Google диаграммы (веб), как добавить линейную линию 45 градусов
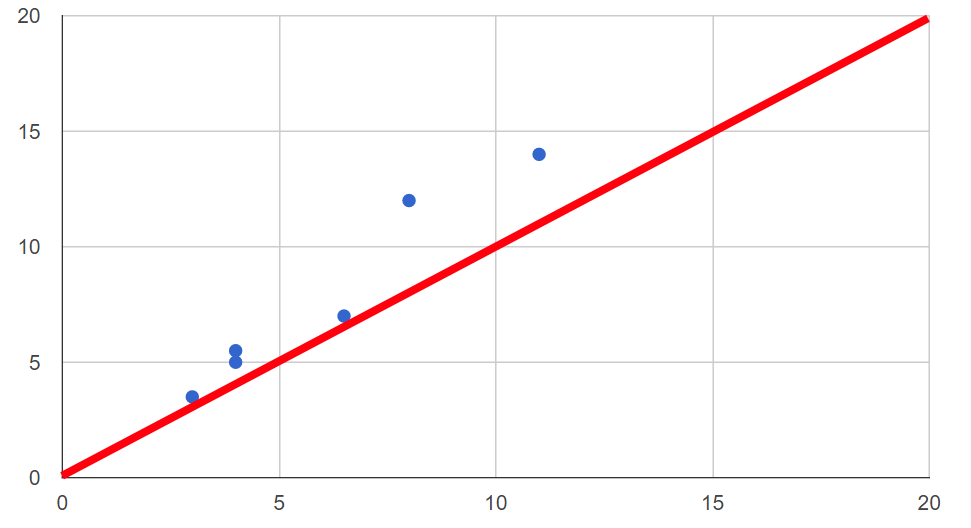
Я получил точную диаграмму, которая отлично работает, и я могу добавить линии тренда, но я не могу найти способ просто добавить 45-градусную линию, которая идет от (0,0) до (1,1) примера изображения ниже:

Есть ли способ добавить такую строку в диаграмму Google через ее веб-API?
Решение
использовать ComboChart с двумя сериями — разброс и линия
просто нужны данные для обоих, используйте null где строки не совпадают
см. следующий рабочий фрагмент …
google.charts.load('current', {
callback: function () {
var dataTable = new google.visualization.DataTable({
cols: [
{label: 'X', type: 'number'},
{label: 'Y', type: 'number'},
{label: 'Line', type: 'number'},
],
rows: [
{c:[{v: 3}, {v: 3.5}, null]},
{c:[{v: 4}, {v: 5.5}, null]},
{c:[{v: 4}, {v: 5}, null]},
{c:[{v: 6.5}, {v: 7}, null]},
{c:[{v: 8}, {v: 12}, null]},
{c:[{v: 11}, {v: 14}, null]},
// add line
{c:[{v: 0}, null, {v: 0}]},
{c:[{v: 20}, null, {v: 20}]},
]
});
var options = {
legend: 'none',
hAxis: {
ticks: [0, 5, 10, 15, 20]
},
height: 400,
series: {
// line
1: {
type: 'line',
visibleInLegend: false
},
},
seriesType: 'scatter',
vAxis: {
ticks: [0, 5, 10, 15, 20]
}
};
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(dataTable, options);
},
packages:['corechart']
});<script src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>Другие решения
Других решений пока нет …
