FusionCharts Комбинированная Диаграмма MySQL
Меня попросили создать комбинированную диаграмму с 2 осями Y и 1 линией (mscolumn3dlinedy согласно документации (http://www.fusioncharts.com/dev/chart-attributes.html?chart=mscolumn3dlinedy), который может извлекать данные из MySQL, и мне трудно это делать. В документах FusionCharts есть примеры создания диаграмм с использованием MySQL и PHP, но единственный пример — это двухмерная столбчатая диаграмма, которая имеет довольно простую структуру.
Моя проблема в том, что в этом примере (http://www.fusioncharts.com/dev/using-with-server-side-languages/php/creating-charts-with-data-from-a-database.html), они используют итератор while для помещения данных MySQL в массив и, глядя на комбинированную диаграмму, которую я должен сделать, должны использовать больше массивов, или, по крайней мере, я так думаю. Так что я не знаю, как сделать этот конкретный график.
У меня есть таблица с 6 полями:
DT (Время данных)
TP (int value)
OPEN_AMT (значение int)
IN_AMT (ноль)
OUT_AMT (ноль)
END_AMT (значение типа int)
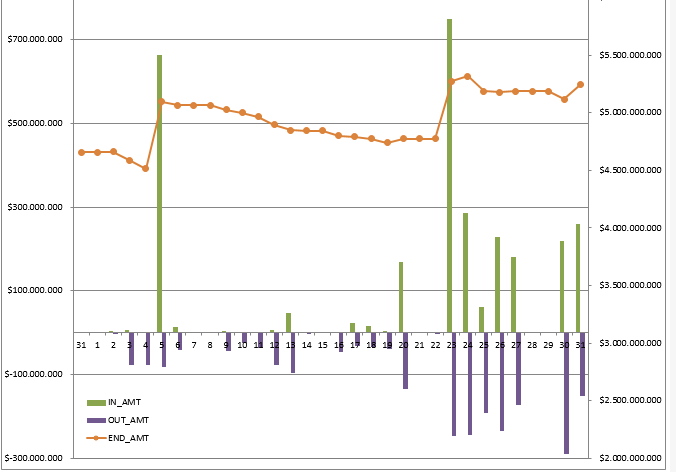
График должен выглядеть так

Диаграмма, которую я получаю, это

Это пусто, но я получаю данные из базы данных. Если вы посмотрите на исходный код моей страницы, то увидите, что структура диаграммы немного запутана, но данные есть. (http://sisfacil.cl/securestart/graficos.php
Я пытался посмотреть на документацию, но я просто не могу найти ничего, что мне поможет.
Код диаграммы это
<?php
$stmt = "SELECT * FROM datos_grafico_01
WHERE year(DT)=2016
AND month(DT)=3";
$result = $mysqli->query($stmt) or exit("Error code ({$mysqli->errno}): {$mysqli->error}");
if ($result) {
$arrData = array(
"chart" => array(
"caption" => "Merchandise",
"xAxisname" => "Días de Marzo",
"pYAxisName" => "$",
"sYAxisName" => "$",
"numberPrefix" => "$",
"sNumberSuffix" => "$",
"sYAxisMaxValue" => "6000000000",
"paletteColors" => "#0075c2,#1aaf5d,#f2c500",
"bgColor" => "#ffffff",
"showBorder" => "0",
"showCanvasBorder" => "0",
"usePlotGradientColor" => "0",
"plotBorderAlpha" => "10",
"legendBorderAlpha" => "0",
"legendBgAlpha" => "0",
"legendShadow" => "0",
"showHoverEffect" => "1",
"valueFontColor" => "#ffffff",
"rotateValues" => "1",
"placeValuesInside" => "1",
"divlineColor" => "#999999",
"divLineDashed" => "1",
"divLineDashLen" => "1",
"divLineGapLen" => "1",
"canvasBgColor" => "#ffffff",
"captionFontSize" => "14",
"subcaptionFontSize" => "14",
"subcaptionFontBold" => "0")/*
"categories" => array(
"category" => array(
"label" => "2",
"label" => "3",
"label" => "4",
"label" => "5",
"label" => "6",
"label" => "7",
"label" => "8",
"label" => "9",
"label" => "10",
"label" => "11",
"label" => "12",
"label" => "13",
"label" => "14",
"label" => "15",
"label" => "16",
"label" => "17",
"label" => "18",
"label" => "19",
"label" => "20",
"label" => "21",
"label" => "22",
"label" => "23",
"label" => "24",
"label" => "25",
"label" => "26",
"label" => "27",
"label" => "28",
"label" => "29",
"label" => "30",
"label" => "31")
)*/
);
$arrData["categories"] = array();
$cat["category"] = array();
//Vaciar los datos de mysql en el arreglo
while($row = mysqli_fetch_array($result)) {
array_push($cat["category"], array(
"label" => $row["DT"]
)
);
}
array_push($arrData["categories"], array(
$cat["category"]
)
);$arrData["dataset"] = array();
$data1["data"] = array();
$data2["data"] = array();
$data3["data"] = array();//Vaciar los datos de mysql en el arreglo
while($row = mysqli_fetch_array($result)) {
array_push($data1["data"], array(
"value" => $row["IN_AMT"]
)
);
array_push($data2["data"], array(
"value" => $row["OUT_AMT"]
)
);
array_push($data3["data"], array(
"value" => $row["END_AMT"]
)
);
}
array_push($arrData["dataset"], array(
"seriesname" => "INT_AMT",
$data1["data"],
"seriesname" => "OUT_AMT",
$data2["data"],
"seriesname" => "END_AMT",
"renderAs"=> "line",
"parentYAxis"=> "S",
"showValues"=> "0",
$data3["data"]
)
);
$jsonEncodedData = json_encode($arrData);
$myChart = new FusionCharts("mscolumn3dlinedy", "MySQLChart", 800, 600, "chartContainer", "json", $jsonEncodedData);
$myChart->render();
$mysqli->close();
}
?>
Обратите внимание, что первая часть категорий прокомментирована, так как я извлекаю ее из БД внизу, используя массивы.
Я не особо разбираюсь в программировании, поэтому могу использовать любую помощь, особенно в отношении структуры диаграммы и ее кодирования.
Например, структура должна выглядеть следующим образом в части набора данных:
"dataset": [
{
"seriesname": "Food Products",
"data": [
{
"value": "11000"},
{
"value": "14000"},
{
"value": "10500"},
{
"value": "15000"}
]
},
{
"seriesname": "Non-Food Products",
"data": [
{
"value": "14400"},
{
"value": "14800"},
{
"value": "8300"},
{
"value": "11800"}
]
},
{
"seriesname": "Profit %",
"renderAs": "line",
"parentYAxis": "S",
"showValues": "0",
"data": [
{
"value": "14"},
{
"value": "16"},
{
"value": "15"},
{
"value": "17"}
]
}
Но мой, при рендеринге диаграммы показывает только что-то вроде
"dataset":[{"seriesname":"END_AMT","0":[],"1":[],"renderAs":"line","parentYAxis":"S","showValues":"0","2":[]}]}});
});
ТАК. Если это был текст TL; DR … и некоторые из вас, вероятно, просят упростить мой вопрос. это было бы:
Что я делаю не так, что при рендеринге моего комбинированного графика структура портится и загружается неправильно?
Если вам нужны короткие советы, чтобы указать
- Я получаю данные из MySQL. (см. исходный код)
- Я сосу массивы (и, возможно, программирование в целом)
- В документации FusionChart нет примера с несколькими / комбинированными диаграммами для MySQL
- Я думаю, что проблемы — это массивы, которые я сделал.
РЕДАКТИРОВАТЬ:
Мне удалось решить это. Я просто добавил array_value, чтобы извлечь значения из array_push.
<?php
$stmt = "SELECT DAY(DT) as DT, IN_AMT, OUT_AMT, END_AMT FROM datos_grafico_01 WHERE year(DT)=2016 AND month(DT)=3 ORDER BY DT ASC";
$result = $mysqli->query($stmt) or exit("Error code ({$mysqli->errno}): {$mysqli->error}");
if ($result) {
$arrData = array(
"chart" => array(
"caption" => "Merchandise",
"xAxisname" => "Días de Marzo",
"pYAxisName" => "$",
"sYAxisName" => "$",
"numberPrefix" => "$",
"sNumberSuffix" => "$",
"paletteColors" => "#0075c2,#1aaf5d,#f2c500",
"bgColor" => "#ffffff",
"showBorder" => "0",
"showCanvasBorder" => "0",
"usePlotGradientColor" => "0",
"plotBorderAlpha" => "10",
"legendBorderAlpha" => "0",
"legendBgAlpha" => "0",
"legendShadow" => "0",
"showHoverEffect" => "1",
"valueFontColor" => "#ffffff",
"rotateValues" => "1",
"placeValuesInside" => "1",
"divlineColor" => "#999999",
"divLineDashed" => "1",
"divLineDashLen" => "1",
"divLineGapLen" => "1",
"canvasBgColor" => "#ffffff",
"captionFontSize" => "14",
"subcaptionFontSize" => "14",
"subcaptionFontBold" => "0")
);
$arrData["categories"] = array();
$cat["category"] = array();
$arrData["dataset"] = array();
$data1["data"] = array();
$data2["data"] = array();
$data3["data"] = array();
//Vaciar los datos de mysql en el arreglo
while($row = mysqli_fetch_array($result)) {
array_push($cat["category"], array(
"label" => $row["DT"]
)
);
array_push($data1["data"], array(
"value" => $row["IN_AMT"]
)
);
array_push($data2["data"], array(
"value" => $row["OUT_AMT"]
)
);
array_push($data3["data"], array(
"value" => $row["END_AMT"]
)
);
}
array_push($arrData["categories"], array(
"category" => array_values($cat["category"])
)
);
array_push($arrData["dataset"], array(
"seriesname" => "IN_AMT",
"data" => array_values($data1["data"])
)
);
array_push($arrData["dataset"], array(
"seriesname" => "OUT_AMT",
"data" => array_values($data2["data"])
)
);
array_push($arrData["dataset"], array(
"seriesname" => "END_AMT",
"renderAs"=> "line",
"parentYAxis"=> "S",
"showValues"=> "0",
"data" => array_values($data3["data"])
)
);
$jsonEncodedData = json_encode($arrData);
$myChart = new FusionCharts("mscolumn3dlinedy", "MySQLChart", 1200, 1000, "chartContainer", "json", $jsonEncodedData);
$myChart->render();
$mysqli->close();
}
?>
Это сработало. Плюс мне пришлось изменить порядок кода и упростить его, так как у меня было более 1 время. Диаграмма в любом случае выглядит плохо, но это потому, что данные из таблиц беспорядочные.
Решение
Вы можете сослаться на этот образец диаграммы из нескольких серий, созданный с использованием PHP-MySQL: https://www.dropbox.com/s/ruk3hth9xs6ejou/mschart_php-sql.rar?dl=0
Это поможет вам отформатировать данные JSON, а также для вашей комбинации типов диаграмм вы должны добавить соответствующий атрибут.
Другие решения
Других решений пока нет …
