HTML5 / Javascript Холст дизайн проекта печати
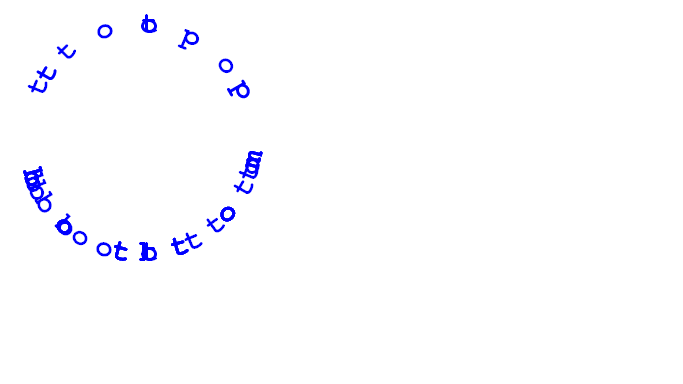
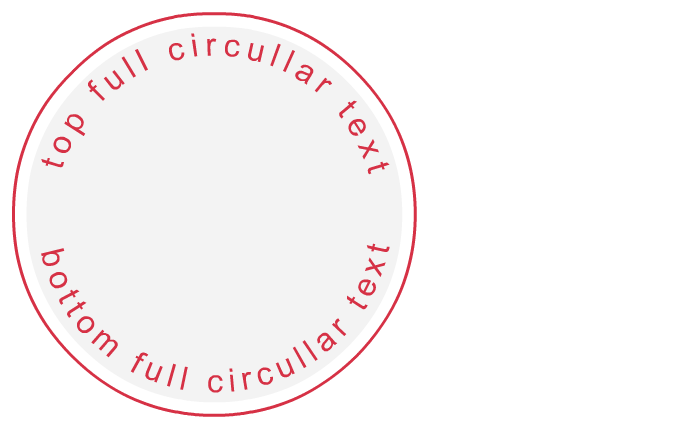
Я работаю над проектом HTML5 / js Canvas, посвященным проектированию онлайн-штампов. Мне нужно создать штамп в круге, который состоит из верхнего круглого текста и нижнего круглого текста, а по центру — одно изображение .. (Вы можете сослаться на ScreenShot) .for оба текста я установил 2 разных текстовых поля. Но я не получаю желаемых выходных текстов, которые перекрываются друг с другом. Пожалуйста, исправьте меня, где я ошибся .. Я прилагаю скриншоты.
<canvas id="canvas1" width="600" height="400"></canvas>
Text-top:
<input type="text" id="text_cnv" size="40" maxlength="" />
Text-bottom:
<input type="text" id="text_cnv2" size="40" maxlength="" />
<script>
var ctx = document.getElementById('canvas1').getContext('2d');
var r = 99;
var space = Math.PI / 12;
ctx.font = "bold 30px Courier";
document.getElementById('text_cnv').onkeyup = function() {
textCircle(this.value,150,150,r,space,1);
}
document.getElementById('text_cnv2').onkeyup = function() {
textCircle(this.value,150,150,r,space);
}
function textCircle(text,x,y,radius,space,top){
space = space || 0;
var numRadsPerLetter = (Math.PI - space * 2) / text.length;
ctx.save();
ctx.translate(x,y);
var k = (top) ? 1 : -1;
ctx.rotate(-k * ((Math.PI - numRadsPerLetter) / 2 - space));
for(var i=0;i<text.length;i++){
ctx.save();
ctx.rotate(k*i*(numRadsPerLetter));
ctx.textAlign = "left";
ctx.textBaseline = (!top) ? "top" : "bottom";
ctx.fillText(text[i],0,-k*(radius));
ctx.restore();
}
ctx.restore();
}
ctx.beginPath();
ctx.arc(150, 150, r, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fillStyle = "blue";
</script>
</body>


Решение
Вам нужно очистить ctx на каждой textCircle вызов.
Просто добавь ctx.clearRect ( 0 , (top?0:y) , 600, y); в textCircle функция.
function textCircle(text,x,y,radius,space,top){
ctx.clearRect ( 0 , (top?0:y) , 600, y);
space = space || 0;
Другие решения
Других решений пока нет …
