foreach с выходами оператора по модулю в странных местах
У меня есть этот код:
<?php $manufactors = $this->getLayout()->createBlock('cms/block')->setBlockId('hersteller_logos')->toHtml(); ?>
<?php $manufactors = str_replace("<br />", "|", nl2br($manufactors)); ?>
<?php $manufactors = str_replace("<img", "<img class=\"img-responsive\"", $manufactors); ?>
<?php $manufactors = str_replace(array("\n", "\r"), '', $manufactors); ?>
<?php $manufactors = str_replace(" |", "|", $manufactors); ?>
<?php $_manufactors = explode("|", $manufactors); ?>
<?php $manuSize = count($_manufactors); ?>
<?php if($manuSize > 0): ?>
<section class="hidden-xs">
<div id="manufactors-featured" class="carousel slide panel panel-default" style="min-height: 300px;">
<div class="carousel-inner">
<?php $_columnCount = 4; ?>
<?php $x = 0; ?>
<?php foreach($_manufactors as $item): ?>
<?php if($x++%$_columnCount==0): ?>
<div class="item <?php if($x-1 == 0): echo 'active'; endif; ?>">
<div class="row">
<?php endif; ?>
<div class="col-md-3">
<?php echo $item; ?>
</div>
<?php if($x%$_columnCount === 0 || $x === $_collectionSize): ?>
</div>
</div>
<?php endif; ?>
<?php endforeach; ?>
</div>
<a class="left carousel-control" href="#manufactors-featured" data-slide="prev"><span class="icon-prev"></span></a>
<a class="right carousel-control" href="#manufactors-featured" data-slide="next"><span class="icon-next"></span></a>
</div>
</section>
<?php endif; ?>
Запрошенная строка содержит следующее:
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
<p><img src="{{media url="wysiwyg/350px.png"}}" alt="" /></p>
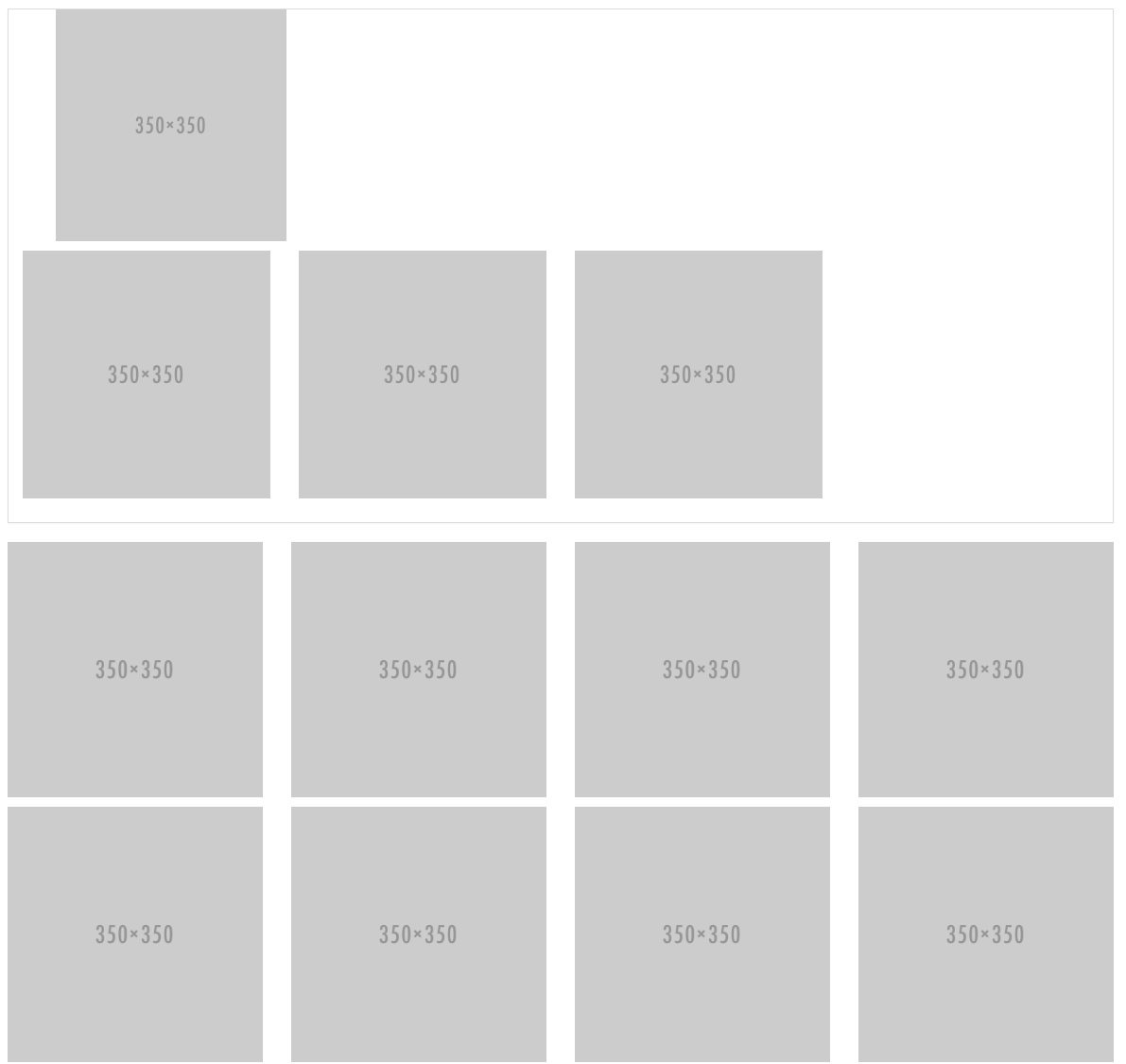
Я ожидаю, что выходные данные, которые соответствуют каждой из этих четырех строк в div.item> div.row — но самый первый div.item> div.row содержит только ОДИН col-md-3, остальные 3 опускаются ниже div. элемент> элемент div.row.
Вывод следующий:
<section class="hidden-xs">
<div id="manufactors-featured" class="carousel slide panel panel-default" style="min-height: 300px;">
<div class="carousel-inner">
<div class="item active">
<div class="row">
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
</div>
</div>
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
</div>
</div>
<div class="item ">
<div class="row">
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
<div class="col-md-3">
<p><img class="img-responsive" src="localhost/media/wysiwyg/350px.png" alt=""></p>
</div>
</div>
</div>
...
Какого черта я делаю не так? Вот скриншот вывода в веб-интерфейсе:
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …