HTML2PDF не показывает левую границу тега & lt; td & gt;
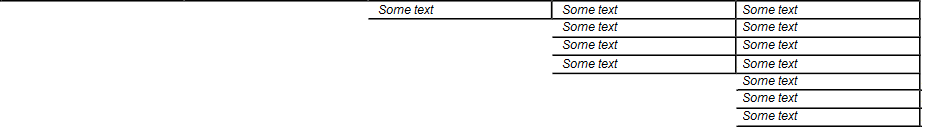
У меня есть таблица из 5 столбцов, которая создается с помощью php. Я хочу, чтобы только ячейки, содержащие текст, имели границы, но длина столбцов может отличаться. Следующее прекрасно работает в браузере, но при использовании HTML2PDF Я теряю левую границу некоторых ячеек, как показано ниже.
numberOfRowsInTable будет держать общий размер стола
$ arrayCol * [] содержит значения для каждой ячейки (один массив для каждого столбца)
CSS
table {
border-collapse: collapse;
}
.leftCell
{
border: 1px solid black;
}
.noborder
{
border: 0px;
}
PHP
<?php
$numberOfRowsInTable = 0;
if ($numberOfRowsInCol1> $numberOfRowsInTable )
{$numberOfRowsInTable = $numberOfRowsInCol1;}
if ($numberOfRowsInCol2> $numberOfRowsInTable)
{$numberOfRowsInTable = $numberOfRowsInCol2;}
.... etc from 1 to 5
if ($numberOfRowsInCol5> $numberOfRowsInTable )
{$numberOfRowsInTable = $numberOfRowsInCol5;}
<table>
for ($loop = 1; $loop <=$numberOfRowsInTable ; $loop ++)
{?>
<tr>
<?php
if ($loop <= $numberOfRowsInCol1){?>
<td class="leftCell">
<?php echo $arrayCol1[$loop-1];
}
else
{?>
<td class="noborder">
<?php } ?>
</td>
<?php
if ($loop <= $numberOfRowsInCol2){?>
<td class="leftCell">
<?php echo $arrayCol2[$loop-1];
}
else
{?>
<td class="noborder">
<?php } ?>
</td>
.....
<?php
if ($loop <= $numberOfRowsInCol5)
{?>
<td class="leftCell">
<?php echo $arrayCol5[$loop-1];
}
else
{?>
<td class="noborder">
<?php } ?>
</td>
</tr>
<?php } ?>
</table>
Проблема в том, что слева от ячейки, в которой есть текст, нет текста, а сторона не имеет границы.

Решение
Удалить свойство css border-collapse: collapse; на вашем столе. И определите свою таблицу следующим образом:
<table cellspacing="0">
У меня была такая же проблема с левой границей в моем массиве. Я подозреваю, что левая граница не работает, когда вы установите border-collapse: collapse;, Я нашел этот обходной путь, чтобы исправить это.
Другие решения
Других решений пока нет …
