Google Chart: Как нарисовать вертикальную ось для LineChart, когда ось X является датой?
Я хочу нарисовать график, на котором ось X является датой.
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
var data = new google.visualization.DataTable();
data.addColumn('string', 'x');
data.addColumn('number', 'history');
data.addRows([
[{v: 1, f:'11-05-2010'}, 10],
[{v: 2, f:'11-05-2011'}, 20],
[{v: 3, f:'11-05-2012'}, 34],
[{v: 4, f:'11-05-2013'}, 48]
]);
var options = {
title: '<?php echo $strings["updates_task"]; ?>',
legend: 'none',
lineWidth: 2,
hAxis: { minValue: 0, maxValue: 9 },
vAxis: {
minValue: 0,
gridlines: {
color: 'none',
count: 5
}
},
colors: ['#FF0000'],
pointSize: 10,
pointShape: 'square',
width:1200,
height:500
};
var chart = new google.visualization.LineChart(document.getElementById('curve_chart'));
chart.draw(data, options);
}
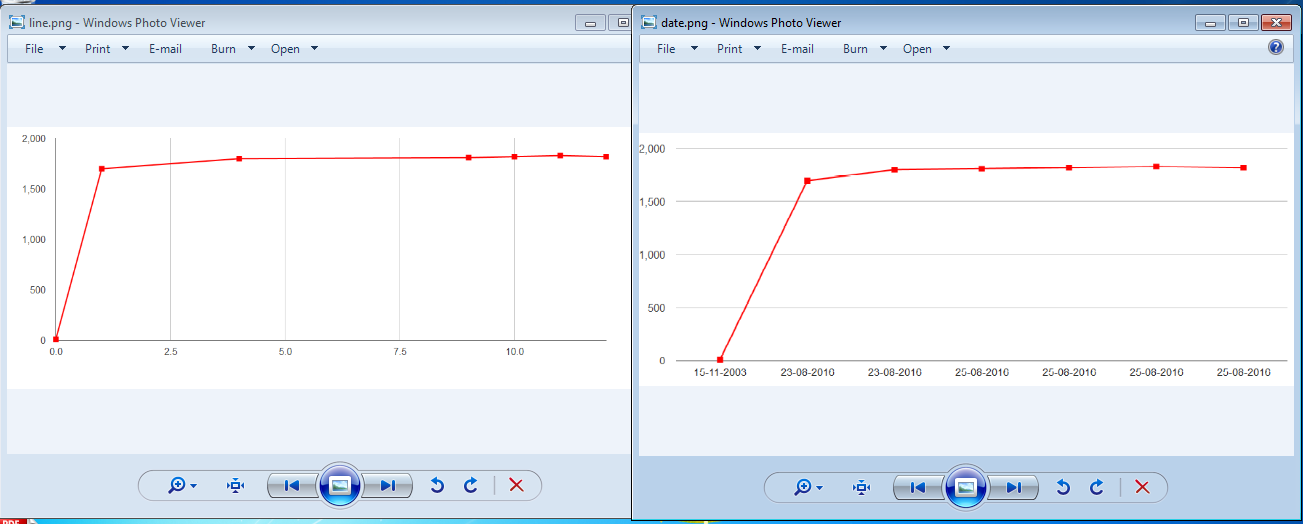
Когда я использовал x в качестве строки, тогда отображается дата, но не вертикальная линия.
Когда я использовал x в качестве числа, тогда отображаются вертикальные линии, но 2.5,5,7,5 отображаются на месте на дату. Но я хочу показать оба. Как я могу показать оба?

Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
