$ http.post не работает внутри функции ng-click в Angular Js
Я занимаюсь разработкой проекта с Anjular js и Codeigniter 3. У меня возникли некоторые проблемы с маршрутизацией в angular js. У меня есть страница просмотра со списком сведений о пользователях, и внутри этого списка есть тег с ng-click = «myName ()». Я объявил эту функцию в моем файле JS, и эта функция работает нормально.
<div class="container" ng-controller="ListController">
<div class="row">
<div class="col-lg-12 text-center">
<h1>Starter Template</h1>
<p class="lead">Complete with pre-defined file paths that you won't have to change</p>
<div class="row">
<div class="col-sm-6 col-md-4 wow zoomIn" data-wow-delay="0.5s" ng-repeat="items in artists">
<div class="thumbnail">
<img ng-src="{{settings.base_url}}/application/assets/images/profile/{{items.shortname}}.jpg" alt="...">
<div class="caption">
<h3>{{items.name}}</h3>
<p>{{items.bio}}</p>
<p><a href="{{settings.base_url_controller}}auth/functionOne" class="btn btn-primary" ng-click="myName()" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div></div>
</div>
</div>
Внутри этой функции «myName ()» я написал $ http.post для получения функции внутри контроллера (контроллера Codeiginter). Я использую auth.php в качестве контроллера и functionOne () является функцией для извлечения.
var base_url_abs = window.location.origin;
var base_url = base_url_abs+'/AngularExPack/Angular_Bootstrap_CI_1/';
var base_url_controller = base_url_abs+'/AngularExPack/Angular_Bootstrap_CI_1/index.php/';
myApp.controller('ListController', ['$scope', '$http', 'settings', function($scope, $http) {
$http.get('application/datas/data.json').success(function (data){
$scope.artists = data;
});
$scope.myName = function() {
alert("hai1");
/*
$http.post(base_url_controller+'auth/functionOne/').success(function (response){
$scope.data = response
console.log(response);
//alert($scope.data);
});*//**/ $http({
method : 'POST',
url : base_url_controller+'auth/functionOne/',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
})
.success(function(data) {
$scope.data = response
console.log($scope.data);
alert($scope.data);
});
}
}]);
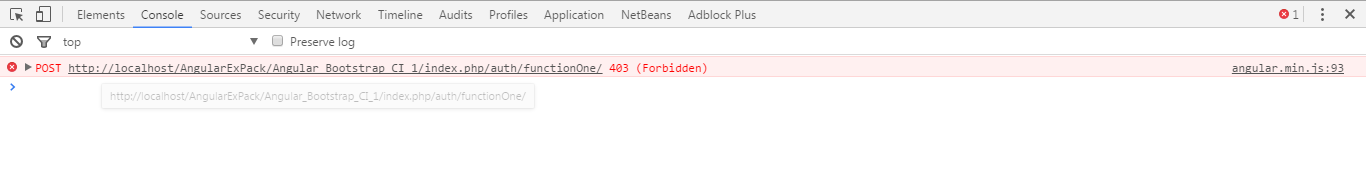
Когда я запускаю это, происходит ошибка, и отображается, как это внутри консоли
Но я получаю правильный результат, когда нажимаю на эту ссылку, а также если я даю путь base_url внутри href внутри тега.
<a href="{{settings.base_url_controller}}auth/functionOne" class="btn btn-primary" ng-click="myName()" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a>
Но то, что мне нужно, внутри этой функции myName, я должен получить доступ к функции контроллера функцииOne (), используя $ http, используя угловой js. Это возможно.?
Если кто-нибудь знает, пожалуйста, помогите мне найти решение в ng-click. Поправьте меня, если я написал неправильный код.
Спасибо.
Решение
ты должен использовать
$http({
method : 'GET',
url : base_url_controller+'auth/functionOne/',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
})
.success(function(data) {
$scope.data = data
console.log($scope.data);
alert($scope.data);
});
Другие решения
Других решений пока нет …