ionic 2: пометить детали с одинаковыми значениями
у меня есть массив объектов, которые я получаю из своей базы данных ответа.
У каждого объекта есть название курса, название лекции, класс, часы, день.
в моей базе данных это отношение один ко многим -> означает, что каждая лекция имеет много уроков, поэтому у меня есть таблица лекций и таблица времен.
таблица времен имеет посторонний ключ от lecture_id, это означает
таблица лекций: lecture_id (primary_key) + больше атрибутов.
таблица времен: id_lecture (foreign_key), id_time (primary_key) + дополнительные атрибуты.
я сделал запрос
«SELECT * from lectures, Times, где id_lecture = lecture_id»;
это работает отлично и дает мне результаты, которые я хочу.
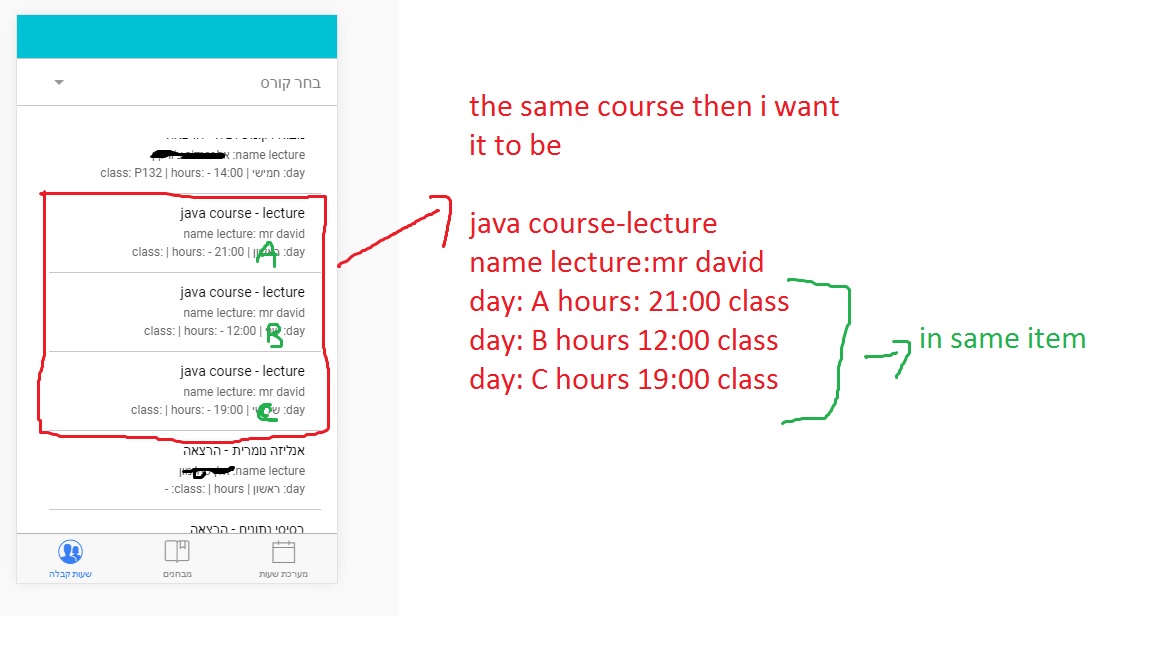
проблема в том, что в каждой лекции есть несколько уроков, и я хочу отобразить эти уроки в одном и том же элементе и привязать его к одному объекту.
другими словами, я хочу сделать это.

это мой код, чтобы получить данные
this.coursesData.LoadLectures()
.subscribe(LectureList=> {
console.log("getLec1");
LectureList.forEach(lecture=>{
console.log(lecture);
var newLecture={
name:lecture.name,
email:lecture.email,
phone:lecture.phone ,
lesson_type:lecture.lesson_type ,
detailsHours:{'start_time':lecture.start_time,'end_time':lecture.end_time,'class':lecture.class, 'day':lecture.day},
details:lecture.details,
course_name:lecture.course_name
}
this.coursesA.push(newLecture);
this.coursesNames.push(lecture.course_name);
this.LecturesNames.push(lecture.name);
});
//this.courseSelect=this.coursesNames[0];
this.coursesAD=this.coursesA;
this.coursesNames = this.coursesNames.filter(function(elem, index, self) {
return index == self.indexOf(elem);
})
// console.log("co"+this.coursesA);this.loader.dismiss();
//console.log(this.LecturesNames);
// return this.coursesA;
},err=>{
console.log(err);
});
}
как вы можете видеть, newLecture содержит
var newLecture={
name:lecture.name,
email:lecture.email,
phone:lecture.phone ,
lesson_type:lecture.lesson_type ,
detailsHours:{'start_time':lecture.start_time,'end_time':lecture.end_time,'class':lecture.class, 'day':lecture.day},
details:lecture.details,
course_name:lecture.course_name
}
но есть много с некоторыми уроками, поэтому, если я делаю так, это проблема, потому что он будет дублировать имена.
я пробовал таким образом, но это показывает мне ошибку
public Lectures(){
console.log("getLec");
this.courseSelect='';
this.coursesNames=[];
this.LecturesNames=[];
this.coursesA=[];
this.coursesData.LoadLectures()
.subscribe(LectureList=> {
console.log("getLec1");
LectureList.forEach(lecture=>{
console.log(lecture);
var newLecture={
id:lecture.id_lecture,
name:lecture.name,
email:lecture.email,
phone:lecture.phone ,
lesson_type:lecture.lesson_type ,
detailsHours:{'start_time':lecture.start_time,'end_time':lecture.end_time,'class':lecture.class, 'day':lecture.day},
details:lecture.details,
course_name:lecture.course_name
}
console.log("de"+newLecture.detailsHours.start_time);
if(!newLecture.id){
this.coursesA[newLecture.id]=newLecture;
// this.coursesNames.push(lecture.course_name);
//this.LecturesNames.push(lecture.name);
}
else{
this.coursesA[newLecture.id].push(newLecture);
}
});
this.coursesAD=this.coursesA;
//this.courseSelect=this.coursesNames[0];
console.log(this.coursesA);
/*this.coursesNames = this.coursesNames.filter(function(elem, index, self) {
return index == self.indexOf(elem);
})
*/
// console.log("co"+this.coursesA);
this.loader.dismiss();
console.log("lets"+this.LecturesNames);
// return this.coursesA;},err=>{
console.log(err);
});
}
я получил эту ошибку
TypeError: Невозможно прочитать свойство ‘push’ из неопределенного
у кого-нибудь есть способ это решить?
Решение
Я думаю, что вы можете использовать подмассивы для группировки ваших курсов по имени (или course_name). Вместо нажатия newLecture внутри courseAВы могли бы толкнуть его внутрь courseA[newLecture.name],
Таким образом, у вас будет что-то вроде:
{
"JAVA Course": [
{ lecture1 },
{ lecture2 }
}],
"JS Course": [
{ lecture3 },
{ lecture4 }
}]
}
Затем в вашем шаблоне вы можете сделать:
<ion-item ng-repeat="(key, value) in obj">
<p>{{key}}</p> <!-- example: JAVA Course -->
<div ng-repeat="(subkey, subvalue) in value">
{{subvalue}} <!-- example: lecture hours -->
</div>
</ion-item>
Другие решения
Других решений пока нет …
