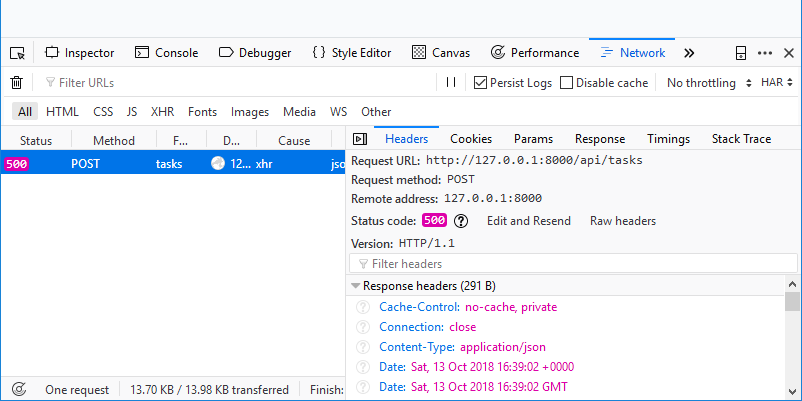
С помощью приложения я смог создать Project, но при попытке создать новый Task Я получил 500 Internal Server Error от API (Backend) как вы можете видеть ниже:
Как вы можете видеть на изображении выше, запрошенный маршрут был: /api/tasks (POST метод).
В файле: /routes/api.php У меня есть следующий контент:
<?php
Route::get('projects', 'ProjectController@index');
Route::post('projects', 'ProjectController@store');
Route::get('projects/{id}', 'ProjectController@show');
Route::put('projects/{project}', 'ProjectController@markAsCompleted');
Route::post('tasks', 'TaskController@store');
Route::put('tasks/{task}', 'TaskController@markAsCompleted');
?>
В файле: app/Http/Controllers/TaskController.php У меня есть следующий контент:
<?php
namespace App\Http\Controllers;
use App\Project;
use Illuminate\Http\Request;
class ProjectController extends Controller {
public function index() {
$projects = Project::where('is_completed', false)
->orderBy('created_at', 'desc')
->withCount(['tasks' => function ($query) {
$query->where('is_completed', false);
}])->get();
return $projects->toJson();
}
public function store(Request $request) {
$validatedData = $request->validate([
'name' => 'required',
'description' => 'required',
]);
$project = Project::create([
'name' => $validatedData['name'],
'description' => $validatedData['description'],
]);
return response()->json('Project created!');
}
public function show($id) {
$project = Project::with(['tasks' => function ($query) {
$query->where('is_completed', false);
}])->find($id);
return $project->toJson();
}
public function markAsCompleted(Project $project) {
$project->is_completed = true;
$project->update();
return response()->json('Project updated!');
}
}
?>
Я пытаюсь решить эту проблему, а также выявлять проблемы такого рода на ранних стадиях разработки без необходимости Frontend уже реализовано, так как эта проблема происходит на Backend,
Тогда мой вопрос: Как я могу использовать тестовые рамки: JEST (что очень рекомендуется многими разработчиками) с этим конкретный Laravel + React проект?
Пожалуйста, предоставьте всю информацию, которую вы можете по этому поводу. Я действительно ценю это.
Спасибо!
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …