html — проблема при загрузке файла изображения в переполнении стека
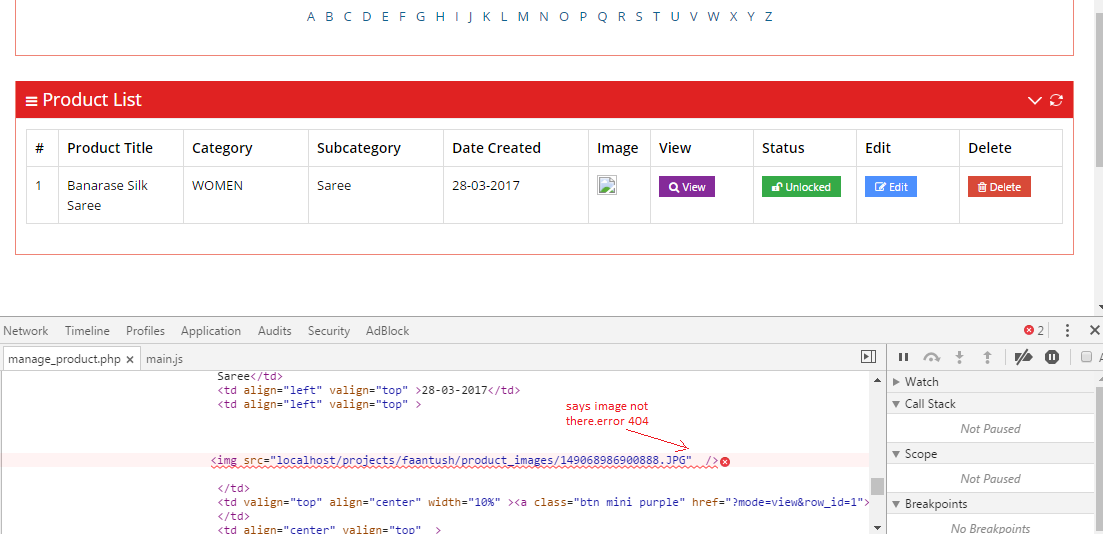
Я сталкиваюсь с некоторой типичной проблемой при загрузке файлов изображений в PHP. Изображение успешно загружено, но не может быть отображено правильно.
Я объявил определенное значение, а затем повторил его в img тег src атрибут:
define('image_site_url','localhost/projects/faantush/product_images/');
<img src="<?php echo image_site_url.$row['image1'] ?>" />
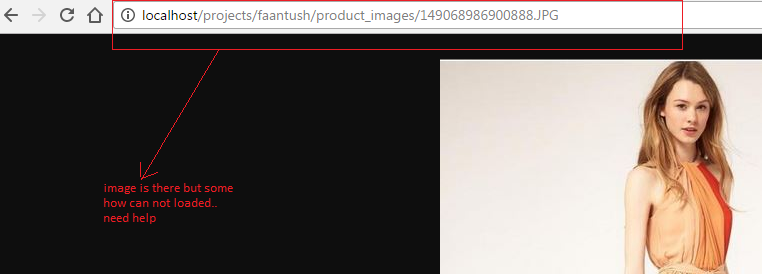
Файл изображения не найден, но он есть в product_images. Вот картинки:
Решение
В коде HTML: вам не хватает: http:// до localhost
<img src="http://localhost/ …
Другие решения
Если ваши фотографии размещены на том же сервере, что и ваш веб-сайт, вам не нужно использовать абсолютный путь. Вы можете использовать относительный путь и удалить доменное имя (localhost в этом случае):
<img src="/projects/path/to/your/picture.jpg" />
Вы должны использовать абсолютные пути при ссылке на другой сайт, но вы также можете использовать абсолютные пути на своем собственном сайте. Эта практика, как правило, осуждается, хотя. Относительные ссылки облегчают такие вещи, как изменение имени домена без необходимости просматривать все HTML-страницы, выискивать ссылки и изменять имена. В качестве дополнительного бонуса они заставляют вас поддерживать аккуратную и организованную структуру вашего сайта, что всегда является хорошей идеей.
Интересный случай использования не абсолютных путей, если вы хотите настроить свой веб-сайт на SSL/TLS: вам придется изменить все вхождения http в https, Хотя это не имеет большого значения, обычно это не та работа, которую вы хотите делать.
Увидеть Относительный путь или URL для атрибутов hrml src и href и пост, откуда взята эта цитата.