GET-запрос прокси webpack-dev-server не работает, только POST
Мой сервер разработки веб-пакетов работает на:
http://localhost:8080
Мой бэкэнд (API) работает на:
http://localhost/ (Apache server, PHP)
Конфигурация прокси-сервера веб-пакета:
devServer: {
proxy: {
'/api': {
target: 'http://localhost',
pathRewrite: {
'^/api': '/project-time-management/public/api/'
},
secure: false,
changeOrigin: true
}
},
historyApiFallback: true
}
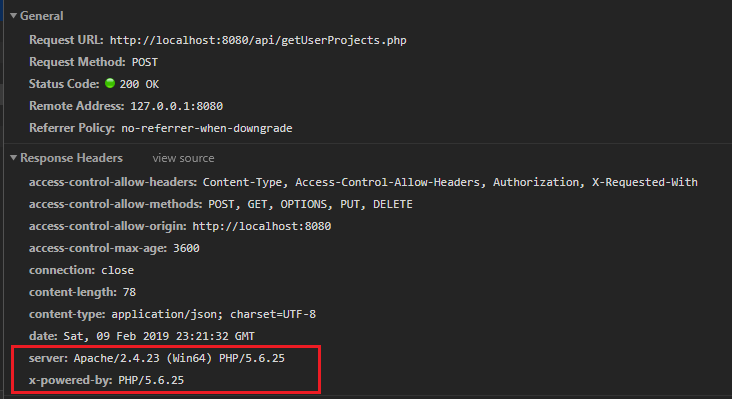
Когда я пытаюсь позвонить /api/getUserProjects.php из моего приложения React с использованием POST все в порядке, JSON-ответ отправляется в браузер, как и ожидалось:
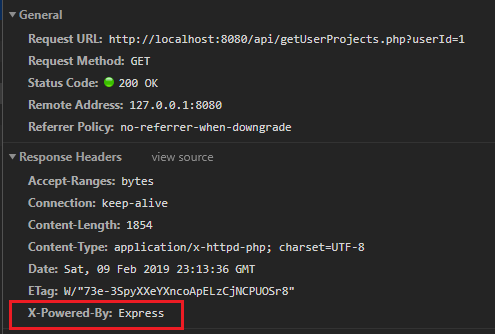
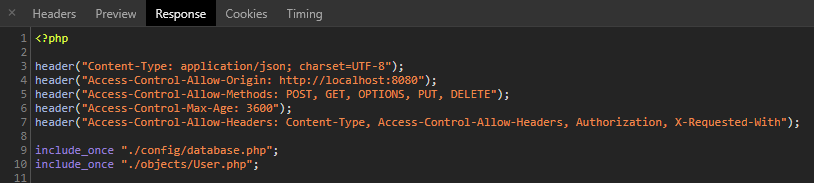
Но когда я пытаюсь вызвать тот же API с помощью метода GET, прокси не работает. На самом деле это работает, но не так, как я ожидал. Ответ, вероятно, обрабатывается сервером Express (webpack), файл PHP не интерпретируется, и весь контент файла отправляется в виде ответа, см. Изображения ниже.
Я пропустил некоторые настройки или некоторые заголовки?
Заранее спасибо.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …