Химическая формула в CSS
Мне нужно написать несколько формул в CSS (или есть какой-то другой способ?) И интегрировать их на моем сайте викторины для студентов.
Я уже нашел несколько интересных примеров здесь:
http://www.periodni.com/mathematical_and_chemical_equations_on_web.html
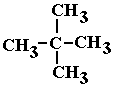
Но мне нужен еще один, как видно на этой картинке:
Решение
Я проголосовал за комментарий Nplay, easychem кажется действительно забавным.
Грязный, грязный способ добиться этого с помощью HTML (не пытайтесь сделать это дома, пожалуйста):
<p>
<span style="visibility: hidden;">CH<sub>3</sub> - </span>CH<sub>3</sub><br/>
<span style="visibility: hidden;">CH<sub>3</sub> - </span>|<br/>
CH<sub>3</sub> - C - CH<sub>3</sub><br/>
<span style="visibility: hidden;">CH<sub>3</sub> - </span>|<br/>
<span style="visibility: hidden;">CH<sub>3</sub> - </span>CH<sub>3</sub><br/>
</p>Другие решения
CO<sub>2</sub><br>
H<sub>2</sub> + O --->H<sub>2</sub>O
Колорадо2
ЧАС2 + O —> H2О