Foreach для списка записей, но содержимое строки в другом порядке
Я занимаюсь разработкой соответствия для студентов, чтобы выучить язык.
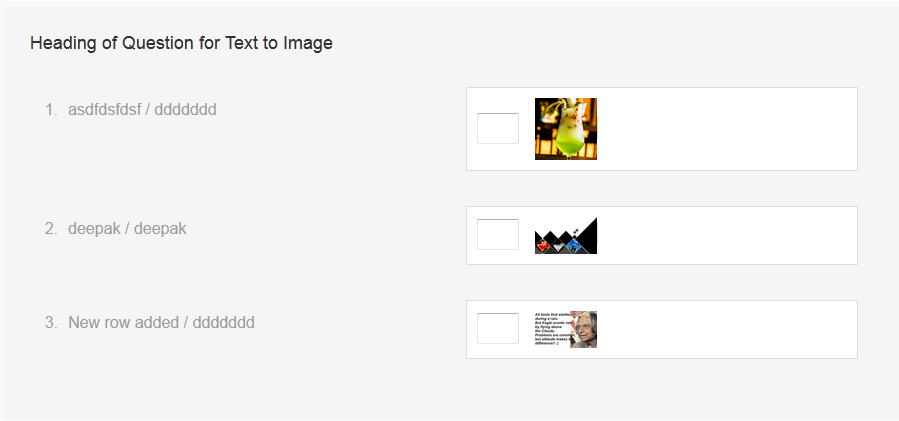
посмотри :
В этом коде нет ошибки. В этом я отлично зацикливаю весь контент из базы данных. Но при зацикливании контента из базы данных я хочу показывать изображения в случайном порядке. Если первое изображение из первой записи, оно будет показано в другом ряду. (беспорядочно). Или, если второе изображение от второй записи, то оно будет показано на другой записи. (не на том же).
Теперь я хочу показать параметры правой стороны в случайном порядке. Не знаю о запросе для левой и правой стороны, так что содержание правой стороны отличается. (Изображение). В настоящее время он показывает ту же картинку с правильным вариантом.
Мне нужно показать случайные изображения, которые не совпадают с ответом. После этого пользователь добавляет ответ в текстовое поле перед изображением.
if(!empty($question)){ // empty start
$options = $this->general_db_model->getAll('re_matching_options','ID',array('MatchingID'=>$question->ID));
?>
<div class="quiz_section">
<h4 class="no-margin-top"><?php echo $question->Question?></h4>
<ul class="quiz_list list-unstyled">
<?php if(!empty($options)){ foreach($options as $option){
$countoption++;
?>
<li class="row"> <span class="col-xs-12 col-sm-6 col-md-6"> <span class="box_question"> <span class="question"><?php echo $countoption?>.</span> <span class="question">
<?php echo $option->FirstCol?> / <?php echo $option->FirstCol2?>
</span> </span> </span> <span class="col-xs-12 col-sm-6 col-md-6 text-center"> <span class="answers_box">
<input type="hidden" value="<?php echo $option->ID?>" name="matching_<?php echo $question->ID?>_<?php echo $option->ID?>_<?php echo $countoption?>"/>
<input type="text" placeholder="" name="matching_ans_<?php echo $question->ID?>_<?php echo $option->ID?>"/>
<span class="test"><?php //echo $option->Answer
echo '<a href="'.base_url().'uploads/banner/'.$option->Answer.'" target="_blank"><img src="'.base_url().'uploads/files/'.$option->Answer.'" style="width:62px;"></a></span> </span> </span> </li>'; ?>
<?php } }?>
</ul>
</div>
<?php
}//empty end
HTML:
<div class="quiz_section">
<h4 class="no-margin-top">Heading of Question for Text to Image</h4>
<ul class="quiz_list list-unstyled">
<li class="row"> <span class="col-xs-12 col-sm-6 col-md-6"> <span class="box_question"> <span class="question">1.</span> <span class="question">
asdfdsfdsf / ddddddd </span> </span> </span> <span class="col-xs-12 col-sm-6 col-md-6 text-center"> <span class="answers_box">
<input type="hidden" name="matching_93_46_1" value="46">
<input type="text" name="matching_ans_93_46" placeholder="">
<span class="test"><a target="_blank" href="http://localhost/burmese/uploads/banner/Melon-Daiquiri.jpg1_2_1.jpg"><img style="width:62px;" src="http://localhost/burmese/uploads/files/Melon-Daiquiri.jpg1_2_1.jpg"></a></span> </span> </span> </li> <li class="row"> <span class="col-xs-12 col-sm-6 col-md-6"> <span class="box_question"> <span class="question">2.</span> <span class="question">
deepak / deepak </span> </span> </span> <span class="col-xs-12 col-sm-6 col-md-6 text-center"> <span class="answers_box">
<input type="hidden" name="matching_93_47_2" value="47">
<input type="text" name="matching_ans_93_47" placeholder="">
<span class="test"><a target="_blank" href="http://localhost/burmese/uploads/banner/banner1.png"><img style="width:62px;" src="http://localhost/burmese/uploads/files/banner1.png"></a></span> </span> </span> </li> <li class="row"> <span class="col-xs-12 col-sm-6 col-md-6"> <span class="box_question"> <span class="question">3.</span> <span class="question">
New row added / ddddddd </span> </span> </span> <span class="col-xs-12 col-sm-6 col-md-6 text-center"> <span class="answers_box">
<input type="hidden" name="matching_93_55_3" value="55">
<input type="text" name="matching_ans_93_55" placeholder="">
<span class="test"><a target="_blank" href="http://localhost/burmese/uploads/banner/images.jpg"><img style="width:62px;" src="http://localhost/burmese/uploads/files/images.jpg"></a></span> </span> </span> </li> </ul>
</div>
Спасибо.
Решение
Там нет никакой логической проблемы. просто проблема с
'закрыть позицию
В твоей последней строке
echo '<a href="'.base_url().'uploads/banner/'.$option->Answer.'" target="_blank">
<img src="'.base_url().'uploads/files/'.$option->Answer.'" style="width:62px;">
</a></span> </span> </span> </li>'; ?>
^^ ^^
Эта линия должна двигаться следующим образом
echo '<a href="'.base_url().'uploads/banner/'.$option->Answer.'" target="_blank">
<img src="'.base_url().'uploads/files/'.$option->Answer.'" style="width:62px;">
</a>'; ?>
</span></span></span></li>
итоговый код правильной формы
if(!empty($question)){ // empty start
$options = $this->general_db_model->getAll('re_matching_options','ID',array('MatchingID'=>$question->ID));
?>
<div class="quiz_section">
<h4 class="no-margin-top"><?php echo $question->Question?></h4>
<ul class="quiz_list list-unstyled">
<?php if(!empty($options))
{
foreach($options as $option)
{
$countoption++;
?>
<li class="row">
<span class="col-xs-12 col-sm-6 col-md-6">
<span class="box_question">
<span class="question">
<?php echo $countoption?>.
</span>
<span class="question">
<?php echo $option->FirstCol?> / <?php echo $option->FirstCol2?>
</span>
</span>
</span>
<span class="col-xs-12 col-sm-6 col-md-6 text-center">
<span class="answers_box">
<input type="hidden" value="<?php echo $option->ID?>" name="matching_<?php echo $question->ID?>_<?php echo $option->ID?>_<?php echo $countoption?>"/>
<input type="text" placeholder="" name="matching_ans_<?php echo $question->ID?>_<?php echo $option->ID?>"/>
<span class="test">
<?php
echo '<a href="'.base_url().'uploads/banner/'.$option->Answer.'" target="_blank">
<img src="'.base_url().'uploads/files/'.$option->Answer.'" style="width:62px;">
</a>'; ?>
</span>
</span>
</span>
</li>
<?php
}
}?>
</ul>
</div>
<?php
}
Другие решения
Других решений пока нет …