Фонтелло не работает на тему подчеркивания WordPress
У меня проблема с Fontello — все работает на localhost, но когда я загрузил тему (созданную на основе подчеркивания) на сервер, он не работает (на самом деле он работает на главной странице — установлен как запуск в WordPress — бот не на других).
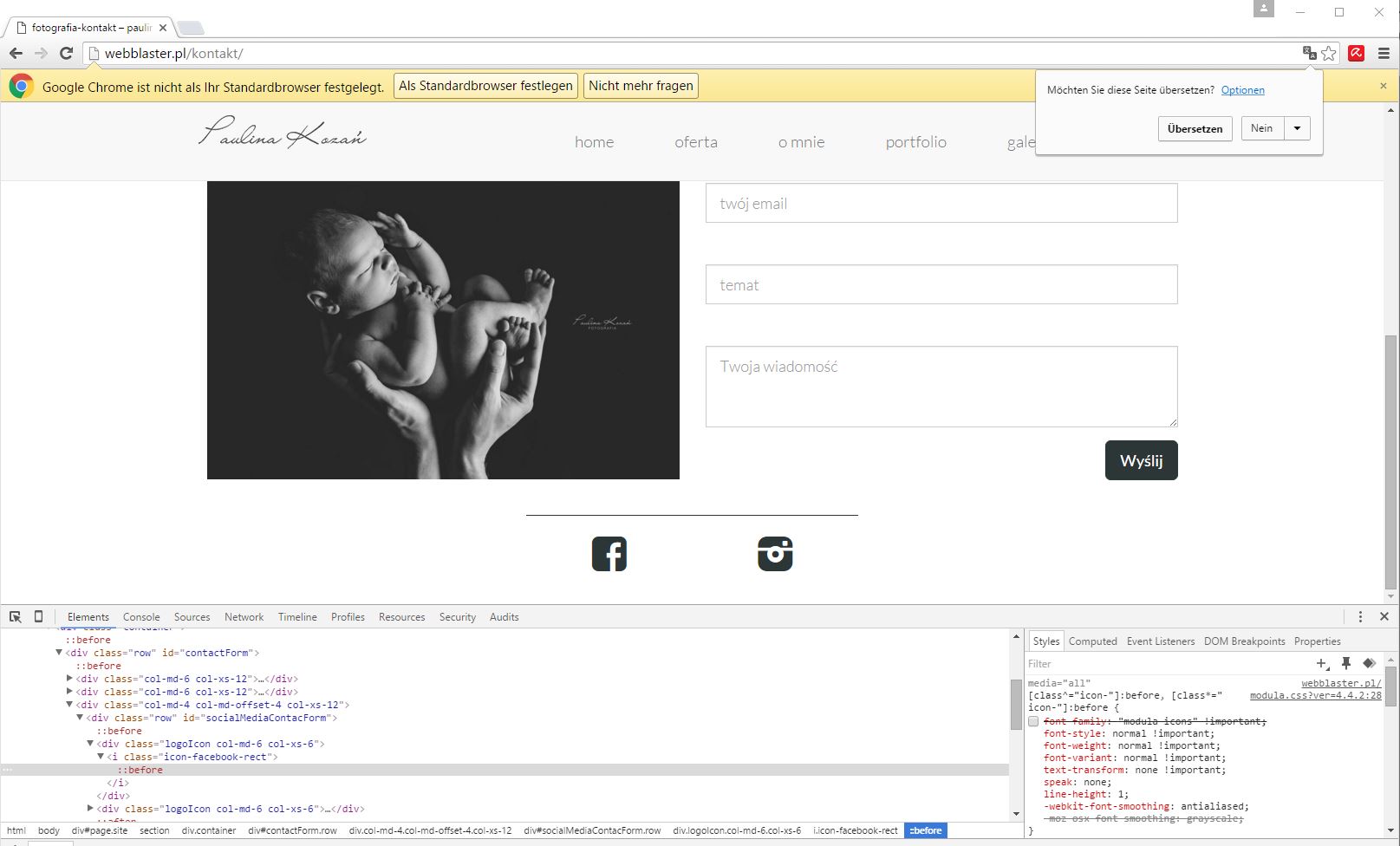
Вы можете проверить это на моем тестовом домене. webblaster.pl.
На главной странице все в порядке — в левом нижнем углу закреплена панель «соцмедиа», еще не стилизованная, поэтому она выглядит так ужасно 🙂
Но на ->fotografia-home -> kontakt внизу вы можете увидеть некоторые неправильно загруженные шрифты.
В разделе заголовка я прилагаю файл CSS, используя:
<link href="<?php bloginfo('stylesheet_directory'); ?>/fonts/fontello/css/fontello.css" rel="stylesheet" type="text/css">
Я понятия не имею, что не так — пытался изменить каталог, но это не сработало.
Буду признателен за любую помощь 🙂
Решение
похоже, что некоторые из ваших правил CSS перекрывают друг друга.
В /wp-content/themes/paulinakozan/fonts/fontello/css/fontello.css есть правило:
[class^="icon-"]::before, [class*=" icon-"]::before {
display: inline-block;
font-family: "fontello"; // <-- IMPORTANT LINE!
font-style: normal;
font-variant: normal;
font-weight: normal;
line-height: 1em;
margin-left: 0.2em;
margin-right: 0.2em;
text-align: center;
text-decoration: inherit;
text-transform: none;
width: 1em;
}
Но другой сайт загружен вашим сайтом: /wp-content/plugins/modula-best-grid-gallery/scripts/modula.css?ver=4.4.2 и есть другое правило:
[class^="icon-"]::before, [class*=" icon-"]::before {
font-family: "modula-icons" !important; // <-- ANOTHER IMPORTANT LINE!
font-style: normal !important;
font-variant: normal !important;
font-weight: normal !important;
line-height: 1;
text-transform: none !important;
}
Второе определение семейства шрифтов modula-icons определяется как! важно, поэтому он выигрывает у fontello!
Это причина, почему ваши иконки не загружены правильно. Значки просто отсутствуют в модулях-значках.
Если я открою ваш сайт в Chrome и отключу правило modula-icons на панели инструментов разработчика, социальные иконки отображаются правильно.
Другие решения
Других решений пока нет …