Google Charts добавляет 2-й запрос (2-я строка)
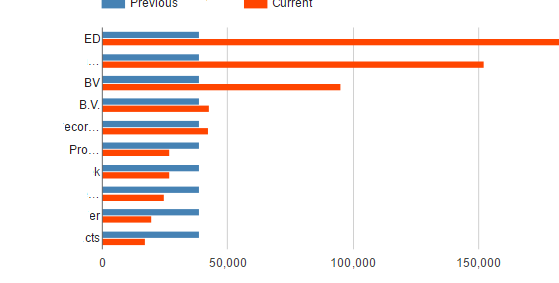
Прежде всего, график, который я сделал, работает, но теперь мне нужно изменить одну вещь, и тогда все будут счастливы. Я сделал диаграмму с 1 запросом, он выглядит так:

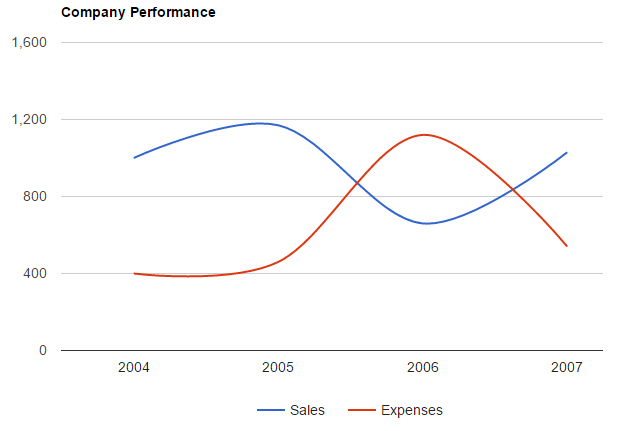
Теперь мне нужно объявить еще одну строку со вторым запросом в этой линейной диаграмме
что-то вроде этого, например (пример из Google не мой!) 
Я добился определенного прогресса и сделал это. И да, я все еще скучаю по одной мелочи со вторым запросом, все строки одинаковы. Это не план или цель. Вторая строка (запрос) показывает только первый результат запроса
Первый запрос хорош, он делает то, что я хочу, но не второй запрос.
Это новый скрипт:
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart', 'bar']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Weekly TotalExcl', 'Previous', 'Current'],
<?php
$query = "SELECT COUNT(o.id_customer) AS Orders, SUM(o.total_paid_tax_excl) AS TotalExcl, AVG(o.total_paid_tax_excl) AS Average, IFNULL(CONCAT(c.company), 'W') AS Customer FROM ex.ps_orders o LEFT JOIN ex.ps_customer c ON o.id_customer = c.id_customer WHERE YEAR(o.date_add) = YEAR(UTC_TIMESTAMP()) GROUP BY c.company ORDER BY TotalExcl DESC limit 10";
$exec = mysqli_query($con,$query);
while($row = mysqli_fetch_array($exec)){
echo "['".$row['Customer']."',";
$query2 = "SELECT COUNT(o.id_customer) AS Orders, SUM(o.total_paid_tax_excl) AS TotalExcl, AVG(o.total_paid_tax_excl) AS Average, IFNULL(CONCAT(c.company), 'W') AS Customer FROM ex.ps_orders o LEFT JOIN ex.ps_customer c ON o.id_customer = c.id_customer WHERE YEAR(o.date_add) = YEAR(UTC_TIMESTAMP()) GROUP BY c.company ORDER BY TotalExcl DESC limit 10";
$exec2 = mysqli_query($con,$query2);
$row2 = mysqli_fetch_assoc($exec2);
echo $row2['Average'];
$rvisits = $row['TotalExcl']-$row2['Customer'];
echo ",".$rvisits."],";
}
?>
]);
var options = {
legend: {position: 'top', maxLines: 2},
hAxis: {minValue: 0},
bars: 'vertical',
colors: ['#4682B4','#FF4500'],
animation: { "startup": true, duration: 2000, easing: 'in' },
allowHtml: true,
};
var material = new google.visualization.BarChart(document.getElementById('barchart17'));
material .draw(data, google.charts.Bar.convertOptions(options));
}
</script>
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …