html — Разрешить разрешение на создание рамок между источниками в переполнении стека
У меня есть следующий вид
Проверьте образец страницы.
Как только я нажимаю Открыть всплывающий редактор Я не получаю результаты, он показывает, что он все еще загружается, но никогда не заканчивается.
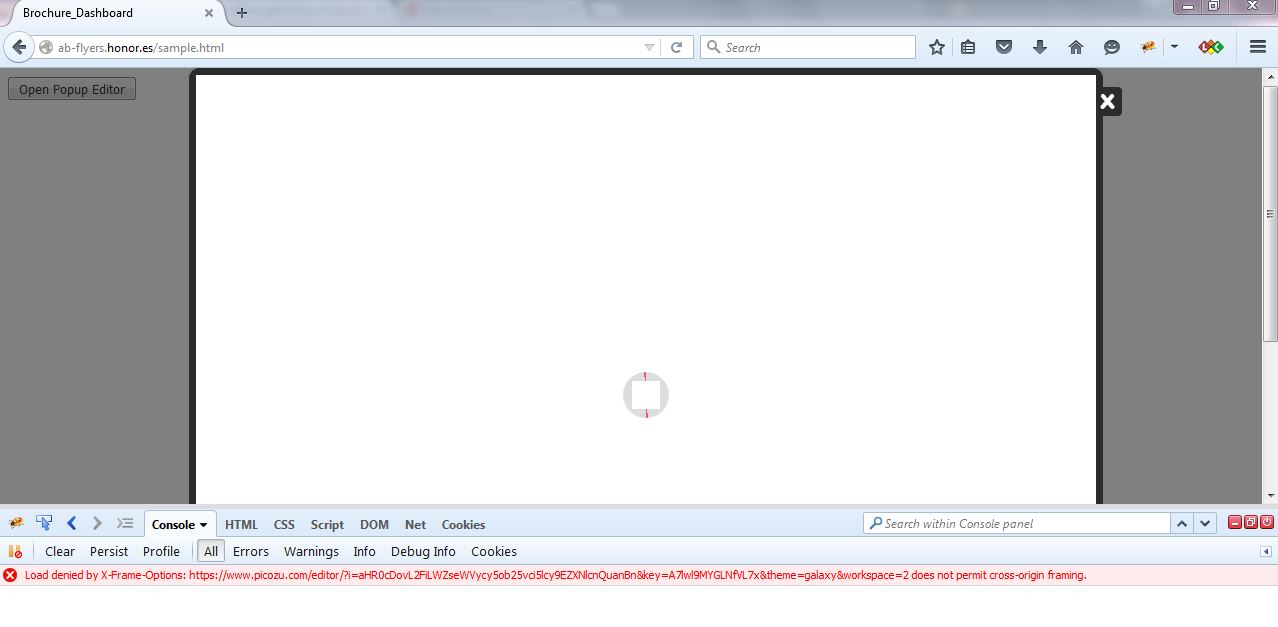
Затем я проверил это с помощью Firebug и увидел следующую ошибку:
Загрузка запрещена X-Frame-Options: https://www.picozu.com/editor/?i=aHR0cDovL2FiLWZseWVycy5ob25vci5lcy9EZXNlcnQuanBn&ключ = A7lwl9MYGLNfVL7x&тема = галактика&рабочее пространство = 2 не допускает кадрирование перекрестного происхождения.
Вот скриншот ошибки:
Я попытался решить эту проблему, превратив HTML-страницу в PHP-скрипт и добавив следующий код:
<?php header('Access-Control-Allow-Origin: *'); ?>
Так что это тот файл PHP
<!DOCTYPE html>
<html>
<head>
<?php header('Access-Control-Allow-Origin: *'); ?>
<meta name="viewport" content="width=device-width" />
<title>Brochure_Dashboard</title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.classypicozu.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.classypicozu.min.css" />
</head>
<body>
<div>
<button class="picozu">Open Popup Editor</button>
<script type="text/javascript">
$('.picozu').ClassyPicozu({
key: 'A7lwl9MYGLNfVL7x',
image: 'http://ab-flyers.honor.es/Desert.jpg',
width: 900,
height: 600,
theme: 'galaxy',
workspace: 2
});
</script>
</div>
</body>
</html>
Но ошибка все та же. Вы можете попробуй сам.
Я просто хочу знать, есть ли проблемы с моим файлом PHP или как я могу исправить эту ошибку?
Решение
В этой ситуации я боюсь, что вы ничего не можете сделать, потому что X-Frame-Options: SAMEORIGIN установлен на веб-сервере встроенного фрейма. Это ограничивает любой веб-сайт, чтобы получить его контент из разных источников.
Политика одного и того же происхождения — это конфигурация в ядре браузера, единственный способ добиться этого — модифицировать основные функции браузера.
С Уважением,
Другие решения
Других решений пока нет …