Google диаграммы работают с примерами данных, но не с пользовательскими данными
В настоящее время я пытаюсь представить гистограмму в документе PHP, Mysql, и у меня возникли некоторые проблемы.
1 — диаграмма работает почти нормально на скрипке, но не на моей локальной машине.
Диаграмма на скрипке
это мой пример кода для диаграммы:
google.charts.load('current', {'packages':['corechart', 'bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', 'Data');
data.addColumn('number', 'Valor de Renda');
data.addRows([
[new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2010, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2011, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2012, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2013, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2014, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2015, 1, 01), 1500], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2019, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2020, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2021, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2022, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2023, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2024, 1, 01), 1000], [new Date( 2025, 1, 01), 1000],
]);
var linearOptions = {
axes: {
y: {
all: {
range: {
max: 3000,
min: 000
}
}
}
},
bars: 'vertical', // Required for Material Bar Charts.
width: 800,
height: 300
};
var linearChart = new google.visualization.LineChart(document.getElementById('linear_div'));
linearChart.draw(data, linearOptions);
}
2- Я попытался использовать данные, как они показаны в скрипте, но на странице ничего не отображается.
3 — с примером данных работает локально, но не когда я изменяю свои данные
Мои данные собраны из запроса Mysql, который я «повторяю», где я должен:
google.charts.load('current', {'packages':['corechart', 'bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', 'Data');
data.addColumn('number', 'Valor de Renda');
data.addRows([
<?php echo $listagem ;?>
]);
var linearOptions = {
axes: {
y: {
all: {
range: {
max: 3000,
min: 000
}
}
}
},
bars: 'vertical', // Required for Material Bar Charts.
width: 800,
height: 300
};
var linearChart = new google.visualization.LineChart(document.getElementById('linear_div'));
linearChart.draw(data, linearOptions);
}
ОБНОВИТЬ:
AS предложил, чтобы я попытался преобразовать данные в объект Json в моем запросе:
$rows = array();
$table = array();
$table['cols'] = array(
array('label' => 'Data', 'type' => 'date'),
array('label' => 'Valor', 'type' => 'number')
);
$query_old_date = "SELECT ContratoFraccaoInicio AS INICIO, ContratoFraccaoFim AS FIM FROM TbContratoFraccao WHERE FkFracao=" . $id_fraccao . " ORDER BY ContratoFraccaoInicio ASC";
$result_old_date = mysqli_query($link, $query_old_date);
while($datas = mysqli_fetch_assoc($result_old_date)){
$old_date = $datas['INICIO'];
$end_date = $datas['FIM'];
$data_inicio = date('Y-m-d', strtotime($old_date));
$data_fim = date('Y-m-d', strtotime($end_date));
$start = (new DateTime($data_inicio))->modify('first day of this month');
$end = (new DateTime($data_fim))->modify('first day of next month');
$interval = DateInterval::createFromDateString('1 month');
$period = new DatePeriod($start, $interval, $end);
foreach ($period as $dt) {
$mes = $dt->format("Y-m-d");
$query_valor_mes = "SELECT MAX(Data) AS DATAVALOR FROM TbContratoFracaoPreco WHERE FkFraccao='$id' and data<='" . $mes . "'";
$result_valor_mes = mysqli_query($link, $query_valor_mes);
while($row_valor_mes = mysqli_fetch_assoc($result_valor_mes)){
$data_valor = $row_valor_mes['DATAVALOR'];
$query_obter_valor = " SELECT * FROM TbContratoFracaoPreco WHERE FkFraccao='$id' and data='" . $data_valor . "'";
$result_obter_valor = mysqli_query($link, $query_obter_valor);
while($row_renda = mysqli_fetch_assoc($result_obter_valor)){
$rent = $row_renda['ContratoFracaoPreco'];
$date_year = date('Y', strtotime($mes));
$date_month = date('m', strtotime($mes))-1;
$date_day = date('d', strtotime($mes));
$listing = "Date(" . $date_year.", " . $date_month .", " . $date_day . ")";
$temp = array();
$temp[] = array('v' => (string) $listing);
$temp[] = array('v' => (float) $rent);
$rows[] = array('c' => $temp);
};
};
};
};
$table['rows'] = $rows;
$dados_chart = json_encode($table);
И на графике у меня есть:
google.charts.load('current', {'packages':['corechart', 'bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('date', 'Data');
data.addColumn('number', 'Valor de Renda');
data.addRows(<?php echo $dados_chart;?>);
var linearOptions = {
axes: {
y: {
all: {
range: {
max: 3000,
min: 000
}
}
}
},
bars: 'vertical', // Required for Material Bar Charts.
width: 800,
height: 300
};
var linearChart = new google.visualization.LineChart(document.getElementById('linear_div'));
linearChart.draw(data, linearOptions);
}
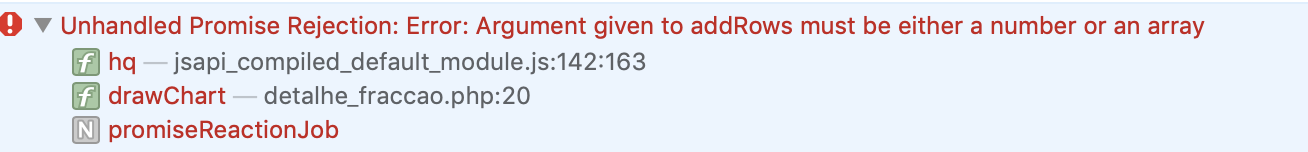
И кроме пустой страницы, единственное, что у меня есть, это ошибка консоли:
Пример результата после отображения объекта $ dados_chart:
{"cols":[{"label":"Data","type":"date"},{"label":"Valor","type":"number"}],"rows":[{"c":[{"v":"Date(2010, 1, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 2, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 3, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 4, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 5, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 6, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 7, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 8, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 9, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 10, 01)"},{"v":1500}]},{"c":[{"v":"Date(2010, 11, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 0, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 1, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 2, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 3, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 4, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 5, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 6, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 7, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 8, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 9, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 10, 01)"},{"v":1500}]},{"c":[{"v":"Date(2011, 11, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 0, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 1, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 2, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 3, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 4, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 5, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 6, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 7, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 8, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 9, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 10, 01)"},{"v":1500}]},{"c":[{"v":"Date(2012, 11, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 0, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 1, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 2, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 3, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 4, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 5, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 6, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 7, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 8, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 9, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 10, 01)"},{"v":1500}]},{"c":[{"v":"Date(2013, 11, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 0, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 1, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 2, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 3, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 4, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 5, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 6, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 7, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 8, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 9, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 10, 01)"},{"v":1500}]},{"c":[{"v":"Date(2014, 11, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 0, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 1, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 2, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 3, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 4, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 5, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 6, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 7, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 8, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 9, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 10, 01)"},{"v":1500}]},{"c":[{"v":"Date(2015, 11, 01)"},{"v":1500}]},{"c":[{"v":"Date(2019, 0, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 1, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 2, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 3, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 4, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 5, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 6, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 7, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 8, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 9, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 10, 01)"},{"v":1000}]},{"c":[{"v":"Date(2019, 11, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 0, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 1, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 2, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 3, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 4, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 5, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 6, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 7, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 8, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 9, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 10, 01)"},{"v":1000}]},{"c":[{"v":"Date(2020, 11, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 0, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 1, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 2, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 3, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 4, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 5, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 6, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 7, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 8, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 9, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 10, 01)"},{"v":1000}]},{"c":[{"v":"Date(2021, 11, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 0, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 1, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 2, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 3, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 4, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 5, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 6, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 7, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 8, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 9, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 10, 01)"},{"v":1000}]},{"c":[{"v":"Date(2022, 11, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 0, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 1, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 2, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 3, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 4, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 5, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 6, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 7, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 8, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 9, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 10, 01)"},{"v":1000}]},{"c":[{"v":"Date(2023, 11, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 0, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 1, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 2, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 3, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 4, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 5, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 6, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 7, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 8, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 9, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 10, 01)"},{"v":1000}]},{"c":[{"v":"Date(2024, 11, 01)"},{"v":1000}]},{"c":[{"v":"Date(2025, 0, 01)"},{"v":1000}]}]}
Решение
с обновленным объектом JSON,
Вы можете создать таблицу данных напрямую,
без addColumn а также addRows
заменить это …
var data = new google.visualization.DataTable();
data.addColumn('date', 'Data');
data.addColumn('number', 'Valor de Renda');
data.addRows(<?php echo $dados_chart;?>);
с этим…
var data = new google.visualization.DataTable(<?php echo $dados_chart;?>);
Другие решения
Других решений пока нет …