http — не могу опубликовать в php скрипт Angular 2
Я пытаюсь использовать пост-запрос к php-скрипту, который содержит данные, которые мне нужны.
home.component.ts
import { Component, OnInit } from '@angular/core';
import { UserComment } from '../definition/user.comment';
import { HomeService } from '../services/home.service';
import { DbService } from '../services/db.service';
import { Trip } from '../definition/trip';
@Component({
templateUrl: './templates/home.html',
providers: [HomeService, DbService]
})
export class HomeComponent implements OnInit {
user_comments: UserComment[];
trips: Trip[];
constructor(private homeService: HomeService, private dbService: DbService) { }
getUserComments(): void {
this.homeService.getData().then(user_comments => this.user_comments = user_comments);
}
ngOnInit(): void {
this.getUserComments();
console.log(this.dbService.getTrips('test').subscribe());
}
}
в ngOnInit getTrips() функция от моего DbService будет называться, который выглядит так.
import { Injectable } from '@angular/core';
import { Http, Response, Headers, RequestOptions} from '@angular/http';
import { Trip } from '../definition/trip';
import { Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/catch';
@Injectable()
export class DbService {
constructor (private http: Http) {}
private dbUrl = '../apis/db_api.php'; // URL to web API
getTrips(name): Observable<Response> {
let headers = new Headers({'Content-Type': 'application/json'});
let options = new RequestOptions({headers: headers});
let body = JSON.stringify(name);
return this.http.post(this.dbUrl, body, options).map((res: Response) => res.json());
}
}
Это был бы файл php
<?php
header("Access-Control-Allow-Origin:*");
header('Access-Control-Allow-Headers: X-Requested-With');
header('Content-Type: application/json');
$data = array(
'id' => 1,
'user_id' => 1,
'route_name' => 'test',
'route_info' => 'test info',
'rating' => 2.5,
'coordinates' => '9838e901',
'is_active' => 1,
'deleted_at' => NULL
);
echo json_encode($data);
?>
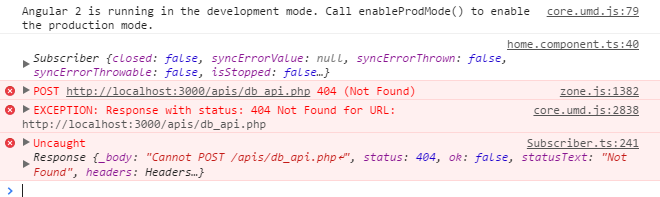
Когда я это делаю, я получаю следующую ошибку в консоли
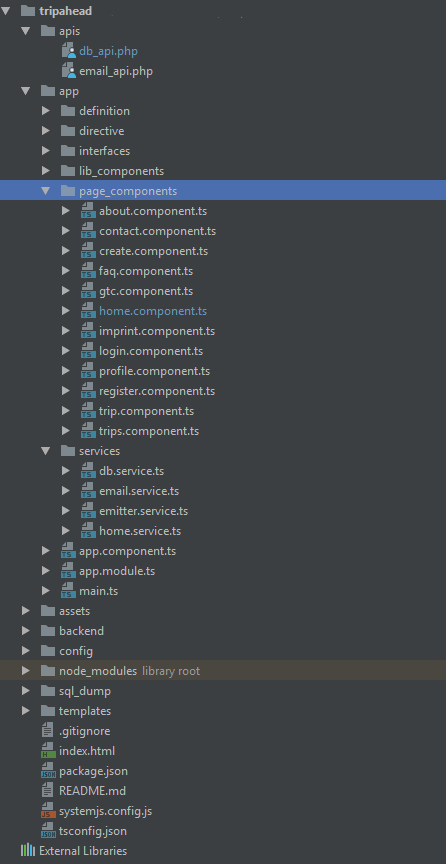
Это будет структура проекта
Странно то, что когда я меняю пост на get, я получаю строку JSON файла php.
Идея заключалась бы в том, чтобы иметь php-файл, взаимодействующий с локальной базой данных, для возврата данных, но сейчас я просто жестко закодировал данные в php-файле.
Буду признателен за помощь
С уважением
Решение
проблема с вашим кодом заключается в том, что вы вызываете this.http.post с относительным url.first, вам необходимо установить веб-сервер Apache и php в вашей системе, если вы хотите запустить его локально. и ваш полный проект должен быть в веб-каталоге Apache, как и все наши проекты php
private dbUrl = '../apis/db_api.php'; // URL to web API
ваш личный dbUrl не так. php файлы работают только на стороне сервера. поэтому после localhost должен быть полный адрес вашего файла. как это
var Path="http://localhost/amit/login/server/login.php";
добавьте localhost в ваш URL, затем укажите местоположение вашего файла db_api. если вы загрузили свой код на какой-либо сервер, используйте вместо адреса localhost этот адрес. Вы вызываете HTTP-запрос, который должен перейти на сервер.
поэтому ваш dbUrl должен быть похож на private dbUrl = ‘HTTP: // локальный: 3000 / tripahead / APIs / db_api.php«;
@Injectable()
export class DbService {
constructor (private http: Http) {}
private dbUrl = 'http://localhost:3000/tripahead/apis/db_api.php'; <-- location of your server php file location.
getTrips(name): Observable<Response> {
let headers = new Headers({'Content-Type': 'application/json'});
let options = new RequestOptions({headers: headers});
let body = JSON.stringify(name);
return this.http.post(this.dbUrl, body, options).map((res: Response) => res.json());
}
}
Другие решения
Других решений пока нет …