Ionic 3 — Панель поиска с использованием Ionic 3, PHP и SQL Server
Я работаю над приложением, использующим базы данных Ionic 3, PHP и SQL Server. Я пытаюсь реализовать панель поиска. Я просмотрел несколько примеров в интернете, но у меня не получилось. Пожалуйста, проверьте код ниже и помогите.
Код файла Employee.ts:
loadData()
{
var link = this.baseURI + "retrieve-employee-details.php";
this.http.get(link)
.map(res => res.json())
.subscribe(data =>
{
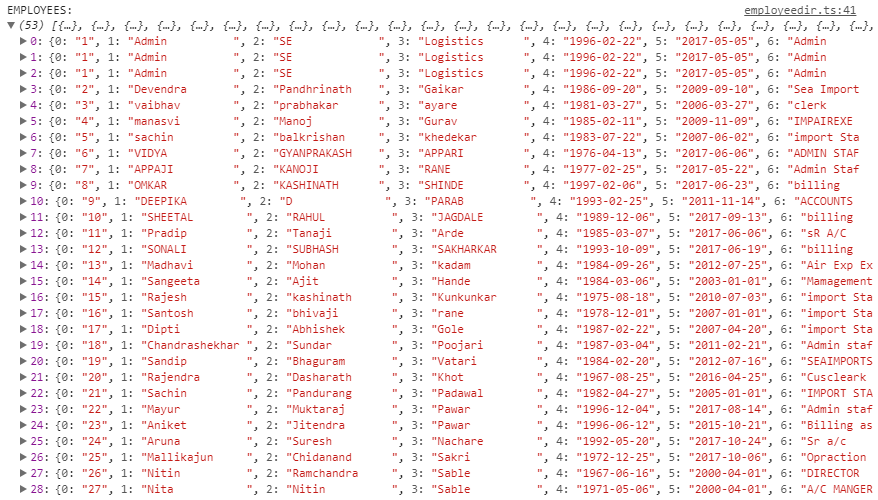
console.log("EMPLOYEES: ", data);
this.employees = data;
});
}
initializeItems(){
this.employeeList = this.employees;
}
getItem(ev: any){
// Reset items back to all of the items
this.initializeItems();
// set val to the value of the searchbar
let val = ev.target.value;
// if the value is an empty string don't filter the items
if (val && val.trim() != '') {
this.employeeList = this.employeeList.filter((item) => {
return (item.FirstName.toLowerCase().indexOf(val.toLowerCase())>-1);
})
}
}
Код файла Employee.html:
<ion-searchbar (ionInput)="getItem($event)">
</ion-searchbar><div>
<ion-grid class="client">
<ion-row wrap class="gridHeading">
<ion-col col-7 class="gridHeading" align="center">EMPLOYEE</ion-col>
<ion-col col-5 class="gridHeading" align="center">MOBILE</ion-col>
</ion-row>
<ion-row wrap *ngFor="let employee of employees" class="gridCol">
<ion-col col-7 class="gridCol" (click)="selectEmployee($event, employee)">{{ employee.FirstName + " " + employee.LastName }}</ion-col>
<ion-col col-5 class="gridCol" (click)="call(employee.Mobile)"><ion-icon name="call"></ion-icon> {{ employee.Mobile }}</ion-col>
</ion-row>
</ion-grid>
</div>
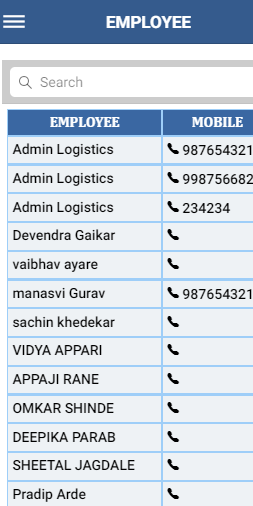
Я хочу найти имя и отобразить всех сотрудников, связанных с этим именем, в виде сетки.

Структура массива сотрудников:
Решение
Похоже, у вас нет firstName в объекте сотрудника. Вы можете попробовать изменить объектную модель так, чтобы она содержала ключ с именем FirstName
Другие решения
Других решений пока нет …