Форма ввода с помощью Datatables
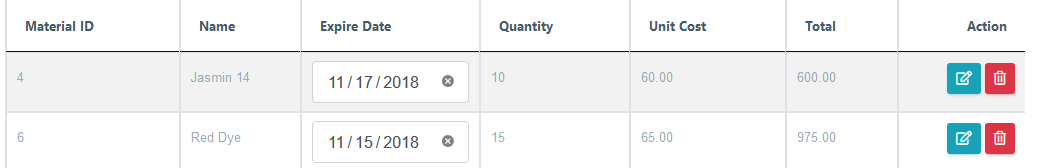
У меня есть Datatable с вводами формы.
Вот как я это создаю
public function getpurchasedata(Request $request)
{
if($request->get('orderID')){
$id = $request->orderID;
$orderNo = PurchaseOrder::find($id);
$order_items = PurchaseOrderItem::where('order_id',$orderNo->order_id)
->with('material')->get();
return DataTables::of($order_items)
->addColumn('name',function($order_items){
$name = $order_items->material;
return $name['name'];
})->addColumn ('expdate',function($order_items){
return '<input type ="date" id="expdate"name="expdate" class="form-control">';
})->addColumn('action', function ($order_items) {
$buttons ='<button id="edit"class="btn btn-info btn-sm">
<i class="far fa-edit"></i>
</button>
<button id="remove"class="btn btn-danger btn-sm">
<i class="far fa-trash-alt"></i>
</button>';
return $buttons;
})->rawColumns(['expdate','action'])->make(true);
}
}
Я использую следующий метод для передачи значений таблицы данных в контроллер
grn_tableData:grn_table.data().toArray(),
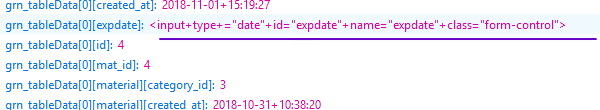
но когда я отправляю данные с помощью функции ajax, я получаю HTML-разметку вместо входных значений для столбца expdate. Как я могу получить реальную стоимость? объясни мне
Решение
Вы можете добавить скрытый колонка рядом с вашим expdate колонка. Делая это, вы можете получить реальную стоимость после отправки формы.
Другие решения
Других решений пока нет …