Ionic 3 файл выбрать и загрузить, давая ошибку
при выборе изображения из галереи для загрузки выдает ошибку. Ниже мой php code а также home.ts код
Ошибка на стороне php или ионная ?
PHP-код
<?php
header('Access-Control-Allow-Origin: *');
$target_path = "uploads/";
$target_path = $target_path . basename( $_FILES['file']['name']);
if (move_uploaded_file($_FILES['file']['tmp_name'], $target_path)) {
echo "Upload and move success";
} else {
echo $target_path;
echo "There was an error uploading the file, please try again!";
}
?>
Код Home.ts
import { Component } from '@angular/core';
import { NavController,NavParams } from 'ionic-angular';
import { Camera, CameraOptions } from '@ionic-native/camera';
import { FileTransfer, FileUploadOptions, FileTransferObject } from '@ionic-native/file-transfer';
//trying to upload file from below
import { File } from '@ionic-native/file';
import { FileChooser } from '@ionic-native/file-chooser';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
//import { UserProfileService } from '../../services/login.service';
//import { ConfirmidentityPage } from '../confirmidentity/confirmidentity';
//import { ProgressDialog } from '../../utility/progress-dialog';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController, private builder: FormBuilder, private transfer: FileTransfer,private camera: Camera, private file: File,private fileChooser: FileChooser) {
}
upload()
{
let options = {
quality: 100
};
this.camera.getPicture(options).then((imageData) => {
// imageData is either a base64 encoded string or a file URI
// If it's base64:
const fileTransfer: FileTransferObject = this.transfer.create();
let options1: FileUploadOptions = {
fileKey: 'file',
fileName: 'name.jpg',
headers: {}
}
fileTransfer.upload(imageData, 'http://sco7.com/del/uploadtest/upload-device.php', options1)
.then((data) => {
// success
alert("success");
}, (err) => {
// error
alert("error"+JSON.stringify(err));
});
});
}
openGallery() {
var options = {
sourceType: this.camera.PictureSourceType.PHOTOLIBRARY,
destinationType: this.camera.DestinationType.FILE_URI
};
this.camera.getPicture(options).then((imageData) => {
// imageData is either a base64 encoded string or a file URI
// If it's base64:
const fileTransfer: FileTransferObject = this.transfer.create();
let options1: FileUploadOptions = {
fileKey: 'image_upload_file',
fileName: 'name.jpg',
headers: {},
params: {"app_key":"Testappkey"},
chunkedMode : false
}
fileTransfer.upload(imageData, 'http://sco7.com/del/uploadtest/upload-device.php', options1)
.then((data) => {
// success
alert("success"+JSON.stringify(data));
}, (err) => {
// error
alert("error"+JSON.stringify(err));
});
});
}
функция
upload()работает при вызове изhome.html buttonизображение щелкает загружен на сервер, но функцияopenGallery()не работает.
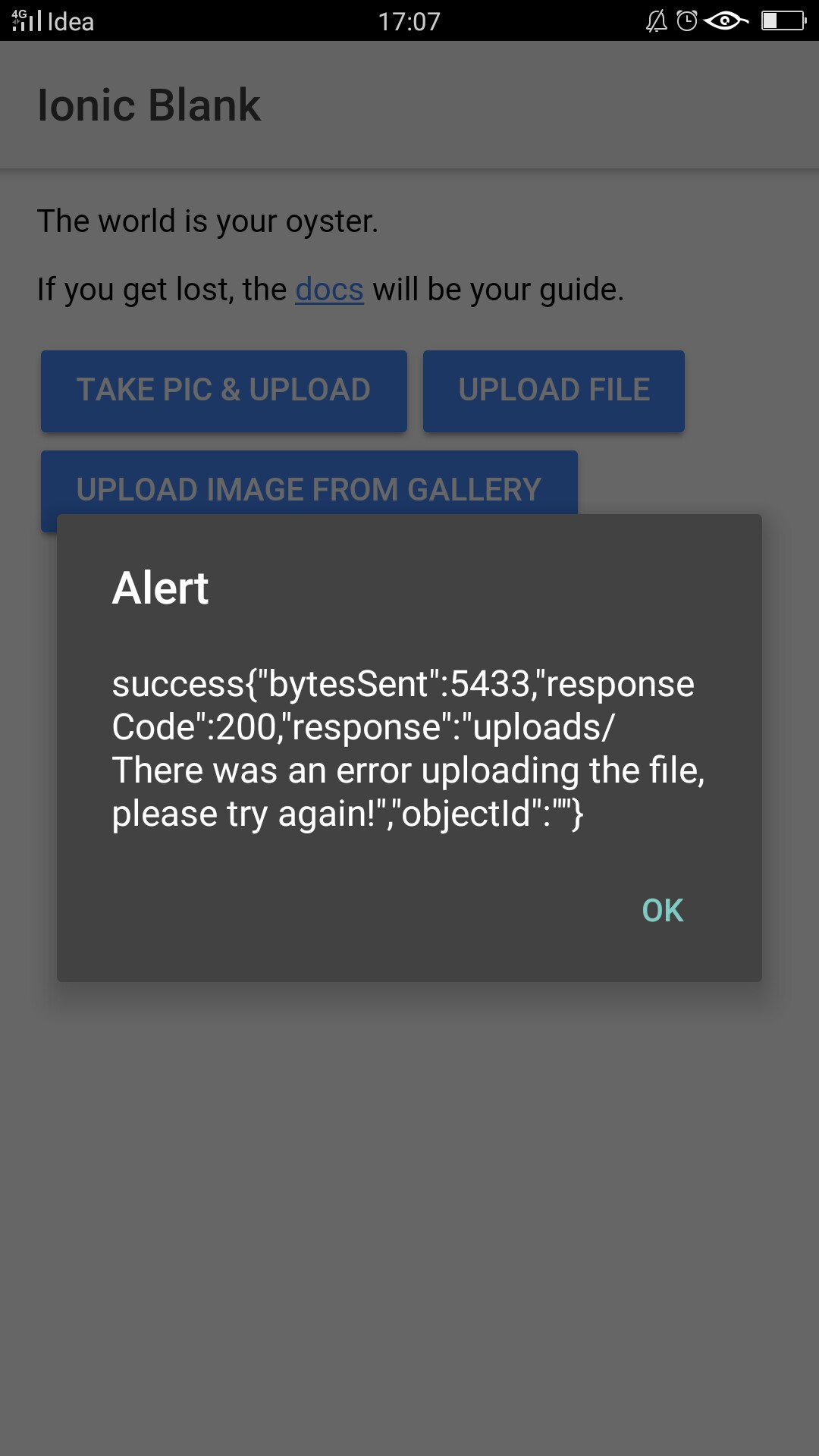
Когда я выбираю изображение и загружаю, он говорит —
success{"bytesSent":5433,"response Code":200,"response":"uploads/ There was an error uploading the file, please try again!","objectId":""}
Пожалуйста помоги.
Спасибо заранее за ваше время.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …