Ghost Blog Install просто показывает индексный список файлов
Я пытаюсь встроить последнюю версию платформы блогов Ghost в мой существующий сайт. В целях тестирования я установил его в новый каталог на моем сайте под названием /blog_new,
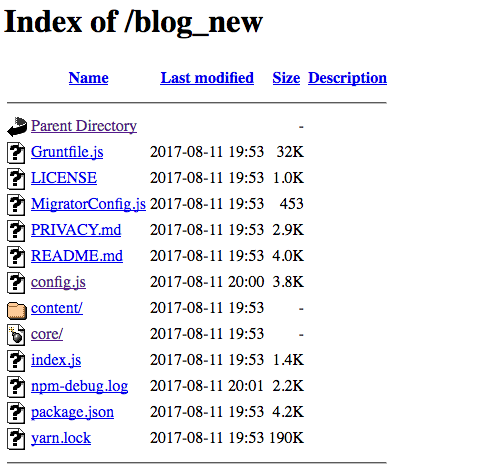
Когда я захожу в этот каталог в моем браузере, он просто показывает список файлов, а не сам блог. Я добавил config.js файл и поменял местами URL для разработки и производства, чтобы они указывали на правильный каталог, но вот что я получаю:
Единственные установки Ghost, которые я сделал до этого, — это то, что на этапе создания дроплета Digital Ocean я никогда не интегрировал его в существующий сайт, поэтому я не уверен, что упустил что-то очевидное или полностью пропустил целый набор шагов!
Решение
Если ваш существующий сайт работает на веб-сервере Apache, вы можете настроить Apache для перенаправления входящих запросов в ваше приложение Node.js.
Ты можешь использовать ProxyPass Директива для достижения этого.
Просто отредактируйте Apache httpd.conf и добавьте следующее:
ProxyPass /blog_new http://localhost:3000/
Он будет перенаправлять входящие запросы /blog_new на ваш сервер Node.js, слушающий в localhost:3000,
Также убедитесь, что следующие строки НЕ закомментировано, так что вы получите правильный прокси и субмодуль для перенаправления HTTP-запросов:
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_http_module modules/mod_proxy_http.so
Теперь вы сможете увидеть свою установку Ghost на http://example.com/blog_new и остальная часть вашего сайта должна работать так же, как и раньше.
Другие решения
Других решений пока нет …